Как отрендерить дочерний компонент внутри другого компонента без контроллера Ember
У меня есть имя родительского компонента- режим карты
**card-mode.js**
import Ember from 'ember';
export default Ember.Component.extend({
card: null,
previousPage: null,
nextPage: null,
init(){
this._super(...arguments);
if(this.get('errand').selectedMeasure != null){
this.setCard("page/card/measure-master-summary");
}
},
setCard(card){
this.set('card', card);
},
actions: {
setCard(name){
this.setCard(name);
},
next(name){
console.log(name);
this.setCard(name);
},
previous(name){
console.log(name);
this.setCard(name);
},
}
});
**card-mode.hbs**
<div>
{{component card setCard=(action 'setCard') }}
</div>
<div>
<a href="#" class="btn btn-primary padding-lr" onclick={{action "previous" previousPage}}>previous<i class="fa fa-arrow-circle-right"></i></a>
<a href="#" class="btn btn-primary padding-lr npc" onclick={{action "next" nextPage}}>Next <i class="fa fa-arrow-circle-right"></i></a>
</div>
В этом компоненте режима карты я буду рендерить компонент, вызывая метод setcard.
До этого все работает нормально.
Но теперь я должен сделать один и тот же дочерний компонент несколько раз в родительском компоненте.
Представьте, что child-page-1, child-page-2 - это два дочерних компонента, которые должны отображаться в родительском компоненте. child-page-1 и child-page-2 отображаются идеально, когда я вызываю их, используя предыдущие и следующие действия.
но когда я снова пытаюсь вызвать child-page-2, снова не вызывается функция init child-page-2.
child-page-2.js
export default Ember.Component.extend({
errand: Ember.inject.service(),
selectedDimensionAnalysis: null,
analysisTable:null,
init(){
this._super(...arguments);
this.parentView.set('nextPage','child-page-1');
this.parentView.set('previousPage','child-page-2');
// results that will be displayed -
//results will be varied everytime based on the number of times it is called
},
});
Мой вопрос:
Как я должен сделать заново дочерний компонент снова. Я не использую никаких контроллеров и модели, так как они мне не нужны.
1 ответ
Вы неправильно предполагаете, что нет контроллера. Если вы не определите один Ember generates один для тебя.
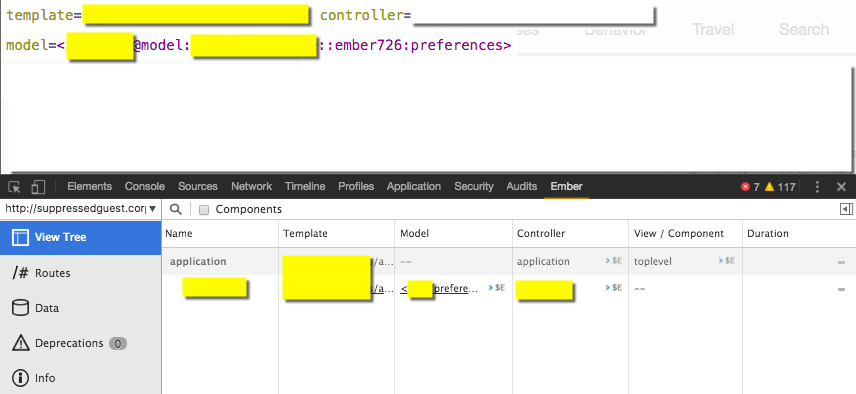
Если вы установите Ember Inspector, вы увидите, какие контроллеры присутствуют https://chrome.google.com/webstore/detail/ember-inspector/bmdblncegkenkacieihfhpjfppoconhi?hl=en
Предложение:
Компонент может отображаться несколько раз, если его добавить на руль HBS файл. Создайте новый компонент и передайте свойства, которые он хочет использовать от родительского.
образец HBS
{{child-page
currentPage=3
property1='something'
property2='something'
}}