Как установить пользовательский интерфейс в Xamarin Forms?
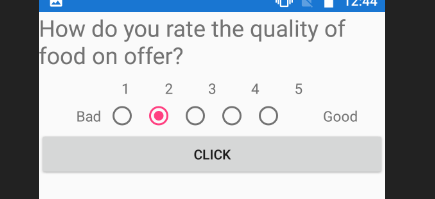
Привет всем, я использую этот плагин и реализовал кнопку радио, но проблема в том, что я не могу установить пользовательский интерфейс согласно требованию. Как я могу изменить отступы или поля в соответствии с заданным фоном? Также я хочу установить цвет выбранного элемента, который в настоящее время розовый. Как я могу этого добиться. Мой код:
<ContentPage.Content>
<StackLayout>
<StackLayout>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="20*"/>
<ColumnDefinition Width="12*"/>
<ColumnDefinition Width="12*"/>
<ColumnDefinition Width="12*"/>
<ColumnDefinition Width="12*"/>
<ColumnDefinition Width="12*"/>
<ColumnDefinition Width="20*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="30*"/>
<RowDefinition Height="25"/>
<RowDefinition Height="20"/>
</Grid.RowDefinitions>
<Label Grid.ColumnSpan="7" Grid.Column="0" Grid.Row="0" Text="How do you rate the quality of food on offer?" VerticalTextAlignment="Center" FontFamily="SF-UI-Text-Regular" FontSize="24"/>
<Label Grid.Column="0" Grid.Row="2" Text="Bad" VerticalTextAlignment="Center" HorizontalTextAlignment="End" FontFamily="SF-UI-Text-Regular" FontSize="15"/>
<Label Grid.Column="1" Grid.Row="1" Text="1" VerticalTextAlignment="Center" HorizontalTextAlignment="Center" FontFamily="SF-UI-Text-Regular" FontSize="15"/>
<Label Grid.Column="2" Grid.Row="1" Text="2" VerticalTextAlignment="Center" HorizontalTextAlignment="Center" FontFamily="SF-UI-Text-Regular" FontSize="15"/>
<Label Grid.Column="3" Grid.Row="1" Text="3" VerticalTextAlignment="Center" HorizontalTextAlignment="Center" FontFamily="SF-UI-Text-Regular" FontSize="15"/>
<Label Grid.Column="4" Grid.Row="1" Text="4" VerticalTextAlignment="Center" HorizontalTextAlignment="Center" FontFamily="SF-UI-Text-Regular" FontSize="15"/>
<Label Grid.Column="5" Grid.Row="1" Text="5" VerticalTextAlignment="Center" HorizontalTextAlignment="Center" FontFamily="SF-UI-Text-Regular" FontSize="15"/>
<BoxView BackgroundColor="#FAFAFA" Grid.ColumnSpan="5" Grid.Column="1" Grid.Row="2"/>
<controls:BindableRadioGroup x:Name="ansPicker" Orientation="Horizontal" Grid.ColumnSpan="5"
SelectedIndex="{Binding SelectedIndex}" Grid.Column="1" Grid.Row="2" MinimumHeightRequest="12" MinimumWidthRequest="12"
TextColor="Black" BackgroundColor="#FAFAFA" HorizontalOptions="FillAndExpand"
VerticalOptions="Start">
</controls:BindableRadioGroup>
<Label Grid.Column="6" Grid.Row="2" Text="Good" VerticalTextAlignment="Center" HorizontalTextAlignment="Start" FontFamily="SF-UI-Text-Regular" FontSize="15"/>
</Grid>
<Button x:Name="btn" Clicked="btn_click" Text="Click"></Button>
</StackLayout>
</StackLayout>
</ContentPage.Content>
1 ответ
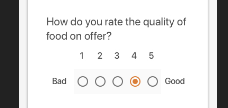
Основная проблема заключается в том, что вы пытаетесь совместить две несвязанные вещи. Самый простой способ выровнять его - создать свой собственный элемент управления радиогруппой, и вместо того, чтобы он занимал 5 столбцов, фактически создать переключатель для каждого столбца.
Таким образом, каждая метка и соответствующая ей радио-кнопка будут идеально выровнены.
-----
| n |
-----
| O |
-----