Angular 2 - Beta 16 @ViewChild, loadNextToLocation пытается загрузить компонент внутри другого динамически?
Я пытаюсь загрузить компонент внутри другого динамически, он работал раньше, но при обновлении до бета 16 он остановился. Я прочитал журнал изменений и изменил свой код, но все равно безуспешно.
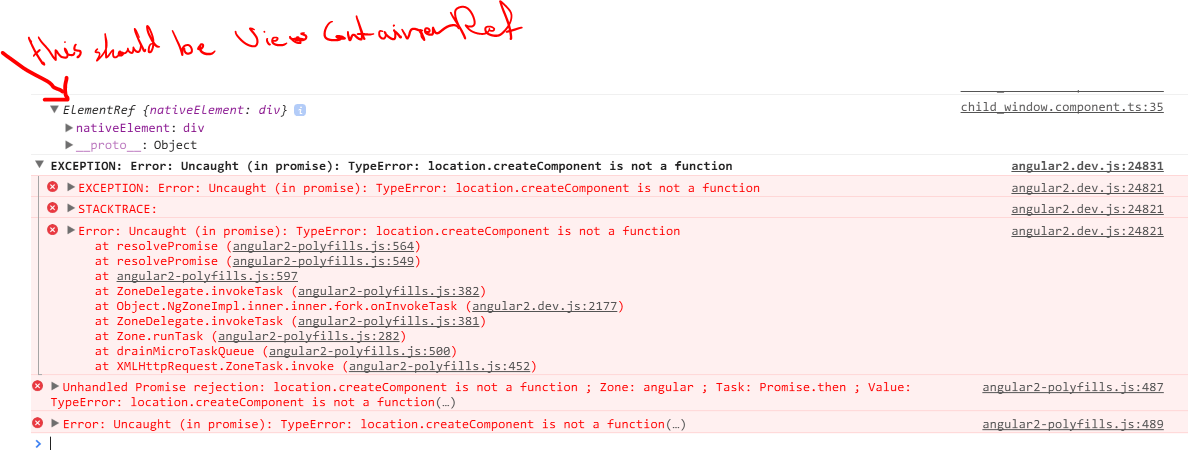
Я вошел в консоль, что я получаю от @ViewChild, я полагаю, чтобы получить ViewContainerRef, но я получаю ElementRef, который вызывает ошибку. Как решить это
пожалуйста, посмотрите код и снимок экрана моего журнала консоли 
export class ChildWindowComponent implements OnInit{
public contentType: Type;
public childProps: ChildWindowVm;
@Output() okActionEvent = new EventEmitter<any>();
@Output() cancelActionEvent = new EventEmitter<any>();
@ViewChild('childContentPlace') childContentPlace: ViewContainerRef;
constructor(private dcl: DynamicComponentLoader) {
console.log(this.childContentPlace);
}
ngAfterViewInit() {
console.log(this.childContentPlace);
this.dcl.loadNextToLocation(this.contentType, this.childContentPlace).then((tempComp) => {
tempComp.instance.childVm = this.childProps.childContent;
});
}
ngOnInit() {
}
okClicked(e:any) {
this.okActionEvent.emit(null);
}
cancelClicked(e:any) {
this.cancelActionEvent.emit(null);
}
}
HTML-код
<div>
<div class="child-window-block" >
</div>
<div class="child-window child-window-size" [style.width.px]="childProps.width" [style.height.px]="childProps.height" [style.top.px]="childProps.top" [style.left.px]="childProps.left">
<div class="display-flex flex-direction-col fill-parent">
<div [style.height.px]="childProps.titleHeight">
<div class="child-window-header display-flex flex-item-center">
<div class="flex-grow-1">
<h3>
{{childProps.title}}
</h3>
</div>
</div>
</div>
<div class="div-sep"></div>
<div class="flex-grow-1 fill-parent" style="overflow-y: auto; overflow-x: hidden;">
<div class="child-window-content flex-grow-1" style="height: calc(100% - 42px);">
<div #childContentPlace></div>
<div>
<div class="text-right">
<input type="submit" value="Ok" class="child-window-btn" (click)="okClicked()" />
<input type="button" value="Cancel" class="child-window-btn" (click)="cancelClicked()" />
</div>
</div>
</div>
</div>
</div>
</div>
<div class="child-window-back child-window-size" [style.width.px]="childProps.width" [style.height.px]="childProps.height" [style.top.px]="childProps.top" [style.left.px]="childProps.left">
</div>
1 ответ
Решение
Вы должны сказать @ViewChild() что вернуть
@ViewChild('childContentPlace',
{read: ViewContainerRef}) childContentPlace: ViewContainerRef;