Затененная интерактивная карта дерева D3 - поддержка людей, страдающих дальтонизмом?
Я создал интерактивную древовидную карту, где серьезность неработающих ссылок в областях веб-сайта показана с использованием различных оттенков красного. Если проблем нет, поля отображаются зеленым цветом как "все ясно". Я включил таблицу данных в качестве текстового эквивалента, но меня попросили сделать диаграмму более удобной для людей, страдающих дальтонизмом. Я искал симулятор дальтонизма, который помог бы мне выбрать оттенки синего или чего-то еще, потому что красно-зеленый - это особая проблема, НО я не знаю, как судить.
Может ли кто-нибудь указать мне, как добавлять различные текстуры, заливать шаблоны, в поля древовидной структуры или как добавлять границы блоков, ширина которых основана на параметре серьезности моей проблемы (здесь - количество неработающих ссылок)? Изменение должно быть добавлено в интерактивном режиме. Это были два из предложений, которые я получил; возможно есть другие решения?
Визуализация и ускорение ремонта веб-сайта: http://bl.ocks.org/wendlingd/af1e751e97c5211ff11277c985e5e642
1 ответ
Всегда справедливо иметь две разные характеристики, которые важно различать. Поэтому по умолчанию ссылки получают разные цвета и подчеркивание. Я думаю, что это хорошая идея использовать штриховку в качестве второй характеристики. Таким образом, вы можете добавить, например,
background-image { repeating-linear-gradient(
55deg,
transparent,
transparent 15px,
rgba(255,255,255,.5) 15px,
rgba(255,255,255,.5) 20px
); }
к вашим коробкам и возитесь с углом и пикселями для разных типов коробок.
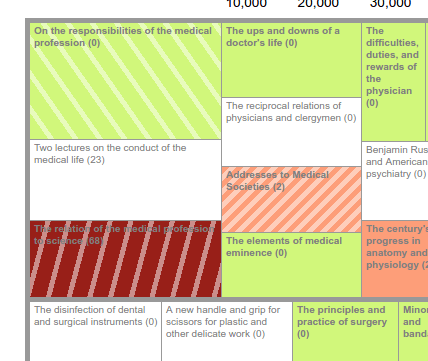
Может выглядеть так в итоге:
Самое главное, пожалуйста, увеличьте контраст шрифта / фона! Это поможет слабовидящим больше всего насиживать…
Штриховка была взята от http://lea.verou.me/css3patterns/