Как прослушать события вложенных компонентов в Vue
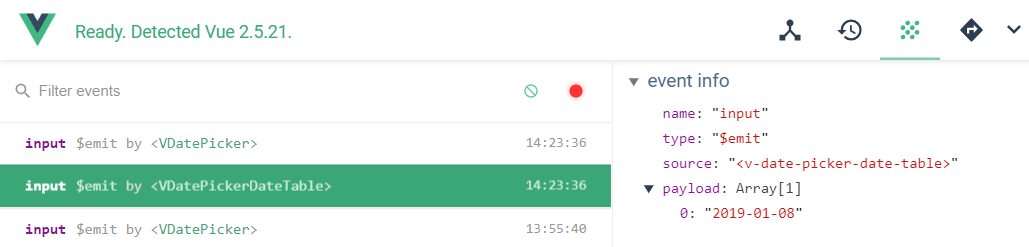
Я хочу получить событие "input" из вложенного компонента, которое я вижу запускающим из расширения Vue chrome devtools 
Я могу только слушать событие "input" в VDatePicker с помощью директивы v-on. Есть ли способ прослушать событие VDatePickerDateTable "input" без расширения компонента VDatePicker?
<template>
<v-date-picker v-model="selectedDays" multiple @input="onDayClick"/>
</template>
<script>
export default {
methods:{
onDateClick(data){
console.log(data); // ["2019-01-01", "2019-01-02", "2019-01-06"]
}
}
}
</script>
1 ответ
Это то, что я в итоге сделал. Используя ссылку на VDatePicker и следуя за ней во вложенную ссылку своего дочернего элемента, VDatePickerDateTable для прослушивания своего события "input". Причина, по которой я считаю, что входные данные в VDatePicker пропускают массив строк с датами, заключается в том, что это многопользовательский инструмент выбора, который определяется атрибутом множественного числа в компоненте. Это было добавлено в Vuetify 1.2.
Теперь он передает дату, по которой щелкнул обработчик. Я хотел бы знать, если у кого-то есть лучший способ.
<template>
<v-date-picker ref="datePicker" v-model="selectedDays" multiple/>
</template>
<script>
export default {
mounted(){
this.$refs.datePicker.$refs.table.$on('input', this.onDayClick);
},
methods: {
onDateClick(data) {
console.log(data); // "2019-01-01"
}
}
};
</script>