Добавить UIPickerView и кнопку в листе действий - как?
Мое заявление требует, чтобы следующие вещи были добавлены в лист действий.
- UIToolbar
- Кнопка на UIToolbar
- UIPicker Control
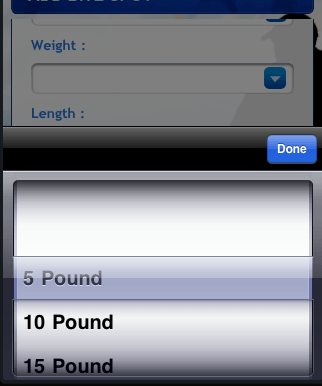
Я включил изображение, чтобы понять мои требования.

Не могли бы вы объяснить, как это можно реализовать?
11 ответов
Обновление для iOS 7
Документы Apple для UIActionSheet: UIActionSheet is not designed to be subclassed, nor should you add views to its hierarchy
Я не рекомендую пытаться настроить содержимое ActionSheet, так как это может привести к серьезным ошибкам недопустимого контекста в iOS 7. Я просто потратил несколько часов на решение этой проблемы и в конечном итоге решил использовать другой подход. Я заменил вызов, чтобы показать лист действий модальным контроллером представления, содержащим простое представление таблицы.
Есть много способов сделать это. Вот один из способов, который я только что реализовал в текущем проекте. Это приятно, потому что я могу повторно использовать его между 5 или 6 различными экранами, где я все пользователи, чтобы выбрать из списка вариантов.
- Создайте новый подкласс UITableViewController,
SimpleTableViewController, - Создайте UITableViewController в вашей раскадровке (встроенный в контроллер навигации) и установите для его пользовательского класса значение SimpleTableViewController.
- Дайте навигационному контроллеру для SimpleTableViewController идентификатор раскадровки "SimpleTableVC".
- В SimpleTableViewController.h создайте свойство NSArray, которое будет представлять данные в таблице.
- Также в SimpleTableViewController.h создайте протокол
SimpleTableViewControllerDelegateс требуемым методомitemSelectedatRow:и слабое свойство, называемое делегатом типаid<SimpleTableViewControllerDelegate>, Вот как мы передадим выбор обратно в родительский контроллер. - В SimpleTableViewController.m реализуйте источник данных tableview и делегируйте методы, вызывая
itemSelectedatRow:вtableView:didSelectRowAtIndexPath:,
Этот подход имеет дополнительное преимущество, так как его можно использовать многократно. Чтобы использовать, импортируйте класс SimpleTableViewController в ваш ViewController.h, соответствует SimpleTableViewDelegate и реализуйте itemSelectedAtRow: метод. Затем, чтобы открыть модальное окно, просто создайте новый SimpleTableViewController, установите данные таблицы и делегат и представьте его.
UINavigationController *navigationController = (UINavigationController *)[self.storyboard instantiateViewControllerWithIdentifier:@"SimpleTableVC"];
SimpleTableViewController *tableViewController = (SimpleTableViewController *)[[navigationController viewControllers] objectAtIndex:0];
tableViewController.tableData = self.statesArray;
tableViewController.navigationItem.title = @"States";
tableViewController.delegate = self;
[self presentViewController:navigationController animated:YES completion:nil];
Я создал простой пример и разместил его на github.
См. Также раздел Отображение таблицы действий, приводящий к ошибкам контекста CGContext.
Еще одно решение:
нет панели инструментов, но сегментированный элемент управления (eyecandy)
UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil delegate:nil cancelButtonTitle:nil destructiveButtonTitle:nil otherButtonTitles:nil]; [actionSheet setActionSheetStyle:UIActionSheetStyleBlackTranslucent]; CGRect pickerFrame = CGRectMake(0, 40, 0, 0); UIPickerView *pickerView = [[UIPickerView alloc] initWithFrame:pickerFrame]; pickerView.showsSelectionIndicator = YES; pickerView.dataSource = self; pickerView.delegate = self; [actionSheet addSubview:pickerView]; [pickerView release]; UISegmentedControl *closeButton = [[UISegmentedControl alloc] initWithItems:[NSArray arrayWithObject:@"Close"]]; closeButton.momentary = YES; closeButton.frame = CGRectMake(260, 7.0f, 50.0f, 30.0f); closeButton.segmentedControlStyle = UISegmentedControlStyleBar; closeButton.tintColor = [UIColor blackColor]; [closeButton addTarget:self action:@selector(dismissActionSheet:) forControlEvents:UIControlEventValueChanged]; [actionSheet addSubview:closeButton]; [closeButton release]; [actionSheet showInView:[[UIApplication sharedApplication] keyWindow]]; [actionSheet setBounds:CGRectMake(0, 0, 320, 485)];
Несмотря на то, что этот вопрос старый, я быстро упомяну, что я собрал класс ActionSheetPicker с удобной функцией, поэтому вы можете создать ActionSheet с UIPickerView в одной строке. Он основан на коде из ответов на этот вопрос.
