Android XML: вертикальная панель поиска в Android с сопоставлением родительского макета не работает должным образом
Я уже видел другой пост, связанный с этой темой, еще до того, как опубликовал этот вопрос, поэтому могу с уверенностью сказать, что этот вопрос не является дубликатом. У меня есть другая проблема, которую я не смог решить или найти решение.
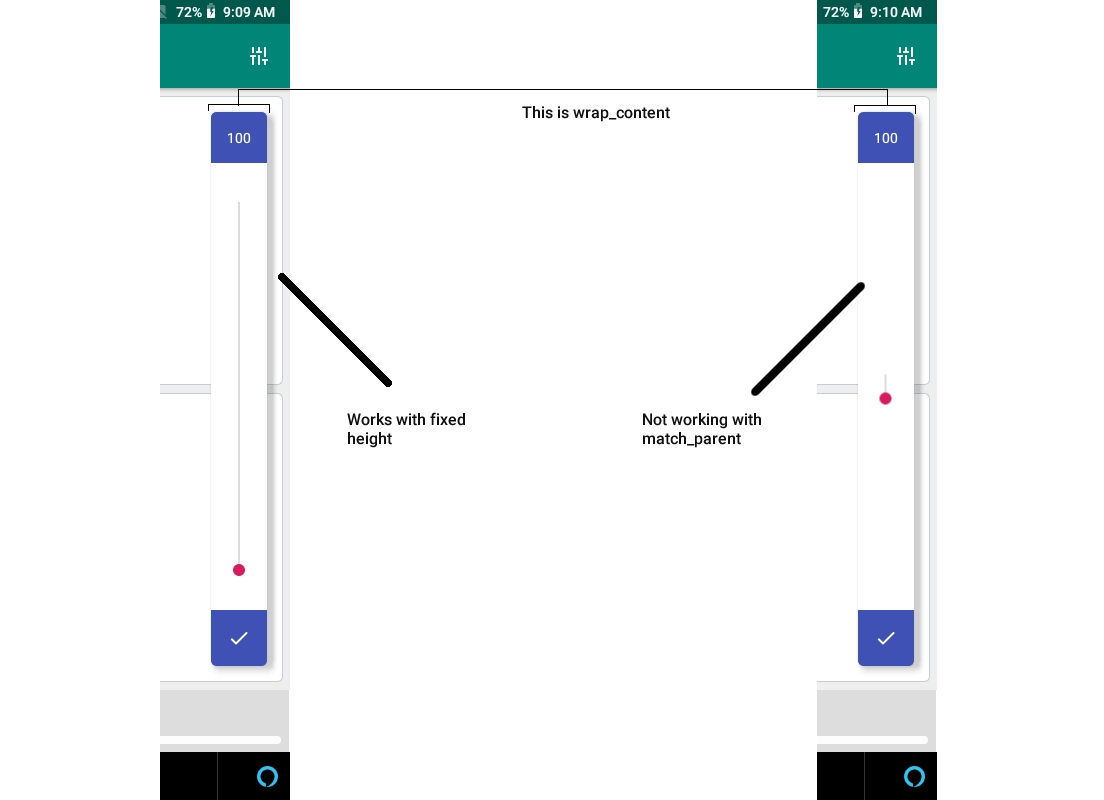
Проблема: я создал вертикальную панель поиска, используя новые <SeekBar> </SeekBar> Посмотреть. Это выглядит хорошо, когда я вижу предварительный просмотр в Android Studio, но на устройстве SeekBar не заполняет высоту экрана. Я повернул SeekBar смотреть с 90 градусов и попытаться установить height:match_parent а также width:wrap_content но это не работает вообще, как я ожидал. Поэтому я установил высоту в жестко заданное значение, и оно выглядело нормально. Единственная проблема заключается в том, что мне придется проверить высоту представления, в котором он заполняется, и установить высоту SeekBar проблематично, чего я хочу избежать.
slider.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/slider"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/roundcorner"
android:backgroundTint="@color/design_default_color_primary"
android:gravity="center"
android:layout_gravity="center"
android:elevation="5dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAlignment="center"
android:textColor="#fff"
android:text="@string/RangeValue"
android:paddingTop="16dp"
android:paddingBottom="16dp"/>
<FrameLayout
android:layout_weight="1"
android:background="#fff"
android:layout_width="match_parent"
android:layout_height="match_parent">
<SeekBar
android:id="@+id/seeker"
android:layout_width="wrap_content" <!-- Set this to 400dp and it looks fine -->
android:layout_height="match_parent"
android:rotation="270"
android:layout_gravity="center"/>
</FrameLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_round_done_24px"
android:layout_gravity="center"
android:padding="16dp" />
</LinearLayout>
Обновить
Спасибо Реаз за твой ответ
content_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context=".MainActivity"
tools:showIn="@layout/app_bar_main">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
layout="@layout/maingrid"
android:background="@color/colorAccent"
android:layout_centerInParent="true"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<LinearLayout
android:background="@android:color/transparent"
android:layout_centerInParent="true"
android:id="@+id/radarCanvas"
android:layout_width="300dp"
android:layout_height="300dp"
android:orientation="vertical">
</LinearLayout>
<include
android:layout_alignParentBottom="true"
layout="@layout/biosignals"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<!--- this is where i am including slider layout -->
<include
android:layout_alignParentRight="true"
layout="@layout/slider"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="24dp" />
</RelativeLayout>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
2 ответа
Вы должны избавиться от своего FrameLayout который ограничивает ширину SeekBar, Я попытался реализовать макет, как показано ниже, и я думаю, что он должен подходить и для вашего случая.
