Как использовать Select в preact-material-components
Я использую preact-материал-компоненты на PWA.
Я хочу добавить меню выбора, чтобы я мог сделать так:
import { h, Component } from 'preact';
import Select from 'preact-material-components/Select';
import 'preact-material-components/Select/style.css';
а потом
export default class Home extends Component {
render() {
return (
<div class={style.home}>
<h1>Home route</h1>
<Select>
<Select.Item>Frutas y Verduras</Select.Item>
<Select.Item>Farmacia</Select.Item>
<Select.Item>Comida Rapida</Select.Item>
<Select.Item>Limpieza</Select.Item>
</Select>
</div>
);
}
}
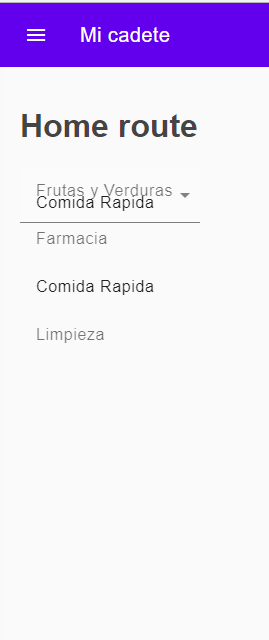
Но меню выбора выглядит не очень хорошо, с помощью инструментов разработчика я вижу, что стили импортируются, но похоже, что с CSS что-то не так, я новичок в React, поэтому мне хотелось бы узнать ваше мнение об этом коде,
1 ответ
Решение
Если вы используете этот компонент по отдельности, НЕ ЗАБУДЬТЕ импортировать 'preact-material-components/Menu/style.css' и 'preact-material-components/List/style.css'