React JSX error: незакрытое регулярное выражение
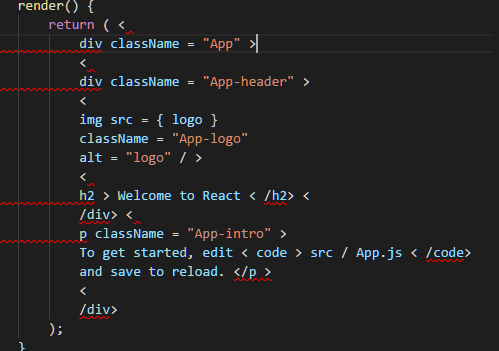
Недавно я столкнулся с проблемой кодирования приложения React в коде Visual Studio. Из-за этой проблемы всякий раз, когда я писал JSX внутри функции рендеринга компонента React и сохранял его, он портился (я имею в виду, что отступы бывали грязными). Смотрите картинку: 
Эта ошибка также показывала ошибку как: 1. Незакрытое регулярное выражение
Как это решить?
3 ответа
Если вы используете jshint плагин, удалите его и установите ESLint плагин.
Это хорошая замена jshint в reactJS работают.
Я пробовал несколько вариантов, таких как создание файла.eslintrc или.jshintrc.
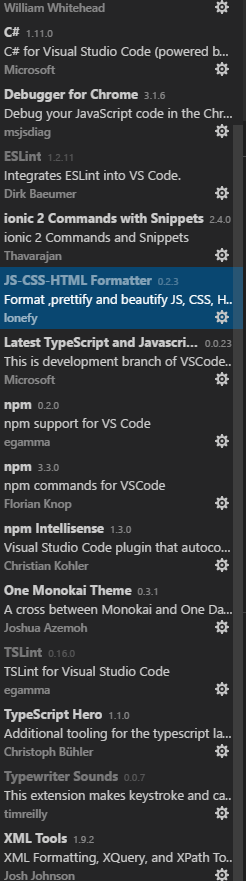
Но оказалось, что в моей среде разработки кода Visual Studio были сторонние расширения (eslint/jslint/tslint/beautify/jsformatter и т. Д.), Которые вызывали большой беспорядок в моем коде JSX.
Мне пришлось перейти к расширениям и отключить все расширения, которые могут помешать естественному процессу линтинга и очистки кода в React framework.
(Эти расширения действительно хороши. Но отключение их помогло мне решить мою проблему, без обид.)
Если вы столкнулись с той же проблемой, и проблема сохраняется после добавления файла.jshintrc с содержимым:
{
"esversion": 6
}
затем рассмотрите возможность отключения сторонних расширений.
Надеюсь, мой ответ помог.
Расширение, которое сделало это для меня, было...
jshint
dbaeumer.jshint
Дирк Баумер
как говорит @abhay-shiro, отключение нескольких расширений обычно решает проблему.
У меня была та же проблема, но это было расширение "beautify", которое вызывало ошибку, я удалил его и установил красивее. Это решило проблему.
Я решил эту проблему, сняв флажок "Показать ошибки синтаксиса" в Visual Studio 2015.
Сервис -> Параметры -> Текстовый редактор -> JavaScript -> IntelliSense -> Общие -> Показать синтаксические ошибки (отключить)