Как использовать цвет в тексте с ReStructured Text (rst2html.py) или как вставить HTML-теги без пустых строк?
Как я могу использовать цвет с ReStructured Text? Например, **hello** переводится на <strong>hello</strong>, Как я могу заставить ReStructure(rst2html.py) перевести что-то в <font color="####">text</font>?
Я думал о..raw:: html, но он вводит пустые строки. Я хочу вставить теги HTML без пустых строк.
5 ответов
Я нашел этот метод работает
Во-первых, у вас есть роль.
.. role:: red
An example of using :red:`interpreted text`
Это переводится следующим образом.
<p>An example of using <span class="red">interpreted text</span></p>
Теперь у вас есть красный класс, вы можете использовать CSS для изменения цвета.
.red {
color:red;
}
Ну, я теперь новый пользователь, поэтому я не могу комментировать ответы других, благодаря политике здесь stackru. https://meta.stackexchange.com/questions/51926/new-users-cant-ask-for-clarifications-except-as-answers
Ответ Сенкева хорош, но я хочу исправить последнее предложение.
Есть способ указать таблицу стилей в файле RST. Подсказка в оригинальном сообщении Проссека, это директива.. raw::.
Мы можем поместить следующие строки в начало нашего RST-файла, чтобы указать его стиль.
.. raw:: html
<style> .red {color:red} </style>
Другой ответ здесь намекает на то, что я хотел сделать, но он предполагает некоторые подробные знания о таблицах стилей в документах. Вот объяснение поваренной книги:
В своем файле RST объявите роль один раз, затем используйте ее:
.. role:: red
This text is :red:`colored red` and so is :red:`this`
Тогда вам нужен файл таблицы стилей. Сначала используйте Python, чтобы скопировать таблицу стилей по умолчанию из пакета documentstils:
python
import os.path
import shutil
import docutils.writers.html4css1 as h
shutil.copy(os.path.dirname(h.__file__)+"/html4css1.css","my.css")
Затем отредактируйте my.css, чтобы добавить ваши настройки в конце:
.red {
color: red;
}
Создайте файл конфигурации Docutils с именем "documentstils.conf":
[html4css1 writer]
stylesheet-path: my.css
embed-stylesheet: yes
используйте rst2html.py для конвертации вашего документа:
rst2html.py my_document.rst > my_document.html
Если вы не хотите использовать documenttils.conf, вы можете указывать таблицу стилей каждый раз, когда запускаете rst2html:
rst2html.py --stylesheet my.css my_document.rst > my_document.html
AFAIK, нет способа указать таблицу стилей в файле RST.
У меня работает так:
.. raw:: html
<style> .red {color:#aa0060; font-weight:bold; font-size:16px} </style>
.. role:: red
:red:`test - this text should be red``
Sphinx уже поддерживает цвета с s5defs.txt файл стандартного определения, предназначенный для включения (но отсутствует файл CSS):
Создайте / добавьте этот текст к значению
rst_epilogконфигурация сфинкса, в вашемdocs/conf.pyфайл:rst_prolog = """ .. include:: <s5defs.txt> .. default-role:: """Следуйте инструкциям Sphinx, чтобы добавить CSS с цветами (например, используйте
hack.cssиз ответа @Næreen):- Поместите ваш файл css, например,
_static/css/s4defs-roles.css; добавить его путь в
shtml_css_filesКонфигурация сфинкса:html_css_files = [ 'css/s4defs-roles.css', ]
- Поместите ваш файл css, например,
Затем вы можете использовать:
Some :red:`colored text` at last!
СОВЕТ: прочтите этот SO, если вы хотите, чтобы стиль отображался и в выводе Latex.
Объединение ответов @prosseek и @RayLuo в одном месте - чтобы их было легче найти
В верхней части вашего файла RST, поместите
.. raw:: html
<style> .red {color:red} </style>
.. role:: red
:red:`test - this text should be red`
Боковой комментарий:
Конечно, многие люди захотят стиль в отдельном файле, как говорит @sienkiew.
Но не всегда.
Например, я генерирую вышеупомянутое из сценария, который я хочу, чтобы другие пользователи могли запускать, часто из файла URL. В зависимости от rst2html.py это достаточно плохо - требовать чего-то нестандартного в конфигурационном файле хуже.
Если бы был способ создать слабое локальное определение для стиля - например, "если стиль не определен.red уже определен, используйте его, но в противном случае используйте уже определенный стиль" - было бы неплохо. Но местные определения AFAIK сильнее.
Это побежал с rst2html.py (Docutils 0.13.1 [release], Python 3.6.4, on cygwin), но другие инструменты RST отклонены.
Файл RST можно визуализировать с помощью Docutils или Sphinx(на самом деле, Sphinx тоже использует Docutils).
