iPad обрезает контент как в альбомной, так и в портретной ориентации
У меня проблемы с рендерингом простой страницы на iPad в альбомной и книжной ориентации.
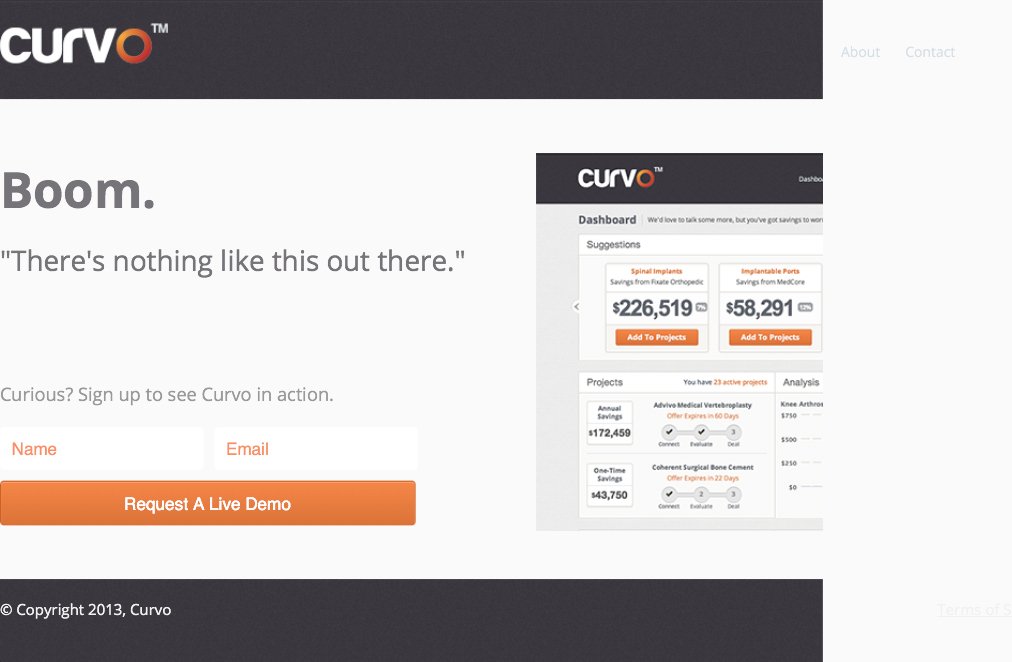
Я приложил скриншот проблемы. В правом верхнем углу вы можете видеть, что элементы навигации отображаются справа от "обрезки", но графические элементы просто останавливаются случайным образом. Так что, в то время как это отключено в некоторых отношениях, это не в других.
У меня есть то, что кажется довольно хорошим определением мельницы:
<meta name="viewport" content="width=device-width, initial-scale = 1,user-scalable=no,maximum-scale=1.0">
Есть идеи, почему это произойдет? Спасибо-
1 ответ
Я ошеломлен, почему никто не ответил на это до сих пор! Я вижу, что проблема все еще сохраняется, поэтому я предполагаю, что вы еще не нашли решение.
Это очень простая ошибка, с которой сталкиваются новички CSS. Переполнение установлено в видимых в ваших медиа-запросах, но вложенные div в элементе body не имеют этого свойства. Таким образом, фоновые компоненты становятся ограниченными в верхнем и нижнем колонтитулах. Ссылки все еще видны, потому что они имеют фиксированную ширину. Вам нужно сделать дизайн более отзывчивым, чтобы не было необходимости в переполнении: он виден на элементе body, а тело правильно вкладывает все на странице. Правильный отзывчивый дизайн не пострадает от этих основных сбоев.
Дайте мне знать, если вам нужны дополнительные разъяснения.