Растяжение страницы приложения UWP C# (XAML) в некоторых случаях приводит к обрезанию кнопок.
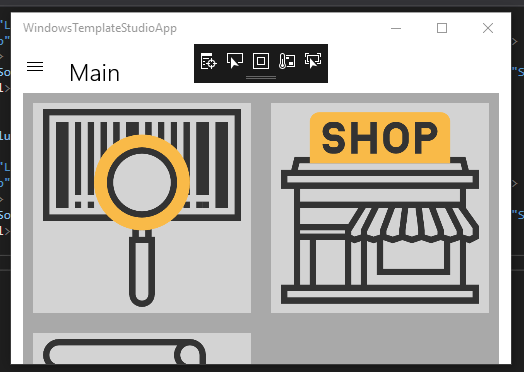
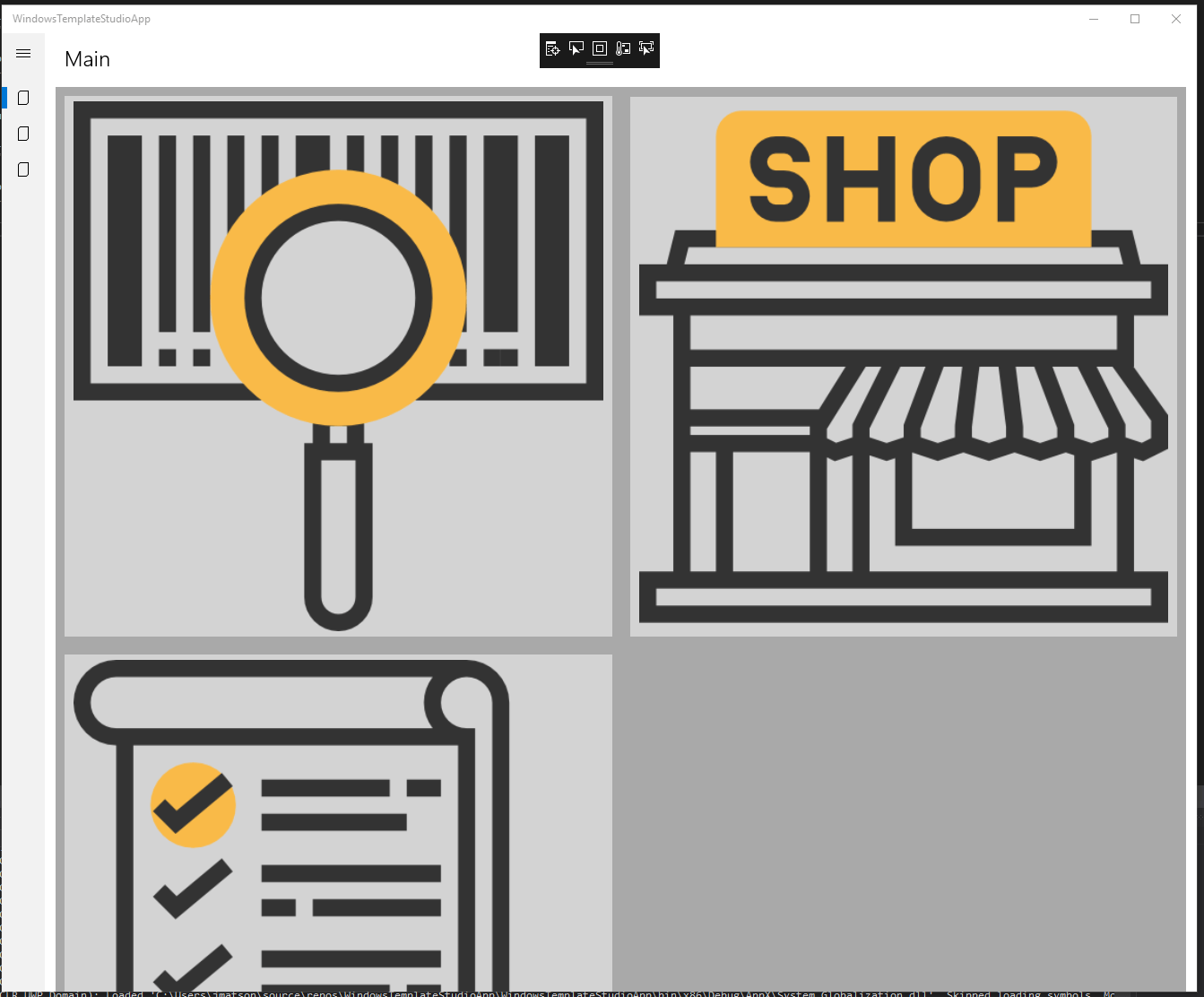
Я новичок в работе с UWP / XAML UI design. У меня есть базовое приложение, в котором есть четыре кнопки, которые в некоторых случаях хорошо отображаются (и растягиваются / масштабируются нормально), но когда они уменьшены или уменьшены (см. Скриншоты), кнопки обрезаются. Я ожидал, что окно приложения будет держать масштабированные кнопки, когда они растянуты, а при уменьшении окна не позволят мне уменьшить его до определенной точки, сохраняя все 4 кнопки видимыми постоянно (на скриншотах только 3 из 4 кнопки имеют изображение). Я включил свой XAML. Может ли кто-нибудь помочь с тем, что мне не хватает?
