Добавить изображение в приложение флаттера
Я впервые разрабатываю приложение Flutter.. У меня проблема с добавлением изображения. У меня есть следующие вопросы:
- Где создать папку с изображениями?
- Где добавить тег активов в pubspec.ymal?
- Для этого нужна какая-нибудь папка ресурсов?
Что я пробовал:
assets:
- images/lake.jpg
внутри pubspec.ymal:
Полный файл:
name: my_flutter_app
description: A new Flutter application.
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
dev_dependencies:
flutter_test:
sdk: flutter
flutter:
uses-material-design: true,
assets:
- images/lake.jpg
Журнал ошибок:
#/properties/flutter/properties/uses-material-design: type: wanted [boolean] got true,
Error detected in pubspec.yaml:
Error building assets
FAILURE: Build failed with an exception.
* Where:
Script '/home/abc/Downloads/flutter/packages/flutter_tools/gradle/flutter.gradle' line: 435
* What went wrong:
Execution failed for task ':app:flutterBuildDebug'.
> Process 'command '/home/abc/Downloads/flutter/bin/flutter'' finished with non-zero exit value 1
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output.
* Get more help at https://help.gradle.org
BUILD FAILED in 1s
Finished with error: Gradle build failed: 1
Мой код main.dart:
// Copyright 2017 The Chromium Authors. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'package:flutter/material.dart';
// Uncomment lines 7 and 10 to view the visual layout at runtime.
//import 'package:flutter/rendering.dart' show debugPaintSizeEnabled;
void main() {
//debugPaintSizeEnabled = true;
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
Widget titleSection = new Container(
padding: const EdgeInsets.all(32.0),
child: new Row(
children: [
new Expanded(
child: new Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
new Container(
padding: const EdgeInsets.only(bottom: 8.0),
child: new Text(
'Oeschinen Lake Campground',
style: new TextStyle(
fontWeight: FontWeight.bold,
),
),
),
new Text(
'Kandersteg, Switzerland',
style: new TextStyle(
color: Colors.grey[500],
),
),
],
),
),
new Icon(
Icons.star,
color: Colors.red[500],
),
new Text('41'),
],
),
);
Column buildButtonColumn(IconData icon, String label) {
Color color = Theme.of(context).primaryColor;
return new Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: [
new Icon(icon, color: color),
new Container(
margin: const EdgeInsets.only(top: 8.0),
child: new Text(
label,
style: new TextStyle(
fontSize: 12.0,
fontWeight: FontWeight.w400,
color: color,
),
),
),
],
);
}
Widget buttonSection = new Container(
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
buildButtonColumn(Icons.call, 'CALL'),
buildButtonColumn(Icons.near_me, 'ROUTE'),
buildButtonColumn(Icons.share, 'SHARE'),
],
),
);
Widget textSection = new Container(
padding: const EdgeInsets.all(32.0),
child: new Text(
'''
Lake Oeschinen lies at the foot of the Blüemlisalp in the Bernese Alps. Situated 1,578 meters above sea level, it is one of the larger Alpine Lakes. A gondola ride from Kandersteg, followed by a half-hour walk through pastures and pine forest, leads you to the lake, which warms to 20 degrees Celsius in the summer. Activities enjoyed here include rowing, and riding the summer toboggan run.
''',
softWrap: true,
),
);
return new MaterialApp(
title: 'Flutter Demo',
home: new Scaffold(
appBar: new AppBar(
title: new Text('Top Lakes'),
),
body: new ListView(
children: [
new Image.asset(
'images/lake.jpg',
width: 600.0,
height: 240.0,
fit: BoxFit.cover,
),
titleSection,
buttonSection,
textSection,
],
),
),
);
}
}
Я имею в виду этот учебник https://flutter.io/tutorials/layout/
Также я хочу спросить, есть ли какие-либо инструменты для чистой перестройки во флаттере, поскольку я не могу найти какие-либо варианты для этого..
Любая помощь будет оценена.
Спасибо!