Еще одна важная вещь, которую вы должны заметить, что из-за вашего вращения ширина и высота меняются в представлении для вашего SeekBar, Поэтому я сделал layout_width="match_parent", Надеюсь, это поможет!
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/slider"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:elevation="5dp">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="30dp"
android:padding="16dp"
android:text="100"
android:textAlignment="center" />
<SeekBar
android:id="@+id/seeker"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_gravity="center"
android:rotation="270" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="20dp"
android:padding="16dp"
android:src="@android:drawable/star_on" />
</RelativeLayout>
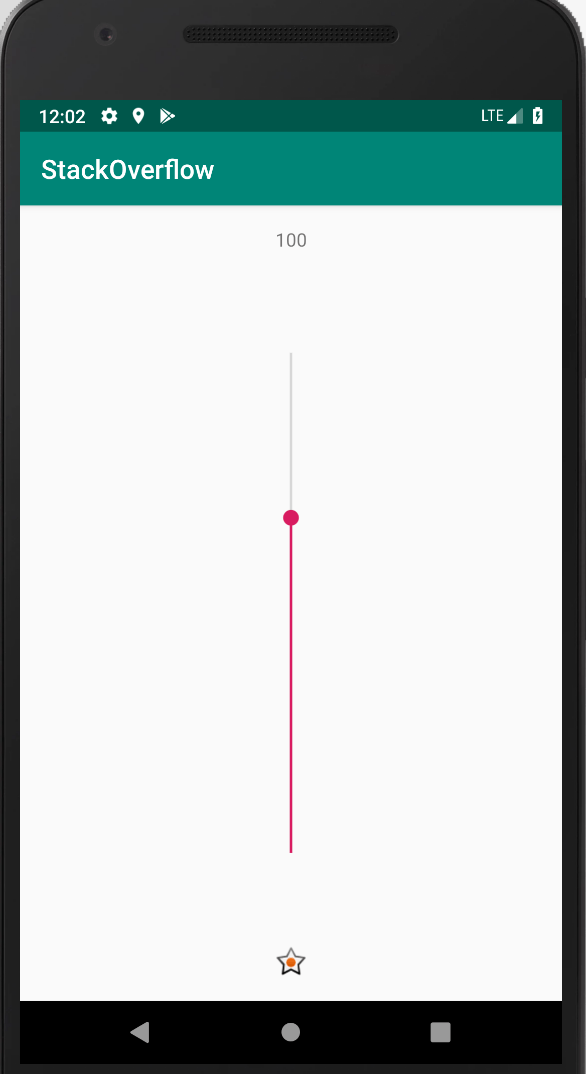
Вот результат, который я получил.
Вы устанавливаете вес внутри Framelayout, когда ориентация вертикальная, и в то же время высота FrameLayout установлена равной match_parent. Если вы настроены так, это не повлияет на вес. Попробуйте установить высоту 0dp, это сработает наверняка.
<FrameLayout
android:layout_weight="1"
android:background="#fff"
android:layout_width="match_parent"
android:layout_height="0dp">
<SeekBar
android:id="@+id/seeker"
android:layout_width="wrap_content" // set this to 400dp and it looks fine
android:layout_height="match_parent"
android:rotation="270"
android:layout_gravity="center"/>
</FrameLayout>
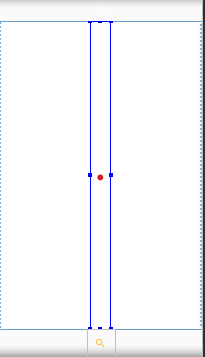
Это мой результат
<RelativeLayout
android:layout_width="400dp"
android:layout_height="200dp"
android:layout_gravity="center">
<SeekBar
android:layout_width="400dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:maxHeight="4dp"
android:minHeight="4dp"
android:progress="50"
android:progressDrawable="@drawable/custom_seek_bar"
android:rotation="270"
android:thumb="@drawable/seekbar_thumb" />
</RelativeLayout>
Use this code, you will get desired result