gRaphael Script 403 (запрещено)
Я использую тот же код, доступный здесь, на моем сервере Xampp.
Я только изменил 3 строки сценария:
<script src="http://raphaeljs.com/raphael.js"></script>
<script src="http://g.raphaeljs.com/g.raphael.js"></script>
<script src="http://g.raphaeljs.com/g.bar.js"></script>
Но когда я делаю это, Chrome возвращает это сообщение:
GET http://raphaeljs.com/raphael.js 403 (Forbidden) barchart2.html:8
Uncaught ReferenceError: Raphael is not defined g.raphael.js:7
Uncaught ReferenceError: Raphael is not defined g.bar.js:7
Uncaught ReferenceError: Raphael is not defined barchart2.html:13
Я попытался внести некоторые изменения при загрузке скриптов с моего сервера:
<script src="js/raphael.js"></script>
<script src="js/g.raphael.js"></script>
<script src="js/g.bar.js"></script>
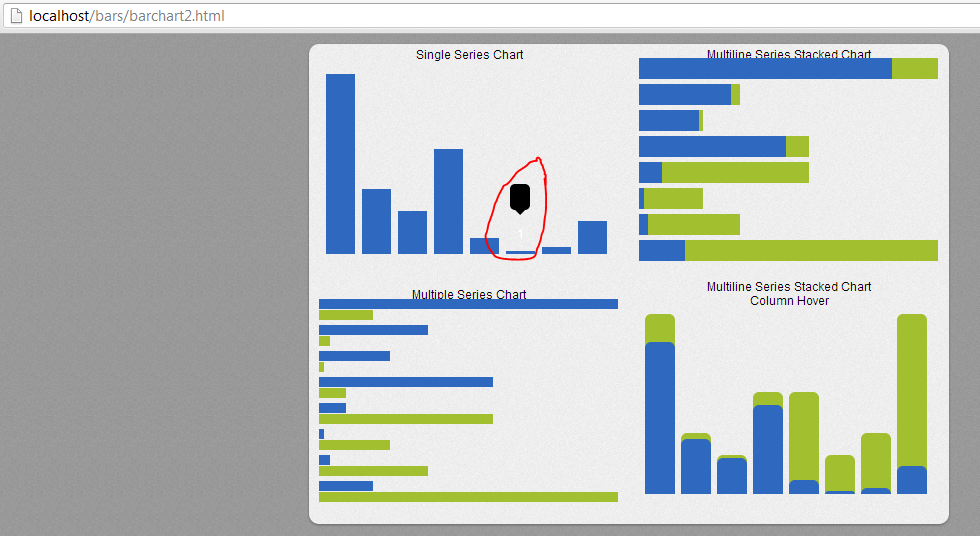
Но когда я делаю это, я сталкиваюсь с этой досадной проблемой:

Я также изменил строки CSS:
<link rel="stylesheet" href="http://g.raphaeljs.com/demo.css" media="screen">
<link rel="stylesheet" href="http://g.raphaeljs.com/demo-print.css" media="print">
Есть идеи как решить эту проблему?!
1 ответ
Вот рабочая версия, полный источник HTML-файла... (используется jQuery для загрузки на готовой странице)
<!DOCTYPE html>
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="http://raphaeljs.com/raphael.js" ></script>
<script type="text/javascript" src="http://g.raphaeljs.com/g.raphael.js" ></script>
<script type="text/javascript" src="http://g.raphaeljs.com/g.bar.js" ></script>
</head>
<body>
<script language="javascript" type="text/javascript" defer>
$(function() {
var r = Raphael("holder"),
fin = function () {
this.flag = r.popup(this.bar.x, this.bar.y, this.bar.value || "0").insertBefore(this);
},
fout = function () {
this.flag.animate({
opacity: 0
}, 300, function () {
this.remove();
});
},
fin2 = function () {
var y = [],
res = [];
for (var i = this.bars.length; i--;) {
y.push(this.bars[i].y);
res.push(this.bars[i].value || "0");
}
this.flag = r.popup(this.bars[0].x, Math.min.apply(Math, y), res.join(", ")).insertBefore(this);
},
fout2 = function () {
this.flag.animate({
opacity: 0
}, 300, function () {
this.remove();
});
},
txtattr = {
font: "12px sans-serif"
};
r.text(160, 10, "Single Series Chart").attr(txtattr);
r.text(480, 10, "Multiline Series Stacked Chart").attr(txtattr);
r.text(160, 250, "Multiple Series Chart").attr(txtattr);
r.text(480, 250, "Multiline Series Stacked Chart\nColumn Hover").attr(txtattr);
r.barchart(10, 10, 300, 220, [
[55, 20, 13, 32, 5, 1, 2, 10]
]).hover(fin, fout);
r.hbarchart(330, 10, 300, 220, [
[55, 20, 13, 32, 5, 1, 2, 10],
[10, 2, 1, 5, 32, 13, 20, 55]
], {
stacked: true
}).hover(fin, fout);
r.hbarchart(10, 250, 300, 220, [
[55, 20, 13, 32, 5, 1, 2, 10],
[10, 2, 1, 5, 32, 13, 20, 55]
]).hover(fin, fout);
var c = r.barchart(330, 250, 300, 220, [
[55, 20, 13, 32, 5, 1, 2, 10],
[10, 2, 1, 5, 32, 13, 20, 55]
], {
stacked: true,
type: "soft"
}).hoverColumn(fin2, fout2);
});
</script>
<div id="holder"></div>
</body>
</html>