Как определить координату y с помощью Google-карт?
Я нарисовал линейный график, используя Google Charts, используя несколько различных точек данных.
Я хочу знать, как я могу определить значение y для любого значения x на графике, а не только для точек данных.
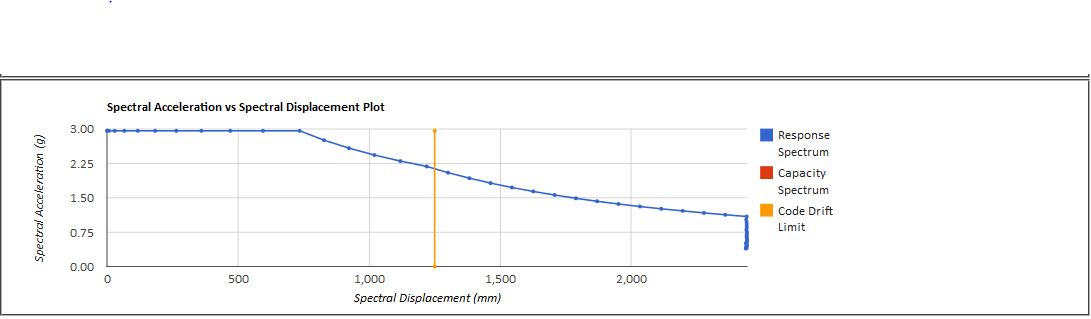
"График, который я построил"
Например, как я могу найти координату у в х = 1000?
Если это невозможно с помощью Google Charts, какая библиотека лучше всего подойдет для этой задачи?
1 ответ
Это jsfiddle: http://jsfiddle.net/mhmpn3wo/1/
Google Visualization не предоставляет API для получения данных между точками данных. Однако мы можем вычислить значения y, используя координаты x и значения y точек данных.(Координата - это положение мыши.) Например, есть две точки (10, 100) и (20, 200). Мы можем получить значение у при х = 15
f(15) = (200 - 100) / (20 - 10) * (15 - 10) + 100 = 150
f(x) = (y2 - y1)/(x2 - x1) * (x1 - x) + y1 = y
Нам нужен массив пар точек данных, таких как (x-координата, y-значение). В Google LineChart координаты точек данных являются именем свойства $m.xZ из LineChart объект.($m.xZ устанавливается после LineChart.draw() вызов функции)
var data = google.visualization.arrayToDataTable([
['Year', 'Sales', 'Expenses'],
['2004', 1000, 400],
['2005', 1170, 460],
['2006', 660, 1120],
['2007', 1030, 540]
]);
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, {});
var lines = [];
for (var propertyName in chart.$m.mZ) {
var id = propertyName.split('#');
var coordinate = chart.$m.mZ[propertyName].center;
if (typeof lines[id[1]] === "undefined") {
lines[id[1]] = [];
}
lines[id[1]].push({x: coordinate.x, value: parseFloat(data.Ad[parseInt(id[2])][parseInt(id[1]) + 1].Pe)});
}
Сейчас, lines массив содержит все пары x-координаты и y-значения точек данных. Нам нужно прикрепить обработчик событий перемещения мыши на графике.
google.visualization.events.addListener(chart, 'onmousemove', mouseMoveHandler);
function mouseMoveHandler(e) {
var target = e.targetID.split("#");
if (target[0] === "line") {
var currentLine = lines[parseInt(target[1])];
var count = currentLine.length;
for (var i = 0; i < count; i++) {
if (currentLine[i].x >= e.x) {
var slope = (currentLine[i].value - currentLine[i - 1].value) / (currentLine[i].x - currentLine[i - 1].x);
var value = ((e.x - currentLine[i - 1].x) * slope + currentLine[i - 1].value).toFixed(2);
$("#tooltip").css('left', e.x + "px").css('top', (e.y - 20) + "px").html(value).show();
break;
}
}
}
}