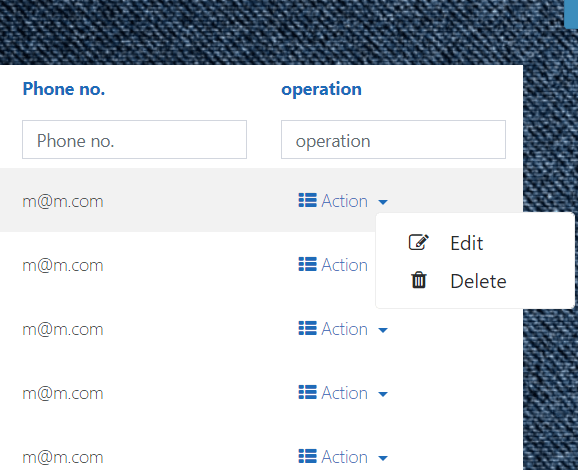
Запускать редактирование / удаление действий над пользовательским столбцом ng2-smart-table
Я добавил столбец с пользовательским средством визуализации, как это,
settings = {
actions: false,
columns: {
operation:{
title:"operation",
type: 'custom',
renderComponent: CustomActionRenderComponent,
}
}
Я хочу запустить действие по умолчанию для редактирования или удаления, когда пользователь нажимает на ссылку в раскрывающемся списке. По сути, я хочу вызвать ту же функцию, которая вызывается, когда включен столбец действий по умолчанию и щелкаются ссылки в этом столбце.
1 ответ
Я пытался вызвать функции по умолчанию для таблицы ng2-smart, но не смог добиться этого.
Поэтому я использовал OnComponentInitFunction() для передачи действий из renderComponent.
Ниже приведен пример кода:
{
title: "Actions",
type: "custom",
renderComponent: ActionRenderComponent,
onComponentInitFunction:(instance) => {
instance.actionEmitter.subscribe(row => {
if (row == 'Edit') {
//invoke your methods here
}
if (row == 'delete') {
//invoke your methods here
});
},
filter: false
}
};
Как вы можете видеть выше, actionEmitter является излучателем от renderComponent.