Android - Создание выдвижного ящика для скольжения слева направо
Я реализовал "Sliding Drawer" в своем приложении, используя приведенный ниже макет XML: (Я получил этот пример с androidpeople.com)
<LinearLayout android:id="@+id/LinearLayout01"
android:layout_width="fill_parent" android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
android:background="@drawable/androidpeople">
<SlidingDrawer
android:layout_width="wrap_content"
android:id="@+id/SlidingDrawer"
android:handle="@+id/slideHandleButton"
android:content="@+id/contentLayout"
android:layout_height="75dip"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/slideHandleButton"
android:background="@drawable/closearrow">
</Button>
<LinearLayout
android:layout_width="wrap_content"
android:id="@+id/contentLayout"
android:orientation="horizontal"
android:gravity="center|top"
android:padding="10dip"
android:background="#C0C0C0"
android:layout_height="wrap_content">
<Button android:id="@+id/Button01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Content"></Button>
<Button android:id="@+id/Button02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Content"></Button>
<Button android:id="@+id/Button03" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Content"></Button>
</LinearLayout>
</SlidingDrawer>
</LinearLayout>
но я хочу сдвинуть выдвижной ящик слева направо (по горизонтали) вместо этого справа налево, как мне сделать выдвижной ящик для скольжения в направлении слева направо?
Пожалуйста, поделитесь своей идеей / мнением / мнением / проблемой со мной и поймайте меня из этой проблемы.
5 ответов
Вот учебник по этому вопросу: ссылка
Кажется, что нет никакого позиционирования для выдвижного ящика, я не могу найти какие-либо атрибуты макета, предоставляемые SDK. Но, как и в предыдущем уроке, вы можете написать собственный виджет скользящего ящика и применить атрибуты макета для позиционирования ползунка / панели.
Вы можете оформить заказ https://github.com/umano/AndroidSlidingUpPanel
Вы можете использовать это для слева направо ящика..
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="50dip"
android:layout_height="50dip"
android:text="@string/hello"
/>
<SlidingDrawer
android:id="@+id/drawer"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:handle="@+id/handle"
android:content="@+id/content">
<ImageView
android:id="@id/handle"
android:layout_width="50dip"
android:layout_height="50dip"
android:src="@drawable/icon"
/>
<LinearLayout
android:id="@id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<Button
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="Big Big Button"/>
</LinearLayout>
</SlidingDrawer>
</LinearLayout>
Лучшее и простое решение - добавить одну строку кода в SlidingDrawer, android:rotation = "180" Для получения дополнительной информации, пожалуйста, перейдите по этой ссылке.
Лучший ответ - использовать этот компонент, написанный Сефиротом на основе оригинального SlidingDrawer: http://blog.sephiroth.it/2011/03/29/widget-slidingdrawer-top-to-bottom/
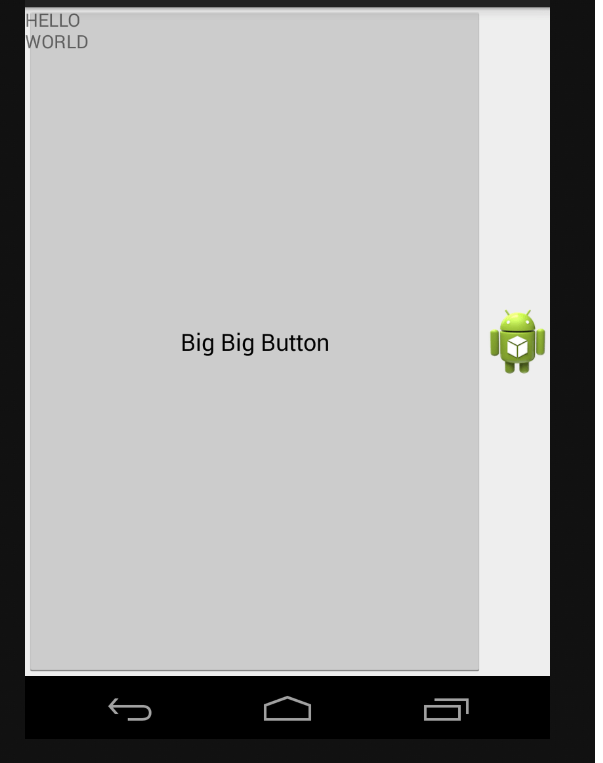
Я использовал ответ Girish R и просто повернул его.... Работает как шарм Кроме того, я использовал макет рамки, чтобы обеспечить его правильное открытие....
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<SlidingDrawer
android:id="@+id/drawer"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:handle="@+id/handle"
android:rotation="180"
android:content="@+id/content">
<ImageView
android:id="@id/handle"
android:layout_width="50dip"
android:layout_height="50dip"
android:src="@drawable/ic_launcher"
android:rotation="180"
/>
<LinearLayout
android:id="@id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:rotation="180">
<Button
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="Big Big Button"/>
</LinearLayout>
</SlidingDrawer>
<TextView
android:layout_width="50dip"
android:layout_height="50dip"
android:text="HELLO WORLD"
/>
</FrameLayout>