Динамически добавить Class() к элементам в зависимости от братьев и сестер предыдущего класса?
У меня есть <ul> элемент с <li> внутри него. Элементы списка либо имеют:
<li class="folder">
<!-- or... -->
<li class="file">
Вложенный внутри каждого из folder's, есть color-label,
<li class="folder">
Folder 1
<i class="blue"></i>
</li>
Мне нужно использовать jQuery для динамического просмотра всех <li class="folder"> список предметов и найти <i class="color"> метки, а затем применить класс к каждому из <li class="file"> братьев и сестер, пока не найдет следующую метку цвета папки, и повторите процесс, пока все <li>имеют правильные цвета в зависимости от папки color-label учебный класс.
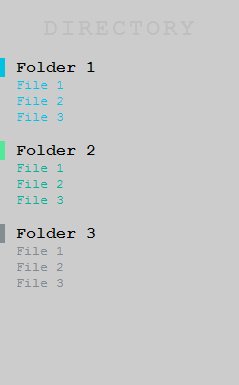
Вот пример того, как это будет выглядеть:
Я пытался использовать .nextUntil() JQuery метод, но не было лучших результатов. Вот мой код:
https://jsfiddle.net/5c11sqL5/
<nav class="directory">
<h1 class="title">Directory</h1>
<ul class="container">
<!-- Folder 1 -->
<li class="folder">Folder 1 <i class="blue"></i></li>
<li class="file">File 1</li>
<li class="file">File 2</li>
<li class="file">File 3</li>
<!-- Folder 2 -->
<li class="folder">Folder 2 <i class="green"></i></li>
<li class="file">File 1</li>
<li class="file">File 2</li>
<li class="file">File 3</li>
<!-- Folder 3 -->
<li class="folder">Folder 3 <i class="gray"></i></li>
<li class="file">File 1</li>
<li class="file">File 2</li>
<li class="file">File 3</li>
</ul>
</nav>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Courier New", Courier, monospace;
}
/* Directory */
.directory {
display: flex;
flex-direction: column;
background: #ccc;
width: 240px;
height: 100vh;
}
.directory .title {
letter-spacing: 3px;
text-transform: uppercase;
opacity: .07;
text-align: center;
margin: 1rem 0 0;
}
.directory .container {
list-style: none;
}
/* Folder and Files */
.folder {
font-weight: bold;
font-size: 1rem;
position: relative;
padding: 0 0 0 1rem;
margin: 1rem 0 0;
}
.file {
font-size: .8rem;
padding: 0 0 0 1rem;
}
/* Colors */
.blue,
.green,
.gray {
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 5px;
display: block;
}
.blue {
background: rgba(0, 194, 224, 1);
}
.green {
background: rgba(81, 232, 152, 1);
}
.gray {
background: rgba(131, 140, 145, 1);
}
1 ответ
Вы можете добиться этого, перебирая каждый i элемент, затем копировать его имя класса для каждого следующего .file, что-то вроде этого:
$('.directory .folder i').each(function() {
var className = $(this).prop('class');
$(this).closest('li').nextUntil('.folder').addClass(className);
})
Также обратите внимание, что вам необходимо изменить определенные вами классы, чтобы position: absolute правила применяются только к i элементы, как это:
i.blue,
i.green,
i.gray {
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 5px;
display: block;
}
i.blue {
background: rgba(0, 194, 224, 1);
}
i.green {
background: rgba(81, 232, 152, 1);
}
i.gray {
background: rgba(131, 140, 145, 1);
}
.file.blue {
color: rgba(0, 194, 224, 1);
}
.file.green {
color: rgba(81, 232, 152, 1);
}
.file.gray {
color: rgba(131, 140, 145, 1);
}