16 ответов
Я думаю, что ошибка вызвана избыточным ,
flutter:
uses-material-design: true, # <<< redundant , at the end of the line
assets:
- images/lake.jpg
Я бы также предложил создать assets папка в каталоге, который содержит pubspec.yaml подать и переместить images там и пользуйся
flutter:
uses-material-design: true
assets:
- assets/images/lake.jpg
assets каталог получит дополнительную поддержку IDE, которой у вас не будет, если вы разместите ресурсы в другом месте.
Как включить изображения в ваше приложение
Это более общий ответ для будущих зрителей.
1. Создать assets/images папка
- Это должно быть расположено в корне вашего проекта, в той же папке, что и ваш
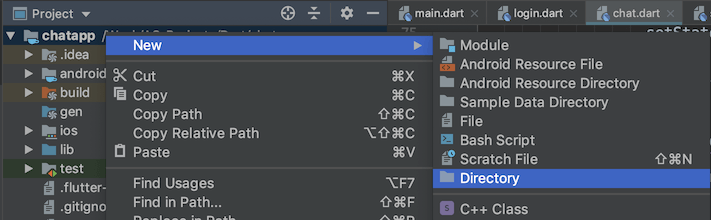
pubspec.yamlфайл. - В Android Studio вы можете щелкнуть правой кнопкой мыши в представлении проекта
- Вы не должны называть это
assetsили жеimages, Вам даже не нужно делатьimagesподпапка. Какое бы имя вы ни использовали, это то, что вы будете использовать вpubspec.yamlфайл.
2. Добавьте свое изображение в новую папку
- Вы можете просто скопировать ваше изображение в
assets/images, Относительный путьlake.jpg, например, будетassets/images/lake.jpg,
3. Зарегистрируйте папку ресурсов в pubspec.yaml
- Открой
pubspec.yamlфайл, который находится в корне вашего проекта. Добавить
assetsподраздел кflutterраздел, как это:flutter: assets: - assets/images/lake.jpgЕсли у вас есть несколько изображений, которые вы хотите включить, вы можете не указывать имя файла и просто использовать имя каталога (включая окончательный вариант).
/):flutter: assets: - assets/images/
4. Используйте изображение в коде
- Получить актив в виджете изображения с
Image.asset('assets/images/lake.jpg'), Целиком
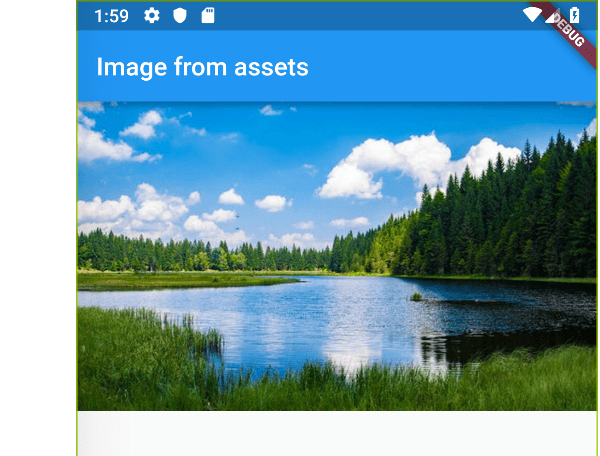
main.dartфайл здесь:import 'package:flutter/material.dart'; void main() => runApp(MyApp()); // the root widget of our application class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text("Image from assets"), ), body: Image.asset('assets/images/lake.jpg'), // <--- image here ), ); } }
5. Перезапустите приложение
При внесении изменений в pubspec.yaml я обнаружил, что мне часто приходится полностью останавливать свое приложение и перезапускать его снова, особенно при добавлении ресурсов. В противном случае я получаю сбой.
Запустив приложение сейчас вы должны иметь что-то вроде этого:
дальнейшее чтение
- См. Документацию о том, как сделать альтернативные изображения для разных плотностей.
Создайте
imagesпапка в корневом уровне вашего проекта.Перетащите свое изображение в эту папку, оно должно выглядеть
Перейти к вашей
pubspec.yamlфайл, добавитьassetsЗаголовок и обратите пристальное внимание на все пробелы.flutter: uses-material-design: true # add this assets: - images/profile.jpgНажмите на
Packages getв верхнем правом углу IDE.Теперь вы можете использовать свое изображение в любом месте, используя
Image.asset("images/profile.jpg")
Использовать изображение во Flutter. Сделайте эти шаги.