Сфинкс
Если вам нужна полная документация, выберите Sphinx. Вам нужно установить стили только один раз, а затем вы сможете использовать их для всех мест. это беспокоит
config.py,
your_css,
your_role
Docutils
Если вы просто хотите сгенерировать простой HTML-файл, я думаю, что удобнее встроить CSS в RST ниже, в качестве примера,
MyRST2html.py
Это очень похоже на
rst2html.py, Я просто хочу написать сценарий сам, и его удобно взломать (и узнать из него больше), а затем вы можете настроить его в своем крутом стиле
# MyRST2html.py
import docutils.core
from pathlib import Path
source_path = Path('demo.rst')
destination_path = Path('output.html')
if not 'save all data':
docutils.core.publish_file(source_path=source_path, destination=destination_path, writer_name='html')
elif 'save the body data only':
with open(source_path, 'r', encoding='utf-8') as f:
html_bytes: bytes = docutils.core.publish_string(f.read(), source_path, writer_name='html')
html = html_bytes.decode('utf-8')
html_data = html[html.find('<body>'):html.find('</body>')]
with open(destination_path, 'w', encoding='utf-8') as f:
f.write(html_data)
f.write('</body>')
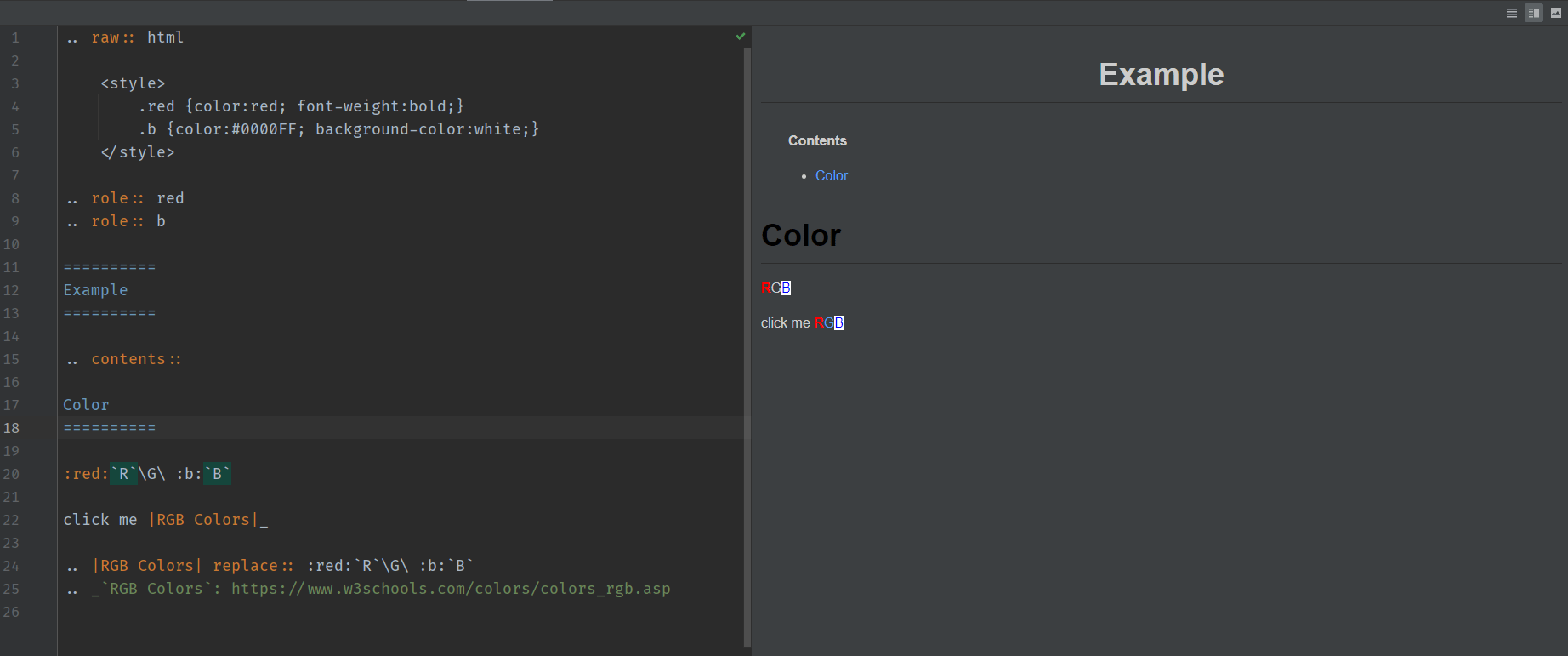
demo.rst
.. raw:: html
<style>
.red {color:red; font-weight:bold;}
.b {color:#0000FF; background-color:white;}
</style>
.. role:: red
.. role:: b
==========
Example
==========
.. contents::
Color
==========
:red:`R`\G\ :b:`B`
click me |RGB Colors|_
.. |RGB Colors| replace:: :red:`R`\G\ :b:`B`
.. _`RGB Colors`: https://www.w3schools.com/colors/colors_rgb.asp
output.html
<body>
<div class="document" id="example">
<h1 class="title">Example</h1>
<style>
.red {color:red; font-weight:bold;}
.b {color:#0000FF; background-color:white;}
</style><div class="contents topic" id="contents">
<p class="topic-title">Contents</p>
<ul class="simple">
<li><a class="reference internal" href="#color" id="id1">Color</a></li>
</ul>
</div>
<div class="section" id="color">
<h1><a class="toc-backref" href="#id1">Color</a></h1>
<p><span class="red">R</span>G<span class="b">B</span></p>
<p>click me <a class="reference external" href="https://www.w3schools.com/colors/colors_rgb.asp"><span class="red">R</span>G<span class="b">B</span></a></p>
</div>
</div>
</body>
заметка
Если ваша IDE - PyCharm, можно увидеть результат в редакторе и предварительном просмотре.