Управлять Chrome Web Inspector в консоли Javascript?
Есть ли какой-либо способ управления Chrome Web Inspector в консоли JavaScript?
Например, скажем, я хотел выбрать элемент (#test_element) на панели "Элементы". Обычно я щелкаю правой кнопкой мыши на элементе и выбираю "Проверить элемент".
Я хотел бы сделать это в консоли JavaScript, используя что-то вроде:
webInspector.inspectElement("#test_element");
Я хотел бы иметь возможность получить доступ ко всему пользовательскому интерфейсу веб-инспектора таким образом. Я открыт для использования расширений для этого.
2 ответа
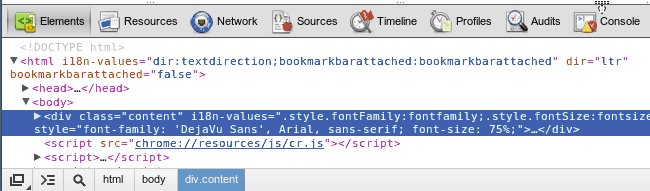
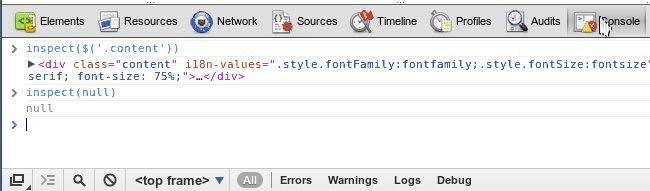
Использование inspect для этого. Поскольку вы хотите использовать селектор, объедините его с консолью $ псевдоним для document.querySelector, Если страница переопределяет $ потому что он использует JQuery, используйте $$(selector)[0] получить ссылку на элемент DOM (что угодно, если это ссылка на узел DOM).

Из командной строки Api Ссылка
inspect(object)Открывает и выбирает указанный элемент или объект на соответствующей панели: панель "Элементы" для элементов DOM и панель "Профили" для объектов кучи JavaScript.
В следующем примере открывается первый дочерний элемент document.body на панели "Элементы":
inspect(document.body.firstChild);