Триггер scrollDepth срабатывает на всех страницах даже при условии "Некоторые страницы"
Я пытаюсь работать с scrollDepth триггер на веб-странице, созданной с помощью angular6, /questions/tagged/angular-universal, Angulartics2GoogleTagManager.
Когда я пытаюсь сделать триггер, огонь только на некоторых страницах, gtm.scrollDepth добавлен в dataLayer на всех страницах.
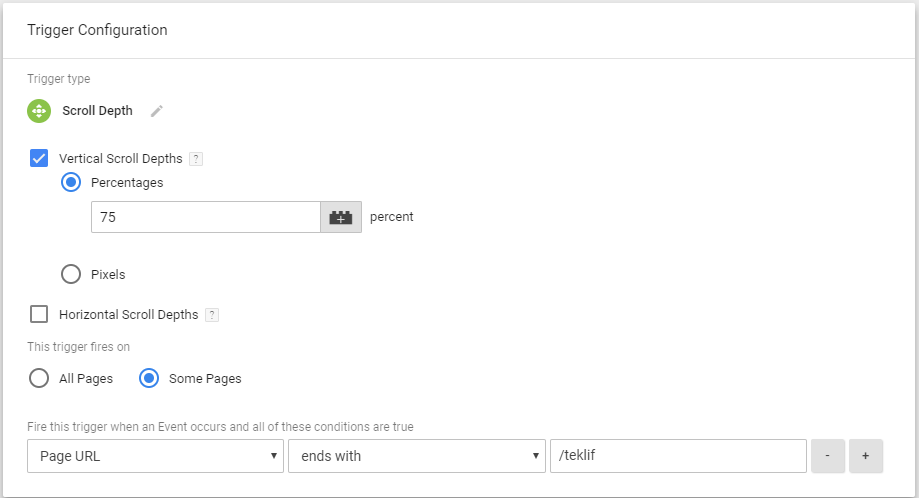
Это мой триггер:
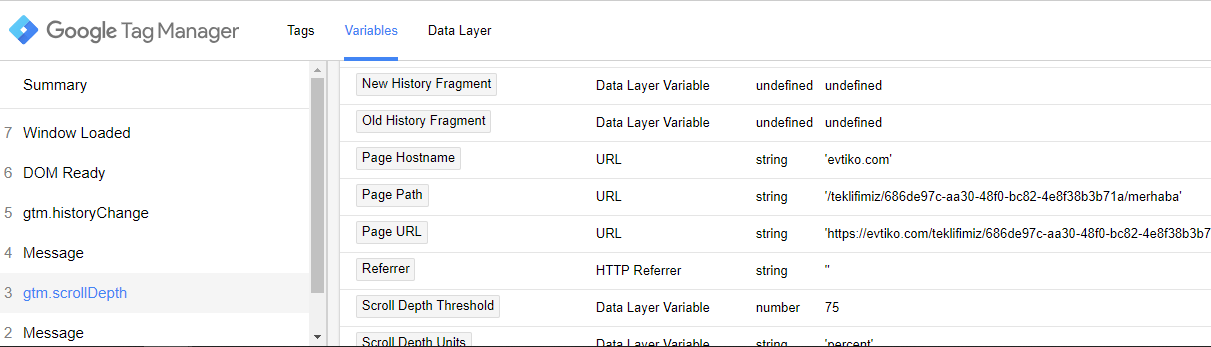
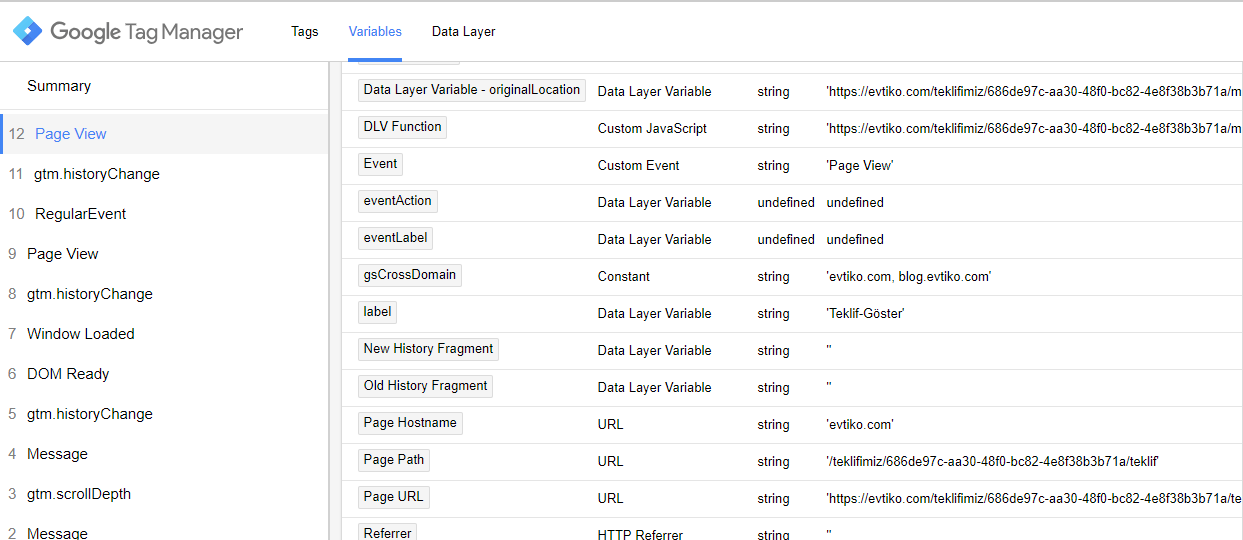
Это резюме из предварительного просмотра, когда я пытаюсь просмотреть.
Как вы можете видеть на изображении выше, gtm.scrollDepth добавляется в слой, даже если условие не удовлетворяет.
Проблема есть; поскольку он добавлен здесь, он не запускается снова на странице, которая требует его запуска.
Вопрос в том, как я могу предотвратить добавление моего триггера к слою на всех страницах в Angular 6 или сделать так, чтобы он запускался повторно на новой странице?