Показать все значения во всплывающей подсказке Chart.js v2
Я использую Chart.js v2.5.0.
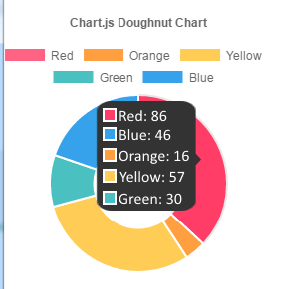
Когда пользователь наводит курсор на диаграмму пончика, я хочу, чтобы во всплывающей подсказке отображались все значения, как показано на рисунке ниже:
Вот код, который у меня сейчас есть:
var ctx = document.getElementById("chart-area").getContext("2d");
var myPie = new Chart(ctx, {
type: 'doughnut',
data: {
labels: ['blue', 'red', 'green', 'orange'],
datasets: [{
label: 'Dataset 1',
data: [
randomScalingFactor(),
randomScalingFactor(),
randomScalingFactor(),
randomScalingFactor(),
],
backgroundColor: [
chartColors.blue,
chartColors.red,
chartColors.green,
chartColors.orange
],
}],
},
options: {
}
});
Ссылка JSFiddle: https://jsfiddle.net/DUKEiLL/qkop5c9h/
1 ответ
Решение
Вы можете сделать это, изменив режим взаимодействия всплывающих подсказок на "набор данных":
options: {
tooltips: {
mode: "dataset"
}
}
Демонстрация JSFiddle: https://jsfiddle.net/qkop5c9h/4/