React-bootstrap-table: Предупреждение: дочерние компоненты не должны быть видоизменены
Я использую этот короткий пример кода в моем коде
<BootstrapTable data={products}>
<TableHeaderColumn dataField="id" isKey={true}>Product ID</TableHeaderColumn>
<TableHeaderColumn dataField="name">Product Name</TableHeaderColumn>
<TableHeaderColumn dataField="price">Product Price</TableHeaderColumn>
</BootstrapTable>
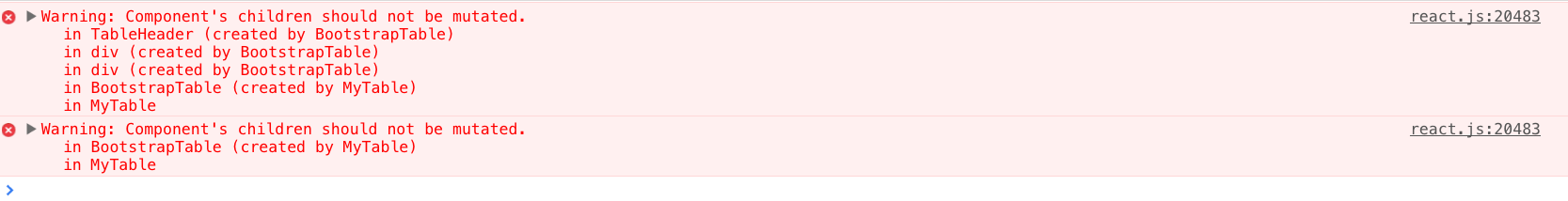
И все работает отлично. Есть таблица, есть данные. Но (!) Я вижу следующее предупреждение в моей консоли Chrome:
тогда как, если я использую свои собственные элементы, предупреждений не будет..
В чем дело? Как это исправить?