Как можно реализовать группировку в ng-select Angular2?
Я реализую раскрывающийся список в моем проекте Angular2, перейдя по этой ссылке. Но теперь я должен показать группировку в этом раскрывающемся списке множественного выбора, так как я могу это реализовать? Или есть какой-то другой плагин или что-то подобное, что я могу следовать.
Компонент Html:
<form [formGroup]="form" class="selector-form">
<div class="marTop20">
<ng-select [options]="options1"
[multiple]="multiple1"
placeholder="Select multiple"
formControlName="selectMultiple"
(opened)="onMultipleOpened()"
(closed)="onMultipleClosed()"
(selected)="onMultipleSelected($event)"
(deselected)="onMultipleDeselected($event)">
</ng-select>
</div>
</form>
Код компонента в файле ts:
export class FilterClientSelectorComponent implements OnInit {
form: FormGroup;
multiple1: boolean = true;
options1: Array<any> = [];
selection: Array<string>;
@ViewChild('preMultiple') preMultiple;
logMultipleString: string = '';
constructor() {
let numOptions = 100;
let opts = new Array(numOptions);
for (let i = 0; i < numOptions; i++) {
opts[i] = {
value: i.toString(),
label: i.toString(),
groupname:'a'
};
}
this.options1 = opts.slice(0);
}
ngOnInit() {
this.form = new FormGroup({});
this.form.addControl('selectMultiple', new FormControl(''));
}
private scrollToBottom(elem) {
elem.scrollTop = elem.scrollHeight;
}
}
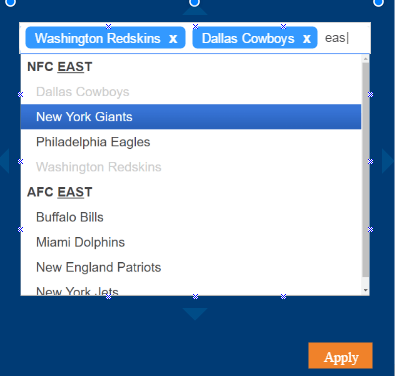
Мне нужен вывод, как на следующем снимке экрана:
Выходная страница:
1 ответ
Группировка изначально поддерживается ng-select.
https://ng-select.github.io/ng-select#/группировка
<ng-select [items]="accounts"
bindLabel="name"
bindValue="name"
groupBy="country"
[multiple]="true"
[hideSelected]="true"
[(ngModel)]="selectedAccount">
<ng-template ng-optgroup-tmp let-item="item">
{{item.country || 'Unnamed group'}}
</ng-template>
</ng-select>