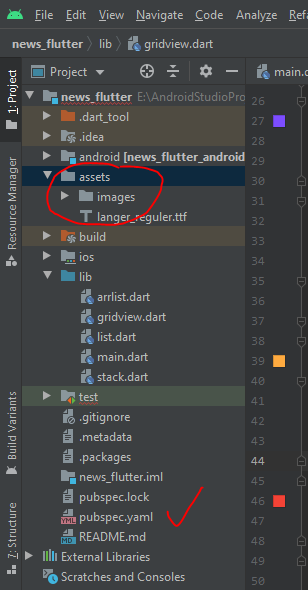
1. Создайте каталог внутри папки ресурсов с именем images . Как показано на рисунке ниже
2. Поместите желаемые изображения в папку изображений.
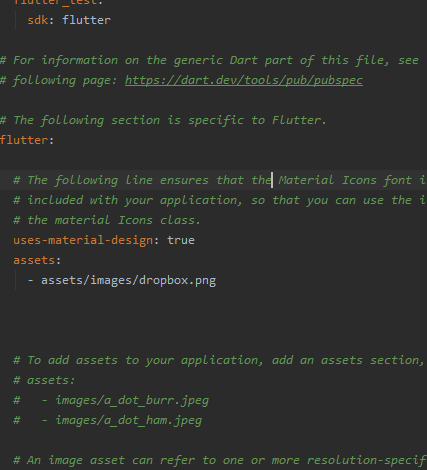
3. Откройте файл pubpsec.yaml . И добавьте объявление своих изображений.
4. Используйте эти изображения в своем коде как.
Card(
elevation: 10,
child: Container(
decoration: BoxDecoration(
color: Colors.orangeAccent,
image: DecorationImage(
image: AssetImage("assets/images/dropbox.png"),
fit: BoxFit.fitWidth,
alignment: Alignment.topCenter,
),
),
child: Text("$index",style: TextStyle(color: Colors.red,fontSize: 16,fontFamily:'LangerReguler')),
alignment: Alignment.center,
),
);
Проблема в вашем pubspec.yaml здесь нужно удалить последнюю запятую
uses-material-design: true,
Альтернативный способ размещения изображений в вашем приложении (для меня это просто работает):
1 - Создать папку ресурсов / изображений
2 - Добавьте свое изображение в новую папку
3 - Зарегистрируйте папку ресурсов в pubspec.yaml
4 - Используйте этот код:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
var assetsImage = new AssetImage('assets/images/mountain.jpg'); //<- Creates an object that fetches an image.
var image = new Image(image: assetsImage, fit: BoxFit.cover); //<- Creates a widget that displays an image.
return MaterialApp(
home: Scaffold(
appBar: AppBar(
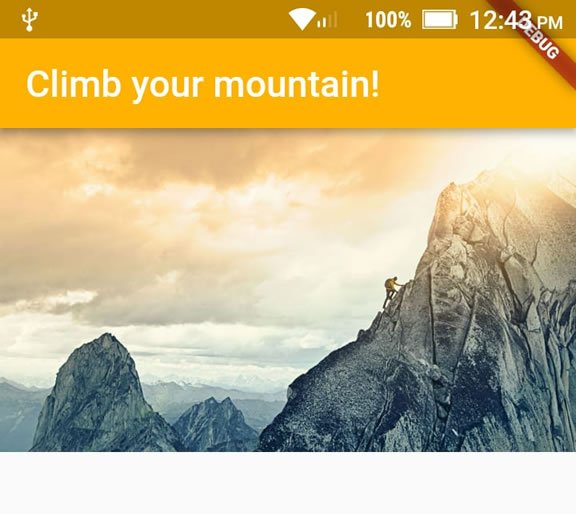
title: Text("Climb your mountain!"),
backgroundColor: Colors.amber[600], //<- background color to combine with the picture :-)
),
body: Container(child: image), //<- place where the image appears
),
);
}
}
Создайте каталог с активами так же, как на уровне lib
нравится
projectName
-android
-ios
-lib
-assets
-pubspec.yaml
тогда ваш pubspec.yaml как
flutter:
assets:
- assets/images/
теперь вы можете использовать Image.asset("/assets/images/")
-> Следуйте инструкциям ниже:
-> Create 'assets/images' folder as in project module.
