JQuery: стрелка вниз / переключение / перемещение
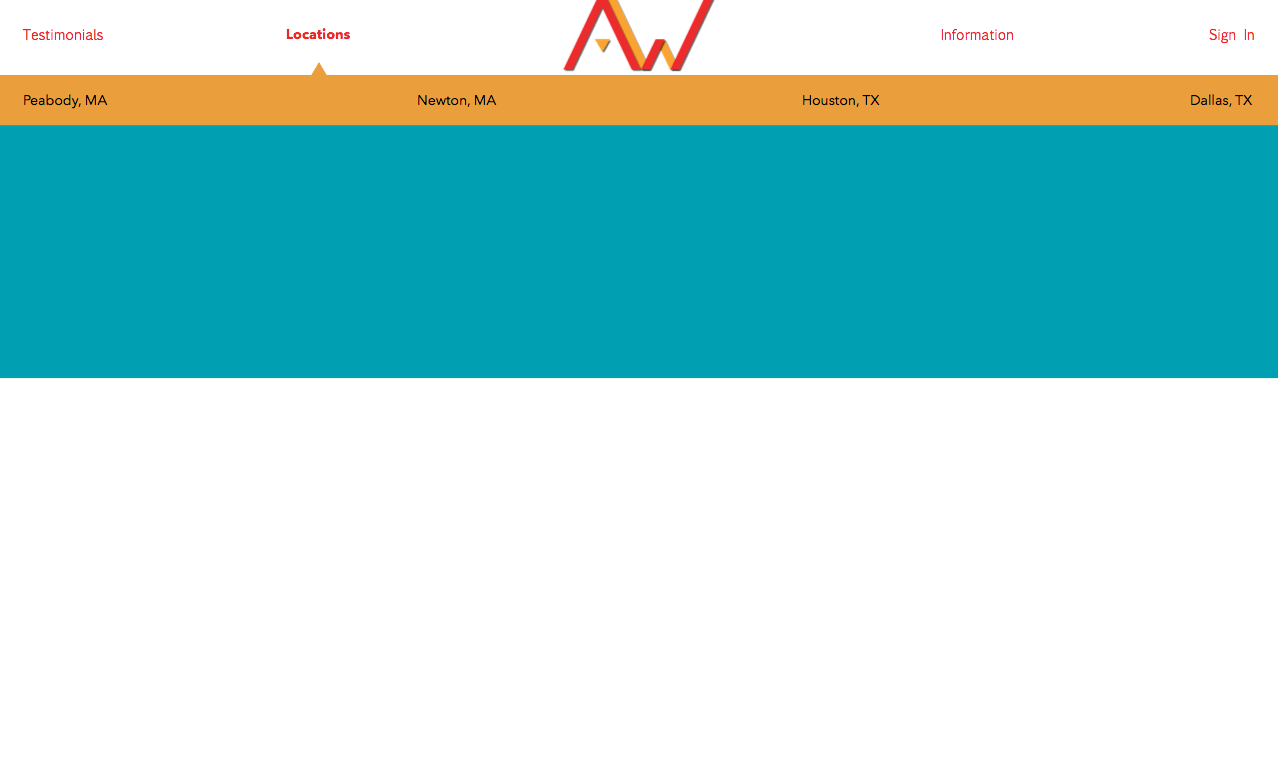
В настоящее время у меня есть макет, который выглядит следующим образом:  ... и я хотел бы, чтобы маленький карат двигался с моим выбором навигационной панели. Другими словами, когда я выбираю "Информация", я хочу, чтобы карат перемещался под информацией. Я совершил движение карата, но не могу заставить его видимость работать.
... и я хотел бы, чтобы маленький карат двигался с моим выбором навигационной панели. Другими словами, когда я выбираю "Информация", я хочу, чтобы карат перемещался под информацией. Я совершил движение карата, но не могу заставить его видимость работать.
