Динамический выпадающий список?
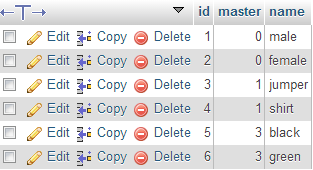
Я получил таблицу базы данных с именем category, как показано:

Я пытаюсь сделать динамический выпадающий список, и индексный скрипт отображается как:
<?php
try {
$objDb = new PDO('mysql:host=localhost;dbname=test', 'root', '');
$objDb->exec('SET CHARACTER SET utf8');
$sql = "SELECT *
FROM `category`
WHERE `master` = 0";
$statement = $objDb->query($sql);
$list = $statement->fetchAll(PDO::FETCH_ASSOC);
} catch(PDOException $e) {
echo 'There was a problem';
}
?>
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Dependable dropdown menu</title>
<meta name="description" content="Dependable dropdown menu" />
<meta name="keywords" content="Dependable dropdown menu" />
<link href="/css/core.css" rel="stylesheet" type="text/css" />
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script src="/js/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="/js/core.js" type="text/javascript"></script>
</head>
<body>
<div id="wrapper">
<form action="" method="post">
<select name="gender" id="gender" class="update">
<option value="">Select one</option>
<?php if (!empty($list)) { ?>
<?php foreach($list as $row) { ?>
<option value="<?php echo $row['id']; ?>">
<?php echo $row['name']; ?>
</option>
<?php } ?>
<?php } ?>
</select>
<select name="category" id="category" class="update"
disabled="disabled">
<option value="">----</option>
</select>
<select name="colour" id="colour" class="update"
disabled="disabled">
<option value="">----</option>
</select>
</form>
</div>
</body>
</html>
Update.php отображается как:
<?php
if (!empty($_GET['id']) && !empty($_GET['value'])) {
$id = $_GET['id'];
$value = $_GET['value'];
try {
$objDb = new PDO('mysql:host=localhost;dbname=test', 'root', '');
$objDb->exec('SET CHARACTER SET utf8');
$sql = "SELECT *
FROM `category`
WHERE `master` = ?";
$statement = $objDb->prepare($sql);
$statement->execute(array($value));
$list = $statement->fetchAll(PDO::FETCH_ASSOC);
if (!empty($list)) {
$out = array('<option value="">Select one</option>');
foreach($list as $row) {
$out[] = '<option
value="'.$row['id'].'">'.$row['name'].'</option>';
}
echo json_encode(array('error' => false, 'list' => implode('',
$out)));
} else {
echo json_encode(array('error' => true));
}
} catch(PDOException $e) {
echo json_encode(array('error' => true));
}
} else {
echo json_encode(array('error' => true));
}
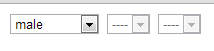
Во втором раскрывающемся списке значения, зависящие от первого раскрывающегося списка, не отображаются, как показано ниже.

Может кто-то помочь мне, пожалуйста.
1 ответ
Вот пример, который будет делать то, что вы хотите. По сути, вы можете использовать jQuery / AJAX для этого.
Я обновил мой пример кода, чтобы он соответствовал логину вашего сервера / именам таблиц / полей, поэтому, если вы скопируете / вставите эти два примера в файлы (назовите их tester.php а также another_php_file.php) тогда у вас должен быть полностью рабочий пример для игры.
Я изменил мой пример ниже, чтобы создать второй выпадающий список, заполненный найденными значениями. Если вы будете следовать логике построчно, вы увидите, что на самом деле все довольно просто. Я оставил несколько закомментированных строк, которые, если не комментировать (по одной), покажут вам, что скрипт делает на каждом этапе.