-> put images which you want.
-> use of image using this syntax. ex.
- Image.asset('assets/images/tony.jpg')
-> use image avatar which you want like, circle, square and much more as your need.
-> Open 'pubspec.yaml' file
-> write the code in 'flutter:' section. ex.
-------------------------------
uses-material-design: true
assets:
- assets/images/ // if multiple images you have then
- assets/images/imagename.extension // if single images you have then
-------------------------------
-> click on 'PUB GET' button which occurs on Right side of Screen above.
-> Run App.
-> if you get any issue then
-> Go to file -> Invalid caches/Restart -> Invalid Caches/Restart button
-> Done.
Покажите изображения ниже, чтобы получить лучшее представление о реализации.
При добавлении каталога ресурсов в файл pubspec.yaml больше внимания уделяйте пробелам
это не верно
flutter:
assets:
- assets/images/lake.jpg
Это правильный путь,
flutter:
assets:
- assets/images/
Их не нужно создавать каталог ресурсов и под ним каталог изображений, а затем вы помещаете изображение. Лучше просто создать каталог Images внутри вашего проекта, в котором существует pubspec.yaml, и поместить в него изображения и получить к ним доступ, как показано в руководстве / документации.
assets: - images/lake.jpg // внутри pubspec.yaml
Убедитесь, что вы создали папку с ресурсами в основном каталоге, а не в папке lib, введите здесь описание изображения .
Если изображение находится внутри зависимости пакета, вы также должны указать имя пакета, событие, если вы ссылаетесь на изображение из той же зависимости!
Image.asset("assets/pics/events_empty.png", package: "ui_elements"),
вы можете использовать это, чтобы увидеть доступ ко всему внутри активов, потому что могут быть папки, такие как изображения, логотип, значок и т. д.
создайте папку с ресурсами в корне проекта
MyProject
android
assets
ios
lib
test
web
windows
.gitignore
pubspec.yaml
и в вашем pubspec.yaml есть
assets:
# - images/a_dot_burr.jpeg
# - images/a_dot_ham.jpeg
замените последние две строки на «assets/», чтобы иметь возможность прямого доступа ко всему внутри активов
если у вас есть непосредственно изображения в активах
assets: - assets/или если у вас есть подпапки в активах
assets: - assets/folder1/ - assets/folder2/ - assets/folder3/
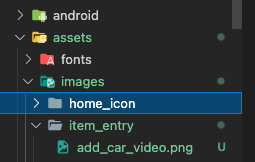
- Создайте папку с ресурсами/изображениями и добавьте свое изображение в папку.
Зарегистрируйте папку с ресурсами в pubspec.yaml.
флаттер: активы:- assets/images/placeholder_circle_image.png
Если у вас есть несколько изображений
flutter:
assets:
- assets/images/
Использовать изображение в коде
Image.asset('assets/images/item_entry/add_car_video.png', ширина: 100, высота: 100, размер: BoxFit.cover,cacheWidth:100 * MediaQuery.of(context).devicePixelRatio.round(),),
1- Создайте новую папку внутри вашего приложения.
назовите это, например, «изображения»
2- Перетащите изображение в папку «изображения».
3. Перейдите в файл pubspec.yml, укажите путь к вашему изображению в разделе ресурсов.
например, название изображения «FlutterImage», напишите его так:
ресурсы:
- активы/изображения/FlutterImage.jpg
*Примечание. Файл pubspec.yml очень чувствителен к любому пространству. Поэтому вводите код правильно, чтобы избежать ошибок.