JQuery
$(document).ready(function () {
$(".navbar-link").on("click", function() {
var el = $(this);
var dd = el.siblings();
var loc = el.offset();
var left = loc.left;
var width = el.width();
var center = left + (0.5 * width);
var corrected_center = center - 5;
$(".arrow-up").css("left", corrected_center);
if ( el.hasClass("arrow_up_visible") ) {
$(".arrow-up").hide();
el.removeClass("arrow_up_visible");
} else {
$(".arrow-up").show();
el.addClass("arrow_up_visible");
}
});
});
HTML
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="row">
<div class="col-md-2">
<ul class="nav navbar-nav navbar-left">
<li class="navbar-link"><a href="#" class="navbar-link-header">Testimonials</a></li>
</ul>
</div>
<div class="col-md-2">
<ul class="nav navbar-nav navbar-left">
<li class="navbar-link"><a href="#" class="navbar-link-header">Locations</a></li>
</ul>
</div>
<div class="col-md-4 text-center">
<img src="smallw_red_shaddow_small.jpg" width="152" height="75" alt=""/>
</div>
<div class="col-md-2">
<ul class="nav navbar-nav navbar-right">
<li class="navbar-link"><a href="#" class="navbar-link-header">Information</a></li>
</ul>
</div>
<div class="col-md-2">
<ul class="nav navbar-nav navbar-right">
<li class="navbar-link"><a href="#" class="navbar-link-header">Sign In</a></li>
</ul>
</div>
</div>
</div>
</nav>
CSS
.navbar {
border: none;
}
.navbar-link {
text-align: center;
}
.banner-box {
background: #009FB2;
left: 0;
top: 75px;
height: 35%;
width: 100%;
color: #000000;
position: fixed;
}
.banner-title {
margin-left: 116px;
margin-top: 38px;
font-family: open-sans;
font-style: normal;
font-weight: 300;
}
.dropdown-nav {
z-index: 1000;
margin-left: 0;
position: fixed;
top: 75px;
background-color: #FDA220;
color: #000000;
width: 100%;
left: 0px;
display: inline;
height: 30px;
display: none;
}
.dropdown-nav-link {
text-align: center;
line-height: 30px;
list-style-type: none;
color: #000000;
text-decoration: none;
}
.dropdown-menu > li {
top: 39px;
/* [disabled]width: 152px; */
}
.dropdown-menu-down {
display: inline;
}
.drop-it {
color: white;
background: black;
}
.dropdown-link-a {
color: #000000;
}
.dropdown-link-a:hover {
color: #000000;
font-weight: 700;
text-decoration: none;
}
.navbar-link-header {
color: #E7292A;
}
.navbar-link-header:hover {
color: #E7292A;
font-weight: 700;
}
.arrow_up_visible {
}
.arrow-up {
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #FDA220;
z-index: 1000;
left: 1011px;
position: absolute;
top: 66px;
display: none;
}
.arrow-down {
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 20px solid #f00;
}
.arrow-right {
width: 0;
height: 0;
border-top: 60px solid transparent;
border-bottom: 60px solid transparent;
border-left: 60px solid green;
}
.arrow-left {
width: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right:10px solid blue;
}
Это переключение "работает", но не выполняет то, что я хотел бы. В идеале, когда я нажимаю другую ссылку на панели навигации, карат должен просто двигаться, а не исчезать, и пока карат движется, arrow_up_visible класс должен быть удален из предыдущей ссылки.
Я не сделал для этого скрипку, но я могу попытаться, если это поможет мне намного легче помочь.
Спасибо
1 ответ
Я создал это до того, как вы разместили свою разметку, но идея по сути та же самая (если я правильно понимаю ваш вопрос).
$(document).ready(function () {
$(".navbar-link").on("click", function() {
var el = $(this);
var dd = el.siblings();
var loc = el.offset();
var left = loc.left;
var width = el.width();
var center = left + (0.5 * width);
var corrected_center = center - 5;
var isActive = el.hasClass('active');
$(".navbar-link").removeClass('active');
$(".arrow-up").css("left", corrected_center);
if (isActive) {
$('.arrow-up').hide();
} else {
$('.arrow-up').show();
el.addClass('active');
}
});
});.navbar {
position: relative;
}
ul {
list-style: none;
padding: 0;
margin: 0;
}
li {
display: block;
float: left;
text-align: center;
width: 25%;
}
.active {
color: rd;
}
.arrow-up {
position: absolute;
background: orange;
width: 10px;
height: 10px;
margin-left: -5px;
top: 20px;
left: 0;
display: none;
/* important bit... */
transition: all .5s ease;
}
.active {
color: red;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<nav class="navbar">
<ul>
<li><a href="#" class="navbar-link">Link</a></li>
<li><a href="#" class="navbar-link">Link</a></li>
<li><a href="#" class="navbar-link">Link</a></li>
<li><a href="#" class="navbar-link">Link</a></li>
</ul>
<div class="arrow-up"></div>
</nav>