Дата выпуска в зк
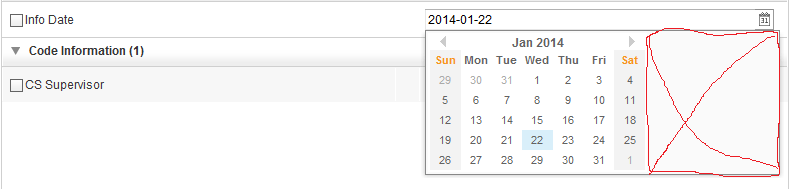
У меня есть проблема, приведенная ниже относительно datebox календарь. Когда я использую width="150px" это работает нормально, и когда я использую width="300px" Каландр не отображается должным образом (данное изображение), но мое требование width="300px" из datebox,
Любой может дать мне любую идею, как я могу решить эту проблему.

Вот зул:
<datebox hflex="1" readonly="true" lenient="true"
value="@bind(folderInfoData.folderInforecord.infoValueDateTime) "
tooltiptext="@load(vm.getText('FolderInfoDetail:SELECT_DATE'))"
mandatory="@load(folderInfoData.folderInforecord.valueRequired)"
width="300px">
</datebox>
1 ответ
Решение
Сделать это под тегом zk:
<style>
div.z-calendar{
width:429px;
}
</style>
почему 429px? потому что zk делает вашу коробку больше чем 300 px (вы можете проверить это с помощью firebug) Теперь вы можете выбрать, насколько большими будут ваши столбцы.
Привет холод.