Изменить: теперь также поддерживает использование DatePicker и DistancePicker.
UPD:
Эта версия устарела: используйте взамен ActionSheetPicker-3.0.

Ага! Я наконец-то нашел это.
внедрите следующий код в событие нажатия кнопки, чтобы открыть лист действий, как показано на изображении вопроса.
UIActionSheet *aac = [[UIActionSheet alloc] initWithTitle:@"How many?"
delegate:self
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
UIDatePicker *theDatePicker = [[UIDatePicker alloc] initWithFrame:CGRectMake(0.0, 44.0, 0.0, 0.0)];
if(IsDateSelected==YES)
{
theDatePicker.datePickerMode = UIDatePickerModeDate;
theDatePicker.maximumDate=[NSDate date];
}else {
theDatePicker.datePickerMode = UIDatePickerModeTime;
}
self.dtpicker = theDatePicker;
[theDatePicker release];
[dtpicker addTarget:self action:@selector(dateChanged) forControlEvents:UIControlEventValueChanged];
pickerDateToolbar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, 0, 320, 44)];
pickerDateToolbar.barStyle = UIBarStyleBlackOpaque;
[pickerDateToolbar sizeToFit];
NSMutableArray *barItems = [[NSMutableArray alloc] init];
UIBarButtonItem *flexSpace = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:self action:nil];
[barItems addObject:flexSpace];
UIBarButtonItem *doneBtn = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(DatePickerDoneClick)];
[barItems addObject:doneBtn];
[pickerDateToolbar setItems:barItems animated:YES];
[aac addSubview:pickerDateToolbar];
[aac addSubview:dtpicker];
[aac showInView:self.view];
[aac setBounds:CGRectMake(0,0,320, 464)];
Отличное решение Марсио в этом вопросе очень помогло мне в добавлении любых подпредставлений в UIActionSheet.
По причинам, которые (пока) не совсем ясны для меня, границы UIActionSheet могут быть установлены только после его отображения; Решения sagar и marcio успешно решают эту проблему с помощью сообщения setBounds:CGRectMake(...), отправляемого на лист действий после его отображения.
Однако установка границ UIActionSheet после отображения листа создает скачкообразный переход, когда появляется ActionSheet, когда он "всплывает" в поле зрения, а затем прокручивает только последние 40 пикселей или около того.
При определении размера UIPickerView после добавления подпредставлений я рекомендую поместить сообщение setBounds, отправленное в actionSheet, в блок анимации. Это сделает вход ActionSheet более плавным.
UIActionSheet *actionSheet = [[[UIActionSheet alloc] initWithTitle:nil delegate:nil cancelButtonTitle:nil destructiveButtonTitle:nil otherButtonTitles:nil];
// add one or more subviews to the UIActionSheet
// this could be a UIPickerView, or UISegmentedControl buttons, or any other
// UIView. Here, let's just assume it's already set up and is called
// (UIView *)mySubView
[actionSheet addSubview:myView];
// show the actionSheet
[actionSheet showInView:[UIApplication mainWindow]];
// Size the actionSheet with smooth animation
[UIView beginAnimations:nil context:nil];
[actionSheet setBounds:CGRectMake(0, 0, 320, 485)];
[UIView commitAnimations];
Я не очень понимаю, почему UIPickerView происходит внутри UIActionSheet, Это кажется грязным и хакерским решением, которое может быть взломано в будущем выпуске iOS. (У меня были такие вещи в приложении, где UIPickerView не был представлен при первом нажатии и должен был быть повторно - странные причуды с UIActionSheet).
Я просто реализовал UIPickerView а затем добавил его в качестве подпредставления к моему представлению и анимировал его, двигаясь вверх, как будто он был представлен как лист действий.
/// Add the PickerView as a private variable
@interface EMYourClassName ()
@property (nonatomic, strong) UIPickerView *picker;
@property (nonatomic, strong) UIButton *backgroundTapButton;
@end
///
/// This is your action which will present the picker view
///
- (IBAction)showPickerView:(id)sender {
// Uses the default UIPickerView frame.
self.picker = [[UIPickerView alloc] initWithFrame:CGRectZero];
// Place the Pickerview off the bottom of the screen, in the middle set the datasource delegate and indicator
_picker.center = CGPointMake([[UIScreen mainScreen] bounds].size.width / 2.0, [[UIScreen mainScreen] bounds].size.height + _picker.frame.size.height);
_picker.dataSource = self;
_picker.delegate = self;
_picker.showsSelectionIndicator = YES;
// Create the toolbar and place it at -44, so it rests "above" the pickerview.
