Загрузчик css, ломающий переменные postcss-cssnext
У меня есть следующая конфигурация, где у меня есть EventInfoCard. Когда он находится в состоянии предварительной загрузки, он отображает другой компонент, который наследует большую часть CSS от родительского. я использую postcss-cssnext переменные, и это составляет функцию, кажется, не играет хорошо с css-loader,
EventInfoCard.css
@import '../constants.css';
.root {
}
.thumbnail {
display: block;
width: 100%;
height: 0px;
padding-bottom: 56%;
position: relative;
overflow: hidden;
border-radius: var(--xxxs)px;
}
.notification {
border-radius: var(--xxxs)px;
font-size: 12px;
display: inline-block;
height: var(--s)px;
padding: 0 var(--xxs)px;
line-height: var(--s)px;
text-transform: uppercase;
font-weight: var(--weight-medium);
margin-right: var(--xxs)px;
}
.description {
letter-spacing: -0.1px;
margin-top: 7px;
}
EventInfoCardPreloading.css
@import '../constants.css';
.root {
background: blue;
}
.thumbnail {
composes: thumbnail from './InfoCard.css';
background-color: var(--tones-lightest);
}
.description {
composes: description from './InfoCard.css';
}
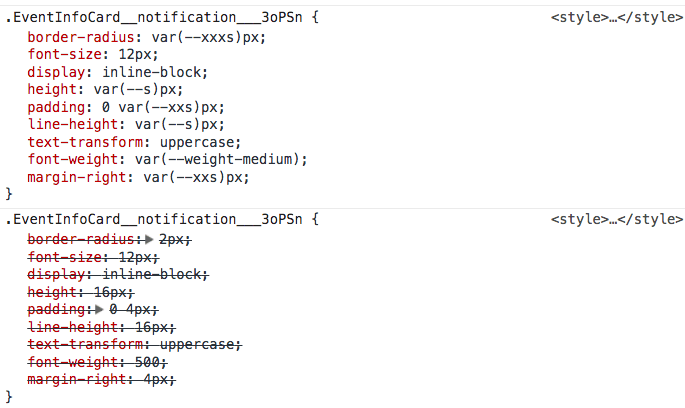
Хотя сейчас кажется, что он вносит в EventInfoCard CSS, а не преобразует переменные, что в итоге приводит к неверному CSS, как показано ниже. Так что я делаю не так? Я думал, что compos будет только захватывать имя класса, а не вносить в файл.
конфиг postcss:
const path = require('path')
module.exports = {
plugins: {
'postcss-partial-import': {},
'postcss-mixins': {
mixinsDir: path.join(__dirname, 'statics', 'mycujoo-theme', 'mixins')
},
'postcss-nested': {},
'postcss-cssnext': {
browsers: ['last 2 versions', '> 5%'],
}
}
}
Конфигурация загрузчика веб-пакетов:
test: /\.css$/,
use: extractCSS.extract({
fallback: 'style-loader',
use: [
{ loader: 'css-loader', options: { modules: true, localIdentName: '[name]__[local]___[hash:base64:5]' } },
{ loader: 'postcss-loader' }
]
}),
1 ответ
Так как ваша конфигурация делает нас из CSS Modules а также postcss-loader следует также объявить importLoaders возможность сделать postcss-loader а также css-loader с включенными модулями CSS.
test: /\.css$/,
use: extractCSS.extract({
fallback: 'style-loader',
use: [
{ loader: 'css-loader', options: { modules: true, importLoaders: 1, localIdentName: '[name]__[local]___[hash:base64:5]' } },
{ loader: 'postcss-loader' }
]
}),