Слой Chrome DevTools граничит со значением цвета
У меня есть два элемента DOM, которые существуют на их собственных составных слоях из-за этого правила CSS:
.element-one,
.element-two {
will-change: transform;
transform: translateZ(0); // Fallback
}
Теперь я могу проверить эти слои с помощью параметра Показать границы слоя в Chrome dev.
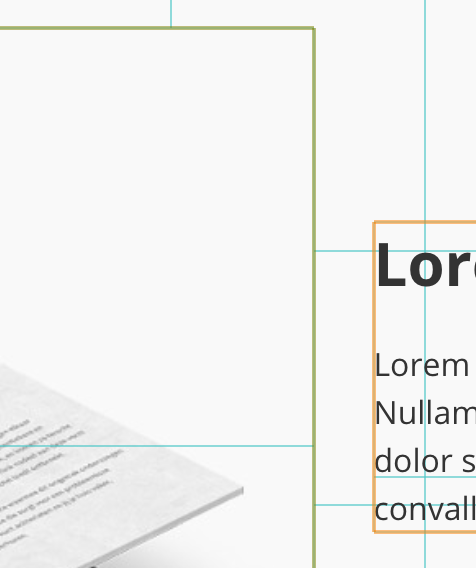
Все здорово! И это то, что я вижу
Я знаком с оранжевым цветом границы, и это означает, что элемент существует в его собственном составном слое. Но что означает зеленый цвет?
Вся документация по инструментам разработчика кажется устаревшей.
2 ответа
Решение
Источник хрома debug_colors.cc детали определения.
В основном есть 2 типа вещей, которые включены, если параметр Показать границы слоев включен.
- Составные слои получают визуальную границу. Они чаще всего оранжевые и оливковые. Но также может быть зеленый, бледно-голубой, желтый, сине-зеленый, синий или фиолетовый.
- Плитки графического процессора помечены границами по краям. Обычно вы можете игнорировать плитки, так как они являются деталями реализации. Обычно они голубого цвета, но вы также можете увидеть фиолетовые, желтые, зеленые, темно-серые, серые, красные или зеленовато-желтые плитки.
Нашел ответ в исходном коде
с помощью
http://www.chromium.org/developers/design-documents/gpu-accelerated-compositing-in-chrome