ФАЙЛ 1 - TESTER.PHP
<html>
<head>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
//alert('Document is ready');
$('#stSelect').change(function() {
var sel_stud = $(this).val();
//alert('You picked: ' + sel_stud);
$.ajax({
type: "POST",
url: "another_php_file.php",
data: 'theOption=' + sel_stud,
success: function(whatigot) {
//alert('Server-side response: ' + whatigot);
$('#LaDIV').html(whatigot);
$('#theButton').click(function() {
alert('You clicked the button');
});
} //END success fn
}); //END $.ajax
}); //END dropdown change event
}); //END document.ready
</script>
</head>
<body>
<select name="students" id="stSelect">
<option value="">Please Select</option>
<option value="John">John Doe</option>
<option value="Mike">Mike Williams</option>
<option value="Chris">Chris Edwards</option>
</select>
<div id="LaDIV"></div>
</body>
</html>
ФАЙЛ 2 - another_php_file.php
<?php
//Login to database (usually this is stored in a separate php file and included in each file where required)
$server = 'localhost'; //localhost is the usual name of the server if apache/Linux.
$login = 'root';
$pword = '';
$dbname = 'test';
mysql_connect($server,$login,$pword) or die($connect_error); //or die(mysql_error());
mysql_select_db($dbname) or die($connect_error);
//Get value posted in by ajax
$selStudent = $_POST['theOption'];
//die('You sent: ' . $selStudent);
//Run DB query
$query = "SELECT * FROM `category` WHERE `master` = 0";
$result = mysql_query($query) or die('Fn another_php_file.php ERROR: ' . mysql_error());
$num_rows_returned = mysql_num_rows($result);
//die('Query returned ' . $num_rows_returned . ' rows.');
//Prepare response html markup
$r = '
<h1>Found in Database:</h1>
<select>
';
//Parse mysql results and create response string. Response can be an html table, a full page, or just a few characters
if ($num_rows_returned > 0) {
while ($row = mysql_fetch_assoc($result)) {
$r = $r . '<option value="' .$row['id']. '">' . $row['name'] . '</option>';
}
} else {
$r = '<p>No student by that name on staff</p>';
}
//Add this extra button for fun
$r = $r . '</select><button id="theButton">Click Me</button>';
//The response echoed below will be inserted into the
echo $r;
Чтобы ответить на ваш вопрос в комментарии: "Как заставить 2-й выпадающий список заполнять поля, которые относятся только к выбранной опции из 1-го выпадающего списка?"
А. Внутри .change Событие для первого выпадающего, вы читаете значение первого выпадающего списка:
$('#dropdown_id').change(function() {
var dd1 = $('#dropdown_id').val();
}
Б. В вашем коде AJAX для выше .change() событие, вы включаете эту переменную в данные, которые вы отправляете во 2-й файл.PHP (в нашем случае "another_php_file.php")
C. Вы используете эту переданную переменную в своем запросе mysql, тем самым ограничивая свои результаты. Эти результаты затем передаются обратно в функцию AJAX, и вы можете получить к ним доступ в success: часть функции AJAX
D. В этой функции успеха вы вводите код в DOM с исправленными значениями SELECT.
Вот что я делаю в приведенном выше примере:
Пользователь выбирает имя студента, которое запускает JQuery
.change()селекторВот строка, где она берет выбранную пользователем опцию:
var sel_stud = $(this).val();Это значение отправляется
another_php_file.phpчерез эту строку кода AJAX:data: 'theOption=' + sel_stud,Получение файла
another_php_file.phpполучает выбор пользователя здесь:$selStudent = $_POST['theOption'];Var $selStudent (выбор пользователя, опубликованный через AJAX) используется в поиске mysql:
$ query = "SELECT * FROM` category` WHERE `master` = 0 AND` name` = '$selStudent' ";
(При изменении примера в соответствии с вашей базой данных ссылка на $selStudent была удалена. Но именно так (здесь, выше) вы бы ее использовали).
Сейчас мы строим новый
<SELECT>блок кода, хранящий HTML в переменной с именем$r, Когда HTML полностью собран, я возвращаю настроенный код обратно в подпрограмму AJAX, просто возвращая его:echo $r;Полученные данные (индивидуальные
<SELECT>блок кода) доступен для нас внутри AJAXsuccess: function() {//code block}и я могу вставить его в DOM здесь:$('#LaDIV').html(whatigot);
И вот, теперь вы видите второй выпадающий элемент управления, настроенный со значениями, специфичными для выбора из первого выпадающего элемента управления.
Работает как браузер не от Microsoft.