jgrid async false не работает
У jgrid есть проблема со свойством async: false
$("#mygrid").jqGrid({
.... ajaxGridOptions: {async:false,.....} // ... });
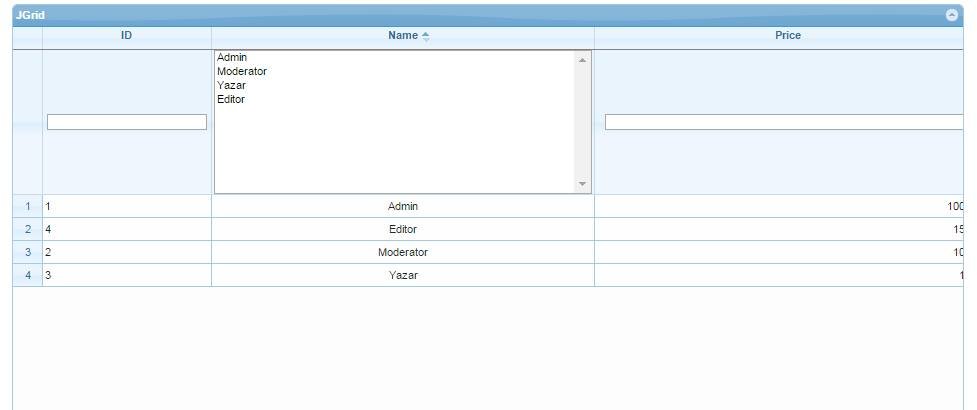
Я установил, но он не работает... так что он работает, как гармошка... во-первых, он загружается как этот экран
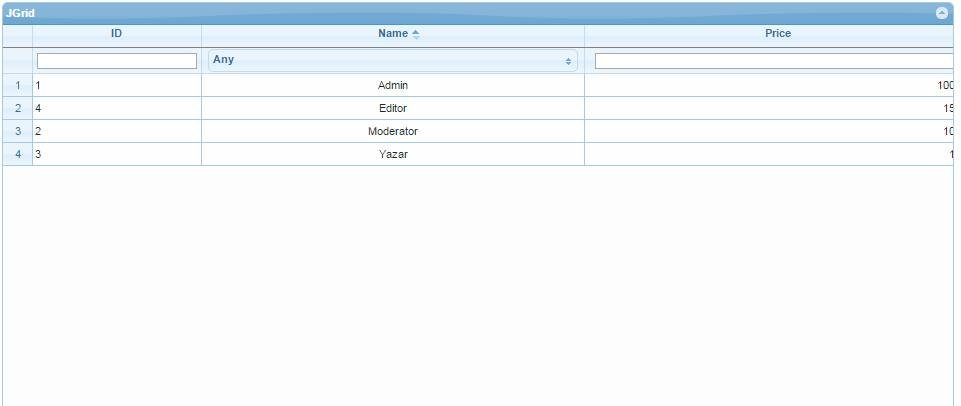
через несколько секунд он получает этот стиль... для этой ошибки я пробую async: false, но он не работает, он все еще начинается с первого экрана, а затем получает вторую форму экрана
для просмотра источника здесь есть демо: нажмите deo

1 ответ
Прежде всего, я бы порекомендовал вам обновить jqGrid, который вы используете, до версии 4.6.0 с ретро-версии 4.3.1. Я бы порекомендовал вам посмотреть в ответе, который использует Multiselect и jqGrid 4.6.0.
Секунды Я полагаю, что вы можете решить вашу проблему следующим образом. Вы используете в настоящее время
stype: 'select',
searchoptions: {
sopt: ['eq', 'ne'],
value: 'Admin:Admin;Moderator:Moderator;Yazar:Yazar;Editor:Editor',
attr: { multiple: 'multiple', size: 10 },
dataInit: dataInitMultiselect
}
Где код dataInitMultiselect кажется, пришел из моего старого ответа. Код содержит строку $elem.multiselect(options); которые конвертируют <select> с multiple="multiple" size="10" атрибуты мультиселектного управления. Я предлагаю вам
- Удалить
attr: { multiple: 'multiple', size: 10 } - добавьте следующие строки перед строкой
$elem.multiselect(options);
$elem.attr({multiple: "multiple", size: 14});
$elem.find("option").removeAttr("selected");