// Borrowed from @Spark, thanks!
UIToolbar *pickerDateToolbar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, -44, 320, 44)];
pickerDateToolbar.barStyle = UIBarStyleBlackTranslucent;
[pickerDateToolbar sizeToFit];
NSMutableArray *barItems = [[NSMutableArray alloc] init];
UIBarButtonItem *flexSpace = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:self action:nil];
[barItems addObject:flexSpace];
// The action can whatever you want, but it should dimiss the picker.
UIBarButtonItem *doneBtn = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(backgroundTapped:)];
[barItems addObject:doneBtn];
[pickerDateToolbar setItems:barItems animated:YES];
[_picker addSubview:pickerDateToolbar];
// If you have a UITabBarController, you should add the picker as a subview of it
// so it appears to go over the tabbar, not under it. Otherwise you can add it to
// self.view
[self.tabBarController.view addSubview:_picker];
// Animate it moving up
[UIView animateWithDuration:.3 animations:^{
[_picker setCenter:CGPointMake(160, [[UIScreen mainScreen] bounds].size.height - 148)]; //148 seems to put it in place just right.
} completion:^(BOOL finished) {
// When done, place an invisible button on the view behind the picker, so if the
// user "taps to dismiss" the picker, it will go away. Good user experience!
self.backgroundTapButton = [UIButton buttonWithType:UIButtonTypeCustom];
_backgroundTapButton.frame = CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height);
[_backgroundTapButton addTarget:self action:@selector(backgroundTapped:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:_backgroundTapButton];
}];
}
// And lastly, the method to hide the picker. You should handle the picker changing
// in a method with UIControlEventValueChanged on the pickerview.
- (void)backgroundTapped:(id)sender {
[UIView animateWithDuration:.3 animations:^{
_picker.center = CGPointMake(160, [[UIScreen mainScreen] bounds].size.height + _picker.frame.size.height);
} completion:^(BOOL finished) {
[_picker removeFromSuperview];
self.picker = nil;
[self.backgroundTapButton removeFromSuperview];
self.backgroundTapButton = nil;
}];
}
Для тех парней, которые пытаются найти функцию DatePickerDoneClick... вот простой код для отклонения листа действий. Очевидно, что aac должен быть ivar (тот, который идет в вашем файле. h)
- (void)DatePickerDoneClick:(id)sender{
[aac dismissWithClickedButtonIndex:0 animated:YES];
}Чтобы добавить к удивительному решению Марсио, dismissActionSheet: может быть реализовано следующим образом.
- Добавьте объект ActionSheet в свой файл.h, синтезируйте его и создайте ссылку на него в своем файле.m.
Добавьте этот метод в свой код.
- (void)dismissActionSheet:(id)sender{ [_actionSheet dismissWithClickedButtonIndex:0 animated:YES]; [_myButton setTitle:@"new title"]; //set to selected text if wanted }
Я думаю, что это лучший способ сделать это.
Это в значительной степени то, что все предлагают, но использует блоки, что приятно!
Начиная с iOS 8, вы не можете, это не работает, потому что Apple изменила внутреннюю реализацию UIActionSheet, Пожалуйста, обратитесь к документации Apple:
Примечания по подклассам
UIActionSheet не предназначен для подклассов, и вы не должны добавлять представления в его иерархию. Если вам нужно представить лист с большей настройкой, чем предусмотрено API UIActionSheet, вы можете создать свой собственный и представить его модально с presentViewController:animated: завершением:.
Мне понравился подход, принятый Wayfarer и flexaddicted, но я обнаружил (как aZtral), что он не работает, так как backgroundTapButton был единственным элементом, который реагировал на взаимодействие с пользователем. Это заставило меня поместить все три его подпредставления: _picker, _pickerToolbar и backgroundTapButton внутри содержащего представления (всплывающего окна), которое затем анимировалось на экране и за его пределами. Мне также нужна была кнопка "Отмена" на панели _pickerToolbar. Вот соответствующие элементы кода для всплывающего представления (вам необходимо указать собственный источник данных выбора и методы делегирования).