Снимки экрана: (первое - когда оно уменьшено до минимума, второе - при максимальной ширине и высоте экрана Surface Pro)
XAML:
<Page
x:Class="WindowsTemplateStudioApp.Views.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Style="{StaticResource PageStyle}"
mc:Ignorable="d">
<Grid
x:Name="ContentArea"
Margin="{StaticResource MediumLeftRightMargin}">
<Grid
Background="{ThemeResource SystemControlPageBackgroundChromeLowBrush}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Border Grid.Row="1" Grid.ColumnSpan="2" Background="DarkGray"/>
<Border Grid.Row="0" Grid.ColumnSpan="2" Background="DarkGray"/>
<StackPanel Grid.Column="0" Grid.Row="0" VerticalAlignment="Center" Margin="10">
<Button
Background="LightGray"
Height="Auto" Width="Auto" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<StackPanel>
<Image Source="/Assets/barcode.png" Height="Auto" Width="Auto" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/>
</StackPanel>
</Button>
</StackPanel>
<StackPanel Grid.Column="1" Grid.Row="0" VerticalAlignment="Center" Margin="10">
<Button
Background="LightGray"
Height="Auto" Width="Auto" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<StackPanel>
<Image Source="/Assets/shop.png" Height="Auto" Width="Auto" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/>
</StackPanel>
</Button>
</StackPanel>
<StackPanel Grid.Column="0" Grid.Row="1" VerticalAlignment="Center" Margin="10">
<Button
Background="LightGray"
Height="Auto" Width="Auto" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<StackPanel>
<Image Source="/Assets/list.png" Height="Auto" Width="Auto" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/>
</StackPanel>
</Button>
</StackPanel>
</Grid>
</Grid>
</Grid>
</Page>
1 ответ
Вы указали auto для высоты, и она заняла размер вашей максимальной высоты ряда кулачков плюс высота высоты второго ряда. Если вы хотите указать поведение растяжения для вашей сетки, укажите '*' вместо Auto:
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
Почему вы оборачиваете все с помощью StackPanel и указываете размер auto для всех элементов. Вы не хотите иметь авто, вы хотите растянуть поведение:
<Grid
x:Name="ContentArea">
<Grid
Background="{ThemeResource SystemControlPageBackgroundChromeLowBrush}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Border Grid.Row="1" Grid.ColumnSpan="2" Background="DarkGray"/>
<Border Grid.Row="0" Grid.ColumnSpan="2" Background="DarkGray"/>
<Button Grid.Column="0" Grid.Row="0" Margin="10"
Background="LightGray"
HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<Image Source="/Assets/Square150x150Logo.scale-200.png" Stretch="Uniform" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/>
</Button>
<Button Grid.Column="1" Grid.Row="0" Margin="10"
Background="LightGray"
HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<Image Source="/Assets/Square150x150Logo.scale-200.png" Stretch="Uniform" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/>
</Button>
<Button Grid.Column="0" Grid.Row="1" Margin="10"
Background="LightGray"
HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<Image Source="/Assets/Square150x150Logo.scale-200.png" Stretch="Uniform" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/>
</Button>
</Grid>
</Grid>
</Grid>