Исправлена прокрутка / перетаскивание заголовка в jquery mobile
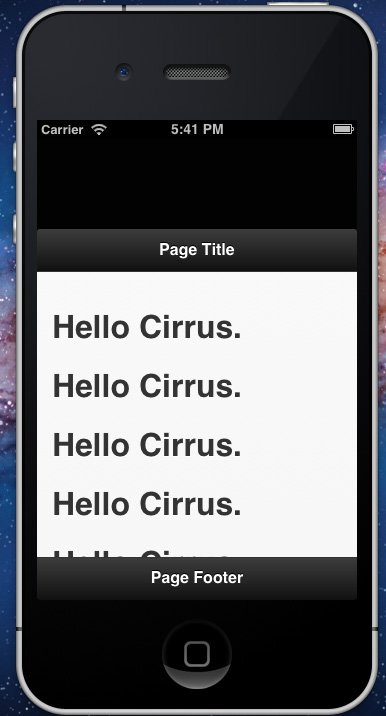
Я работаю над мобильным веб-приложением, используя jquery mobile и phonegap. Я разработал приложение Hello World. Он имеет верхний и нижний колонтитулы и область содержимого. Верхний и нижний колонтитулы фиксируются с помощью data-position="fixed" приписывать. Но проблема с верхним и нижним колонтитулом заключается в том, что когда я прокручиваю вниз и когда содержимое закончено, и больше нет необходимости прокручивать его, его заголовок перетаскивается вниз (для большей гибкости или индикации, а содержимого больше нет). Как и в других приложениях ios, эта функция существует, но в этих приложениях верхний и нижний колонтитулы не перетаскивают, а область содержимого только перетаскивает. Пожалуйста, посмотрите на картинку, что я имею в виду

Как на картинке выше, заголовок перетаскивается к нижней части, что мне не нужно. Я хочу, чтобы только область контента имела эту функцию. Как сделать так, чтобы область содержимого перетаскивалась только тогда, когда больше нет содержимого, доступного для просмотра?
Любая помощь CSS, JQuery или JQuery мобильных трюк?
Обновить
HTML-код здесь
<div data-role="page">
<div data-role="header" id="header" data-position="fixed">
<h1>Page Title</h1>
</div><!-- /header -->
<div data-role="content" id="contents">
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
</div><!-- /content -->
<div data-role="footer" data-position="fixed">
<h4>Page Footer</h4>
</div><!-- /footer -->
</div><!-- /page -->
7 ответов
К сожалению, ваш пример не сработает, потому что iOS не позволит вам этого.
Решение 1 - iOS и Android
К счастью, есть сторонний плагин jQuery Mobile, который поможет вам решить эту проблему и работает как шарм. Это решение для iOS и Android.
Вам нужен плагин iScrollView, созданный на основе плагина iScroll.
Я не могу сделать из вас пример jsFiddle, потому что он не работает с iScrollView, по крайней мере, я не могу заставить его работать, поэтому вот пример, который вы можете просто скопировать в новый HTML-файл и попробовать на iOS.
Сначала вот рабочий пример, который я сделал: http://www.fajrunt.org/
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"/>
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<title>Demo</title>
<link rel="stylesheet" href="http://www.fajrunt.org/css/jquery.mobile-1.3.1.min.css" />
<link rel="stylesheet" href="http://www.fajrunt.org/css/jquery.mobile.iscrollview.css" />
<link rel="stylesheet" href="http://www.fajrunt.org/css/jquery.mobile.iscrollview-pull.css" />
<script src="http://www.fajrunt.org/js/jquery-1.9.1.min.js"></script>
<script src="http://www.fajrunt.org/js/jquery.mobile-1.3.1.js"></script>
<script src="http://www.fajrunt.org/js/iscroll.js"></script>
<script src="http://www.fajrunt.org/js/jquery.mobile.iscrollview.js"></script>
</head>
<body>
<div data-role="page" class="index-page">
<div data-role="header" data-position="fixed" data-tap-toggle="false" data-transition="none" data-id="header">
<h1>INDEX PAGE</h1>
</div>
<div data-role="content" class="example-wrapper" data-iscroll>
<p>some content that will be scrolled</p>
<p>Some more content that will be scrolled</p>
<ul data-role="listview">
<li>Item 1</li>
<li>Item 2</li>
</ul>
<p>Even more content. It will scroll whatever is in the data-iscroll div.</p>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
</div>
<div data-role="footer" data-position="fixed" data-tap-toggle="false" data-transition="none" data-id="footer">
<h1>My Footer</h1>
</div>
</div>
</body>
</html>
Как вы можете видеть, этот пример работает как волшебство. Еще одна вещь, если вы не знали, что iScrollview также может решить другую проблему. Допустим, вы прокрутили до нижней части своей страницы и есть кнопка для перехода на другую страницу. Когда вы нажимаете на нее, обычно страница переходит наверх, и только тогда страница переходит на другую страницу. Это не ошибка, это просто то, как работает точка зрения. Но переход на страницу tnx в iScrollView будет просто переходить из этой точки, и когда вы вернетесь, ваша страница все еще будет в том же положении.
