Диалоговое окно дизайна Force AEM classic UI & touch UI совместно использует один и тот же globalDesignPath
Мы следовали этому руководству -> https://www.danklco.com/posts/2013/06/changing-cq-components-design-path.html чтобы создать глобальное решение для путей проектирования для нескольких компонентов, чтобы совместно использовать дизайн, который идеально подходит для классический диалог дизайна пользовательского интерфейса.
public class GlobalDesignDialogTag extends BaseTag
{
/**
* Global design properties attribute name.
*/
public static final String GLOBAL_DESIGN_PROPERTIES_ATTRIBUTE_NAME = "globalDesignProperties";
private static final long serialVersionUID = 1L;
@Override public final int doEndTag()
{
final String
globalDesignPath =
getCurrentDesign().getPath() + "/" + JCR_CONTENT + "/" + getCurrentResource().getName();
EditContext editContext = getEditContext();
String currentDesignPath = getCurrentDesign().getPath() + "/jcr:content/default-page/par-main/secondary-nav";
if (WCMMode.fromRequest(getSlingRequest()) == WCMMode.DESIGN)
{
// Set the design dialog content path to be global design level instead of template
editContext.setContentPath(globalDesignPath);
}
if (AuthoringUIMode.fromRequest(getSlingRequest()).equals(AuthoringUIMode.TOUCH)) {
editContext.setContentPath(globalDesignPath);
}
final Resource globalDesignResource = getResourceResolver().getResource(globalDesignPath);
if (globalDesignResource != null)
{
// Set an attribute containing global design properties as ${currentStyle.propertyName} will still
// point to the default design dialog path under the template.
pageContext.setAttribute(GLOBAL_DESIGN_PROPERTIES_ATTRIBUTE_NAME,
globalDesignResource.adaptTo(ValueMap.class));
}
return EVAL_PAGE;
}
/**
* Gets the EditContext from the pageContext.
*
* @return The EditContext from the pageContext.
*/
private EditContext getEditContext()
{
return (EditContext) pageContext.getAttribute(DefineObjectsTag.DEFAULT_EDIT_CONTEXT_NAME);
}
/**
* Gets the current design from the pageContext.
*
* @return The current design from the pageContent.
