Макет, вопросы абсолютного положения в ie6
Я пытаюсь создать нечто похожее на интерфейс типа обмена мгновенными сообщениями.
страница имеет следующие требования:
- страница исправлена (она не прокручивается)
- фиксированный баннер сверху
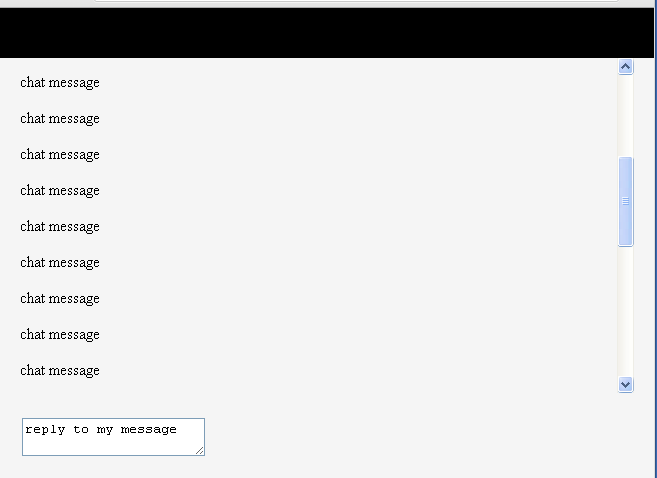
- прокручиваемая панель в центре, содержащая сообщения чата
- фиксированный div внизу, содержащий текстовую область для ввода
Вот разметка:
<body>
<div id="container">
<div id="banner"></div>
<div id="content">
<div id="messageAndControlContainer">
<div id="messageContainer">
<div id="message">
<p>chat message</p><p>chat message</p><p>chat message</p><p>chat message</p><p>chat message</p><p>chat message</p>
<p>chat message</p><p>chat message</p><p>chat message</p><p>chat message</p><p>chat message</p><p>chat message</p>
<p>chat message</p><p>chat message</p><p>chat message</p><p>chat message</p><p>chat message</p><p>chat message</p>
<p>chat message</p><p>chat message</p><p>chat message</p><p>chat message</p><p>chat message</p><p>chat message</p>
<p>chat message</p><p>chat message</p><p>chat message</p><p>chat message</p><p>chat message</p><p>chat message</p>
</div>
</div>
<div id="control">
<textarea>enter your message</textarea>
</div>
</div>
</div>
</div>
</body>
Вот JSfiddle: http://jsfiddle.net/bzMfe/1/
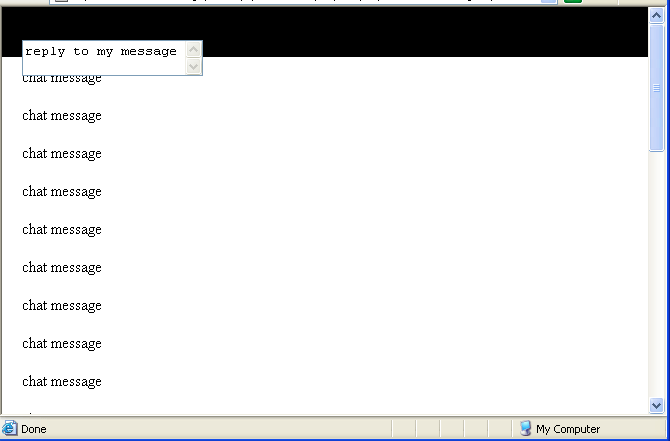
Это прекрасно работает в современных браузерах (как в JSFiddle), но в ie6 оно полностью испорчено. Есть идеи, пожалуйста?


1 ответ
Решено с помощью выражений для панели посередине, содержащей сообщения.
#message {
height:expression(document.body.clientHeight-170);
width:expression(document.body.clientWidth-40);
}