Как исправить проблему с форматированием при загрузке страницы в другую вкладку?
У меня возникла проблема с моим веб-сайтом http://www.ben-drury.co.uk/ (я знаю, что содержание звучит глупо, но это моя первая попытка создания портфолио, но оно еще не закончено), где форматирование текста это очень своеобразно при определенных обстоятельствах.
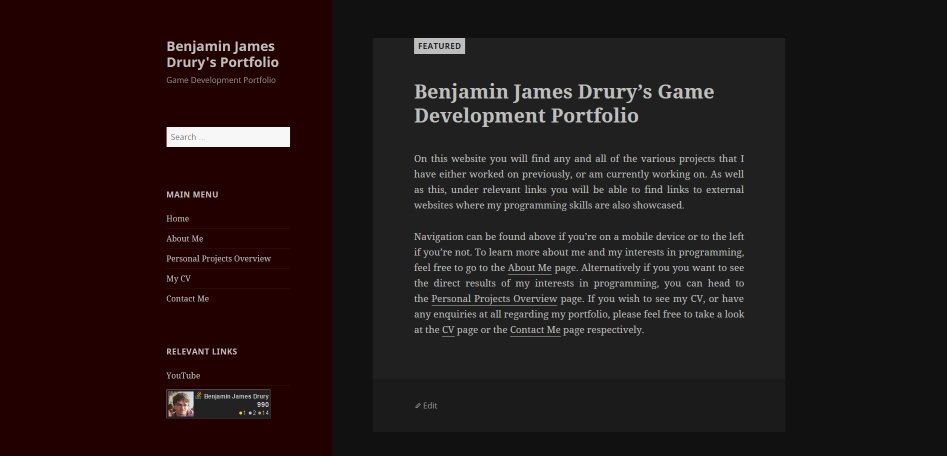
При загрузке любого сообщения или страницы в Google Chrome, если я остаюсь во вкладке на время загрузки, она выглядит как на рисунке ниже, что идеально и именно то, что я хочу.
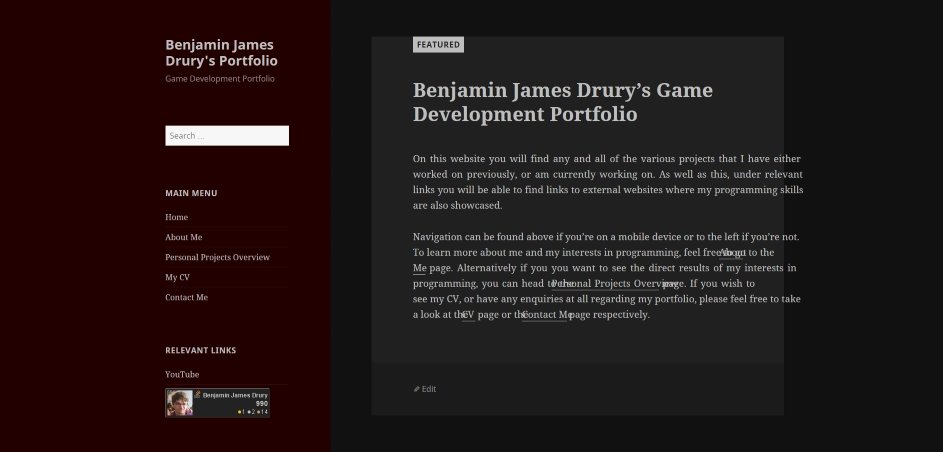
Однако, если я начну загружать веб-страницу в новой вкладке и не буду сразу же переходить на эту новую вкладку, или, если я действительно обновлю страницу и отойду от вкладки, когда я вернусь, это будет похоже на изображение ниже.
Интересно, что в Internet Explorer и Firefox он работает совершенно нормально, поэтому сначала я подумал, что это может быть проблема с моей установкой Google Chrome. Однако его тестирование на других компьютерах привело к тому же самому, и множество разных способов сформулировать проблему оказалось очень мало.
По сути, как я могу это исправить для пользователей Google Chrome?
(Для тех, кто не может видеть изображения, текст в посте, помещенный в качестве примера, выходит за рамки, в которых он должен отображаться, и часто строки появляются поверх друг друга вокруг гиперссылок.)
Обновить:
Мне удалось исправить проблему для страниц, удалив выравнивание текста по правому краю. Однако я внес изменения в посты, но проблема остается для них.
1 ответ
Поэтому, немного углубившись в эту проблему, я пришел к выводу, что идея не только веб-безопасных шрифтов на самом деле является грузом непонятной ерунды, но и то, что Google-шрифты могут быть подходящим вариантом. После установки плагина для Google-шрифтов на WordPress и использования всех моих постов по умолчанию одна проблема была полностью решена, и я даже мог иметь оправданный текст на своих постах и страницах.