*/
private Design getCurrentDesign()
{
if (pageContext.getAttribute(DefineObjectsTag.DEFAULT_CURRENT_DESIGN_NAME) != null)
{
return (Design) pageContext.getAttribute(DefineObjectsTag.DEFAULT_CURRENT_DESIGN_NAME);
}
return getCurrentResource().adaptTo(Design.class);
}
}
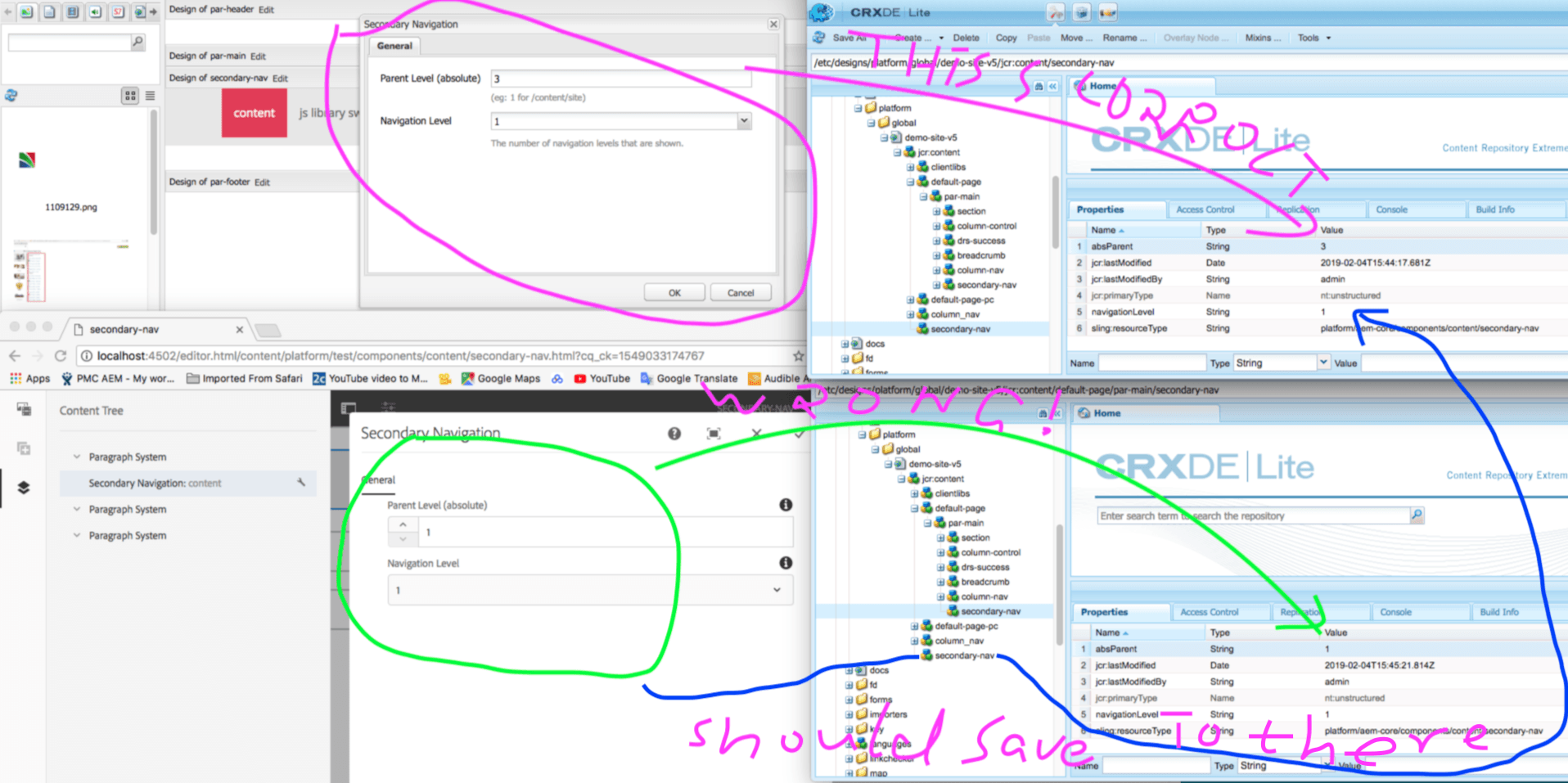
Теперь нам нужно обновить классический пользовательский интерфейс, чтобы он касался пользовательского интерфейса, который включает в себя множество обновлений компонентов, но мы все еще хотим сохранить большую часть основного Java-кода без изменений или как можно меньше изменений. Но приведенный выше метод обучения editContext.setContentPath(globalDesignPath); Кажется, не работает диалоговое окно дизайна сенсорного интерфейса... Пожалуйста, смотрите рисунок ниже 
Итак, что случилось с розовыми линиями, в классическом диалоге дизайна пользовательского интерфейса ожидаемое поведение, используя editContext.setContentPath(globel) он сохраняет вторичный узел навигации диалогового окна дизайна на уровне шаблона дизайна.
Но с зелеными линиями, используя тот же пример кода, что и при запуске диалогового окна, сохраняемого из сенсорного интерфейса, editContext.setContentPath(globel) это не похоже на что-то сделал... он сохранил узел под demo-site/jcr:content/default-page/par-main/secondary-nav который является уровнем дизайна шаблона страницы... другой вторичный компонент навигации в другом шаблоне дизайна страницы не сможет получить доступ к свойствам. В идеале диалоговое окно дизайна сенсорного интерфейса должно делать то же, что и синие линии... сохраняя диалоговое окно, оно должно обновлять demo-site/jcr:content/secondary-nav свойство узла
После расследования я думаю, что самая подозрительная линия editContext.setContentPath(globel) Это сенсорный интерфейс, он имеет новый вид (EditContext) объект или API для сохранения диалогового окна дизайна сенсорного интерфейса в настраиваемом пути? Пожалуйста, предложите с примером кода, если это возможно. Спасибо
0 ответов
Проверить, если iniside /content node ваша страница указывает на правильный cq:designpath.