И последнее, если вы являетесь разработчиком iOS, iScrollView не имеет ничего общего с UIScrollView.
Решение 2 - только iOS
Существует чисто CSS решение для вашей проблемы, но оно будет работать только на iOS, поэтому я показываю его как второе решение.
Опять же, это не мое решение, и официальную страницу можно найти здесь: http://outof.me/native-scrolling-in-jquery-mobilephonegap-applications/
С некоторыми изменениями страницы вы можете запустить прокрутку страницы iOS с помощью jQuery Mobile.
HTML:
<!DOCTYPE html>
<html>
<head>
<title>Scrollable Content Demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- jQuery Mobile styles -->
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css" />
<!-- Fix for scrolling on iOS prior to iOS 6 -->
<style type="text/css">
body {
margin: 0;
}
div#container {
position: absolute;
width: 100%;
top: 0;
bottom: 0;
}
div[data-role="header"] {
position: absolute;
top: 0;
left: 0;
right: 0;
}
div[data-role="content"] {
position: absolute;
top: 41px;
bottom: 0;
left: 0;
right: 0;
}
.scrollable {
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
/* iOS specific fix, don't use it on Android devices */
.scrollable > * {
-webkit-transform: translateZ(0px);
}
</style>
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script type="text/javascript">
$(document).one('mobileinit', function () {
// Setting #container div as a jqm pageContainer
$.mobile.pageContainer = $('#container');
// Setting default page transition to slide
$.mobile.defaultPageTransition = 'slide';
});
</script>
<script src="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.js"></script>
</head>
<body>
<div id="container">
<div data-role="page">
<div data-role="header" data-position="fixed">
<h1>Scrollable Content</h1>
</div>
<div data-role="content" class="scrollable">
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
<h1>Hello Cirrus.</h1>
</div>
<div data-role="footer" data-position="fixed">
<h1>Footer</h1>
</div>
</div>
</div>
</body>
</html>
Последний вопрос
По поводу вашего второго вопроса. Когда вы наконец достигнете дна или окажетесь на верхней части страницы, вы не сможете предотвратить подпрыгивание. Единственный способ предотвратить подпрыгивание - это предотвратить прокрутку. И это не вариант в вашем случае, вам нужна прокрутка для доступа к нижней части страницы.
Финальные заметки
Если вы хотите узнать больше о iScroll + iScrollView, как они работают с рабочими примерами, взгляните на эту статью.
Добавьте эту строку в файл config.xml, если вы используете Cordova >=2.6
<preference name="DisallowOverscroll" value="true" />
Этот параметр раньше назывался UIWebViewBounce, поэтому, если вы используете более старую версию, вам понадобится эта строка в config.xml:
<preference name="UIWebViewBounce" value="false" />
Добавление data-tap-toggle="false" в верхний / нижний колонтитул также должно помочь, например:
<div class="header" data-role="header" data-position="fixed" data-tap-toggle="false">
Пример кода, который использует iScrollView, не работает. Я скопировал и вставил приведенную выше примерную html-страницу, и на устройстве android htc one x, работающем под управлением ICS, и на HTC desire под 2.3, заголовок и нижний колонтитул исчезают при прокрутке.
Просто добавьте переполнение: выделите заголовок и тег нижнего колонтитула:
<div data-role="header" data-position="fixed" style="overflow:scroll;">
У меня та же проблема с использованием PhoneGap (2.9.0) и компиляции для Android (4.1.2), но не на других платформах.
Наиболее разумным решением было не использовать фиксированный атрибут на этой платформе.
Я боролся с этим целую вечность, и это действительно работало для меня, включая, где вы инициализируете приложение:
$("body").fixedtoolbar({ tapToggle: false });
Смотрите полное обсуждение здесь: https://forum.jquery.com/topic/is-this-really-so-difficult-full-screen-non-scrolling-page-with-header-and-footer