4- вставьте код изображения в свой базовый код
Image.asset('assets/images/FlutterImage.jpg'),
Приятного кодирования :)
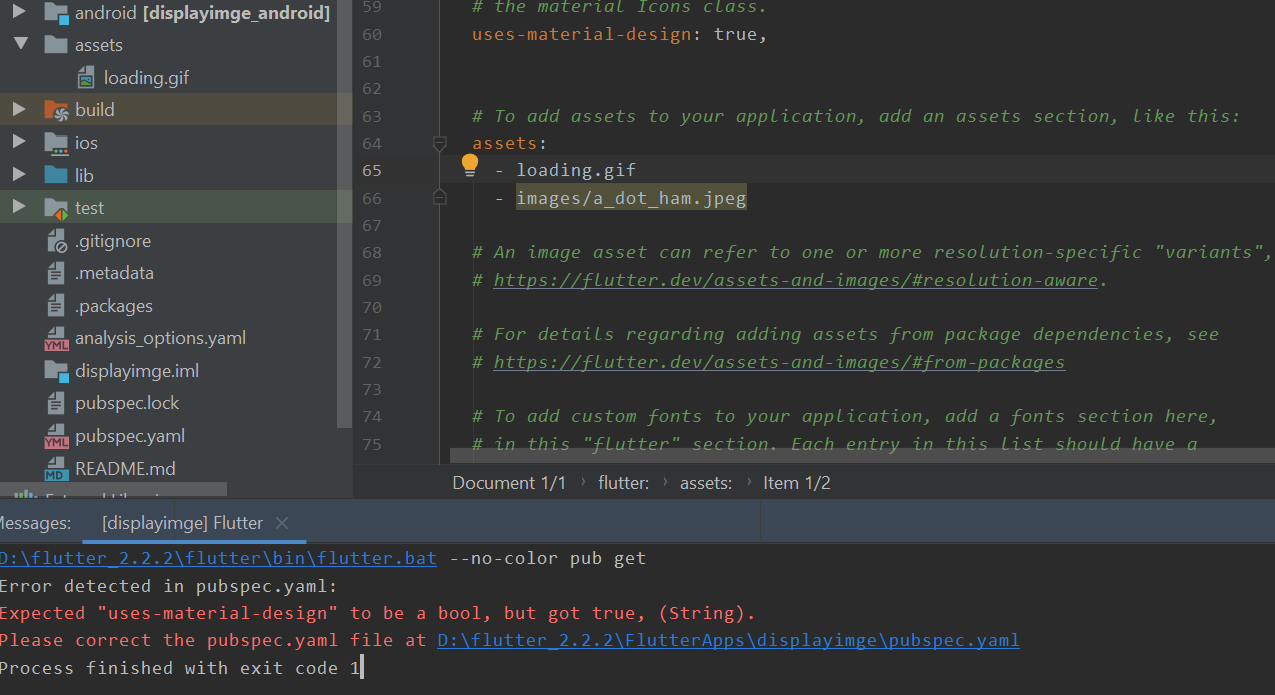
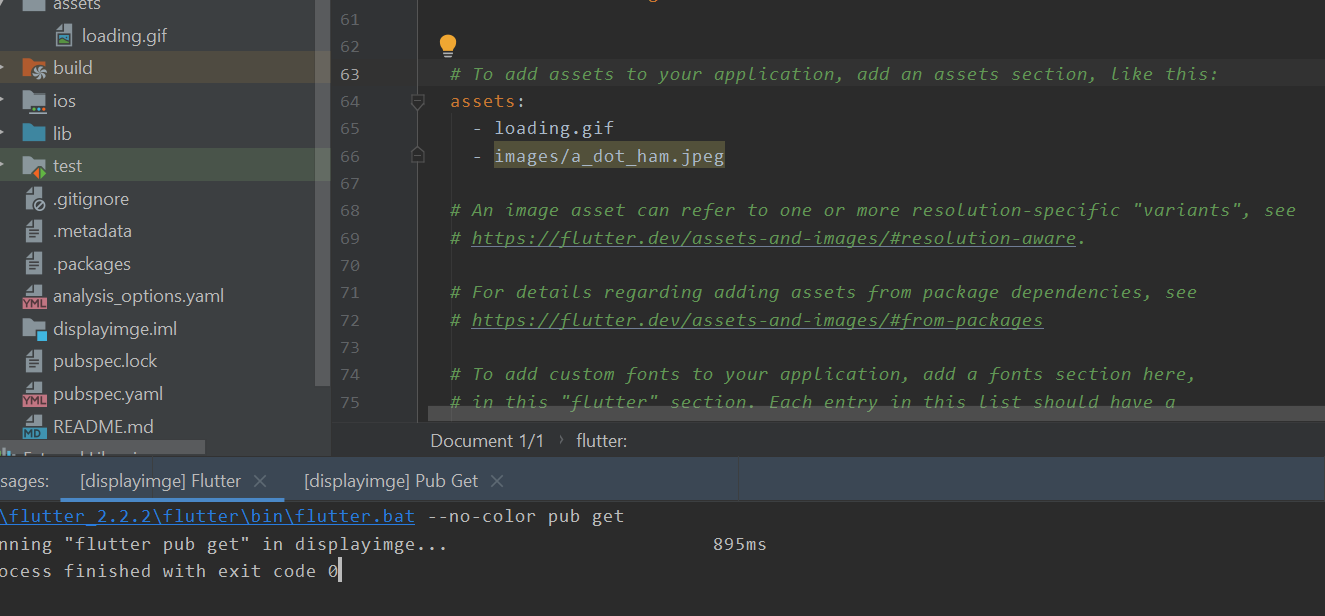
Ошибка, когда запятая находится в конце строки ниже
uses-material-design: true,
когда строка после
assets: отступ неверен, он выдает ошибку ниже