#define DURATION 0.4
#define PICKERHEIGHT 162.0
#define TOOLBARHEIGHT 44.0
@interface ViewController ()
@property (nonatomic, strong) UIView *popup;
@property (nonatomic, strong) UIPickerView *picker;
@property (nonatomic, strong) UIToolbar *pickerToolbar;
@property (nonatomic, strong) UIButton *backgroundTapButton;
@end
-(void)viewDidLoad {
// These are ivars for convenience
rect = self.view.bounds;
topNavHeight = self.navigationController.navigationBar.frame.size.height;
bottomNavHeight = self.navigationController.toolbar.frame.size.height;
navHeights = topNavHeight + bottomNavHeight;
}
-(void)showPickerView:(id)sender {
[self createPicker];
[self createToolbar];
// create view container
_popup = [[UIView alloc] initWithFrame:CGRectMake(0.0, topNavHeight, rect.size.width, rect.size.height - navHeights)];
// Initially put the centre off the bottom of the screen
_popup.center = CGPointMake(rect.size.width / 2.0, rect.size.height + _popup.frame.size.height / 2.0);
[_popup addSubview:_picker];
[_popup insertSubview:_pickerToolbar aboveSubview:_picker];
// Animate it moving up
// This seems to work though I am not sure why I need to take off the topNavHeight
CGFloat vertCentre = (_popup.frame.size.height - topNavHeight) / 2.0;
[UIView animateWithDuration:DURATION animations:^{
// move it to a new point in the middle of the screen
[_popup setCenter:CGPointMake(rect.size.width / 2.0, vertCentre)];
} completion:^(BOOL finished) {
// When done, place an invisible 'button' on the view behind the picker,
// so if the user "taps to dismiss" the picker, it will go away
self.backgroundTapButton = [UIButton buttonWithType:UIButtonTypeCustom];
_backgroundTapButton.frame = CGRectMake(0, 0, _popup.frame.size.width, _popup.frame.size.height);
[_backgroundTapButton addTarget:self action:@selector(doneAction:) forControlEvents:UIControlEventTouchUpInside];
[_popup insertSubview:_backgroundTapButton belowSubview:_picker];
[self.view addSubview:_popup];
}];
}
-(void)createPicker {
// To use the default UIPickerView frame of 216px set frame to CGRectZero, but we want the 162px height one
CGFloat pickerStartY = rect.size.height - navHeights - PICKERHEIGHT;
self.picker = [[UIPickerView alloc] initWithFrame:CGRectMake(0.0, pickerStartY, rect.size.width, PICKERHEIGHT)];
_picker.dataSource = self;
_picker.delegate = self;
_picker.showsSelectionIndicator = YES;
// Otherwise you can see the view underneath the picker
_picker.backgroundColor = [UIColor whiteColor];
_picker.alpha = 1.0f;
}
-(void)createToolbar {
CGFloat toolbarStartY = rect.size.height - navHeights - PICKERHEIGHT - TOOLBARHEIGHT;
_pickerToolbar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, toolbarStartY, rect.size.width, TOOLBARHEIGHT)];
[_pickerToolbar sizeToFit];
NSMutableArray *barItems = [[NSMutableArray alloc] init];
UIBarButtonItem *cancelButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemCancel target:self action:@selector(cancelAction:)];
[barItems addObject:cancelButton];
// Flexible space to make the done button go on the right
UIBarButtonItem *flexSpace = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:self action:nil];
[barItems addObject:flexSpace];
// The done button
UIBarButtonItem *doneButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(doneAction:)];
[barItems addObject:doneButton];
[_pickerToolbar setItems:barItems animated:YES];
}
// The method to process the picker, if we have hit done button
- (void)doneAction:(id)sender {
[UIView animateWithDuration:DURATION animations:^{
_popup.center = CGPointMake(rect.size.width / 2.0, rect.size.height + _popup.frame.size.height / 2.0);
} completion:^(BOOL finished) { [self destroyPopup]; }];
// Do something to process the returned value from your picker
}
// The method to process the picker, if we have hit cancel button
- (void)cancelAction:(id)sender {
[UIView animateWithDuration:DURATION animations:^{
_popup.center = CGPointMake(rect.size.width / 2.0, rect.size.height + _popup.frame.size.height / 2.0);
} completion:^(BOOL finished) { [self destroyPopup]; }];
}
-(void)destroyPopup {
[_picker removeFromSuperview];
self.picker = nil;
[_pickerToolbar removeFromSuperview];
self.pickerToolbar = nil;
[self.backgroundTapButton removeFromSuperview];
self.backgroundTapButton = nil;
[_popup removeFromSuperview];
self.popup = nil;
}