Есть ли в Firefox DevTools эквивалент панели Chrome DevTools' Sources?
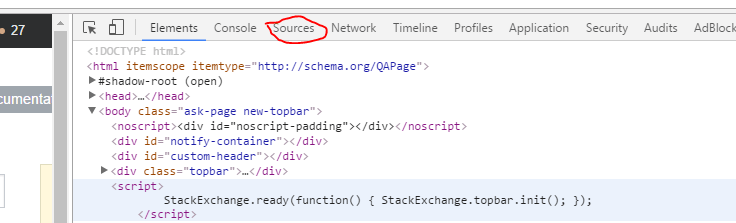
На изображении ниже, как вы можете видеть, есть вкладка Источники, которая позволяет мне просматривать файлы моего проекта.
Кроме того, в моем Firefox DevTools не отображается вкладка " Хранилище ". Я считаю, что это вкладка, которая позволит мне просматривать файлы моего проекта. Как мне это включить?
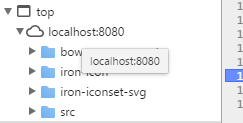
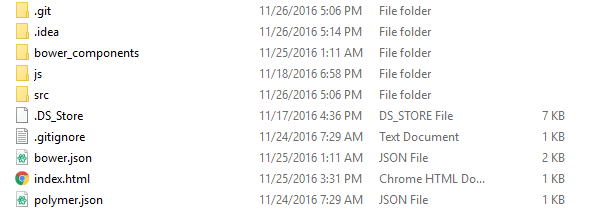
Это моя фактическая структура проекта:
2 ответа
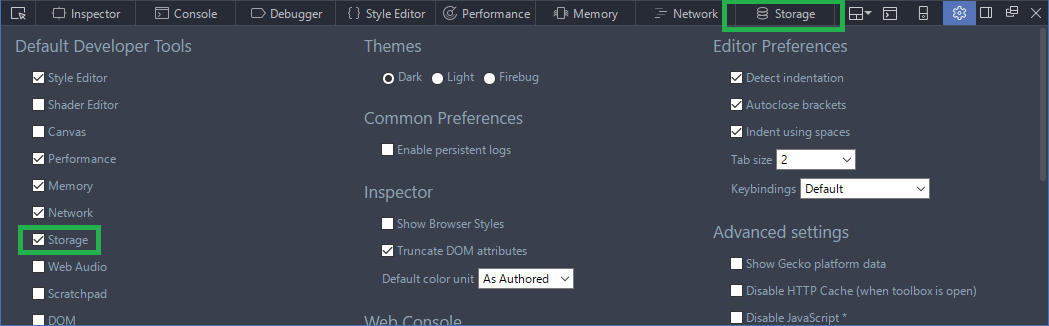
Чтобы включить панель " Хранение" в Firefox DevTools, вам необходимо перейти к настройкам:
Хотя целью панели " Хранилище" является отображение таких хранилищ, как файлы cookie, IndexedDB, локальное хранилище и хранилище сеансов. Он не отображает файлы.
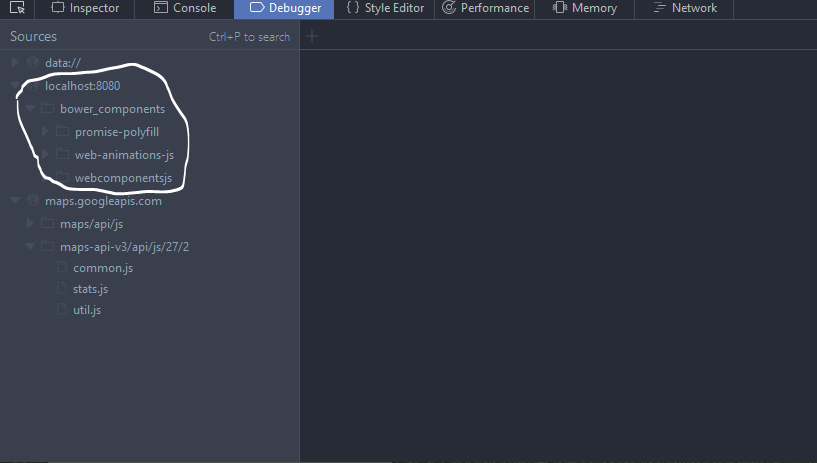
Панель Debugger предназначена для отладки JavaScript. Таким образом, он отображает только источники JavaScript.
Firefox DevTools не имеет панели, которая показывает все файлы в одном месте, как это делает Chrome DevTools. Хотя есть разные специализированные панели, показывающие одну и ту же информацию. Например, редактор стилей показывает все источники CSS. Панель "Сеть" показывает все запрошенные файлы с акцентом на информацию о сетевых запросах.
Firefox не имеет таких же настроек инструментов разработчика, как Chrome, однако у него есть редактор, который запускает JavaScript в разделе консоли. Нажмите на раскрывающийся значок с синим уведомлением (крайний справа)....см. картинки