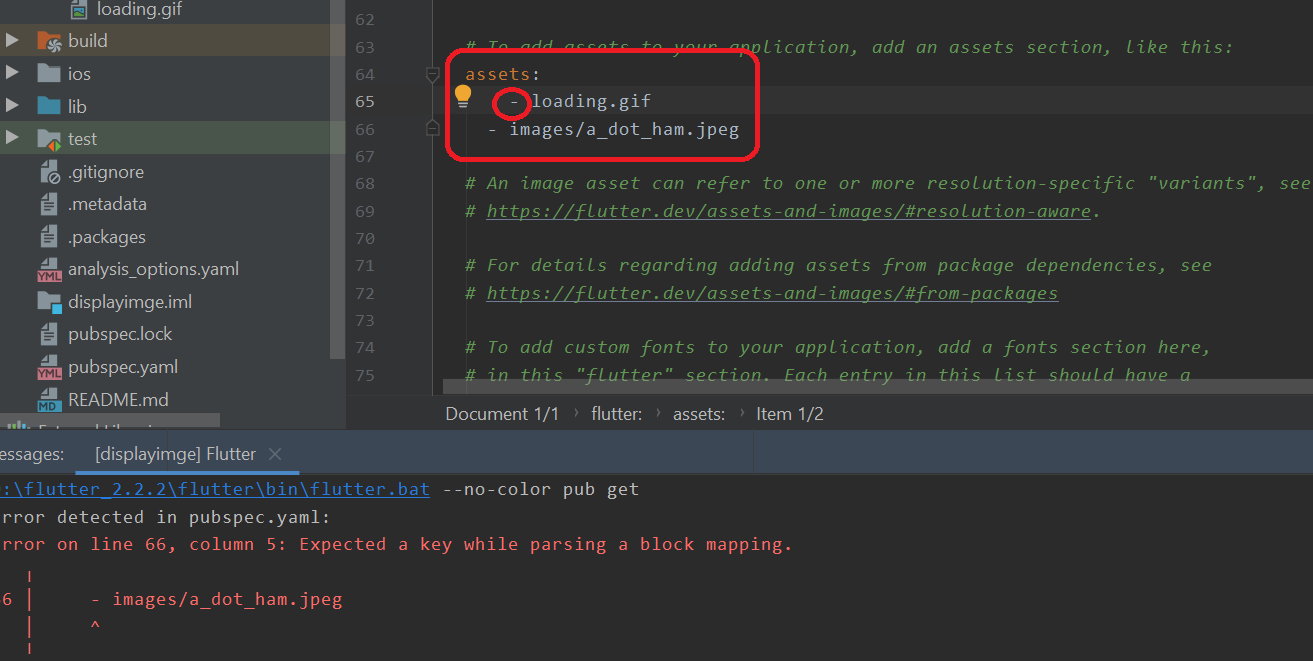
Если отступ исправлен, как показано ниже, то ошибка исправлена.
Если файл актива не добавлен, он выделяет его желтоватым фоном, но
Pub get не выдает ошибку, но во время установки будет ошибка.
Короче говоря, отступ кода и синтаксис важны
Вы можете создать папку и ссылаться на нее, как показано