DataTable: удалить все горизонтальные границы
Как убрать все горизонтальные границы до четного / нечетного затенения?
https://datatables.net/examples/styling/stripe.html
Это не работает
table.dataTable.row-border tbody th,
table.dataTable.row-border tbody td,
table.dataTable.display tbody th,
table.dataTable.display tbody td {
border: none;
}
Я также хотел бы удалить верхнюю и нижнюю черные границы. Это, кажется, не имеет никакого эффекта.
table.dataTable thead th {
border-bottom: 0;
border-style: none;
}
table.dataTable tfoot th {
border-top: 0;
border-style: none;
}
table.dataTable .no-footer {
border-bottom: 0;
}
2 ответа
Решение
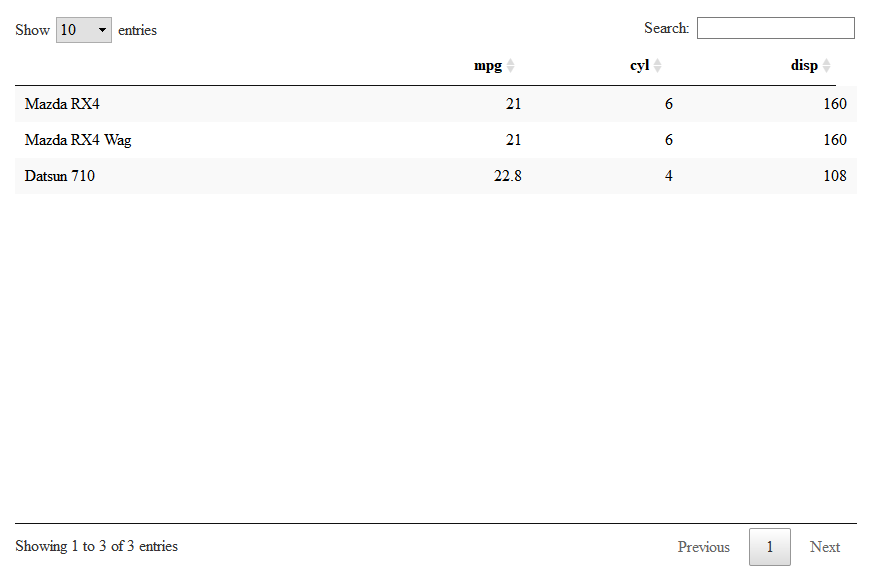
Вы можете использовать следующий код для удаления всех горизонтальных границ до четного / нечетного затенения:
datatable(mtcars[1:3,1:3], class = 'stripe')
Вы можете удалить верхнюю границу и нижнюю границу следующим образом:
datatable(head(iris),
options=list(headerCallback = JS(
"function( thead, data, start, end, display ) {
$(thead).closest('thead').find('th').each(function(){
$(this).css('color', 'red').css('border','none');
});
}"
),
initComplete = JS(
"function(settings) {
var table = settings.oInstance.api();
$(table.table().node()).removeClass('no-footer');
}")))