Ссылка JavaScript/jQuery на сторонний веб-сайт работает локально, а не при размещении на сайте Godaddy Run (ошибка 404)
Я начинаю работу над веб-приложением, которое включает в себя текст в речь. Используя технику, которой научился пользователь YouTube, Уэс Бос, мой код пропускает случайное число через английский API преобразования текста в речь (буквально вставляя его в URL и возвращая аудио) каждый раз, когда нажимается кнопка.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SujiQ Dev.0</title>
</head>
<body>
<!--text display/button -->
<p>generate random number</p>
<div id="output1"></div>
<button id="btn1" onclick="outText()">Random number</button>
<!--Hidden audio player -->
<audio src="" class="speech" hidden></audio>
<!--jQuery lib-->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!--read number out loud each button click -->
<script>
/*displays random number-of-the-moment; called on button click */
function outText() {
var randNum = Math.round(Math.exp(Math.random()*Math.log(10000000-0+1))); /*that's more like it*/
document.getElementById("output1").innerHTML = randNum;
/* play audio of random number */
$(function(){
$("button#btn1").on("click",function(e){
e.preventDefault();
var url = "https://translate.google.com/translate_tts?ie=UTF-8&q=" + randNum + "&tl=en";
$(".speech").attr("src", url).get(0).play();
});
});
}
</script>
</body>
</html>
Этот код выполняется без сбоев при локальном запуске в моем браузере, но при размещении точно такого же кода на моем сайте, предоставленном Godaddy, генератор случайных чисел работает, но доступ к речевому API Google почти всегда не работает, возвращая ошибку сетевой консоли в виде: "ПОЛУЧИТЕ https://translate.google.com/translate_tts?ie=UTF-8&q=152&tl=en 404 (не найдено)". Интересно, что однажды в очень голубой луне, она проходит и читает число вслух.
Что дает? Я посмотрел вокруг, но я в тупике.
[[Редактировать]] Код также не может прочитать число вслух при запуске как фрагмент переполнения стека
1 ответ
Это платный API. Вам нужно будет настроить свой проект на консоли разработчика Google, а затем ввести данные для выставления счета в CC. Как только это будет сделано, включите API на вкладке API.
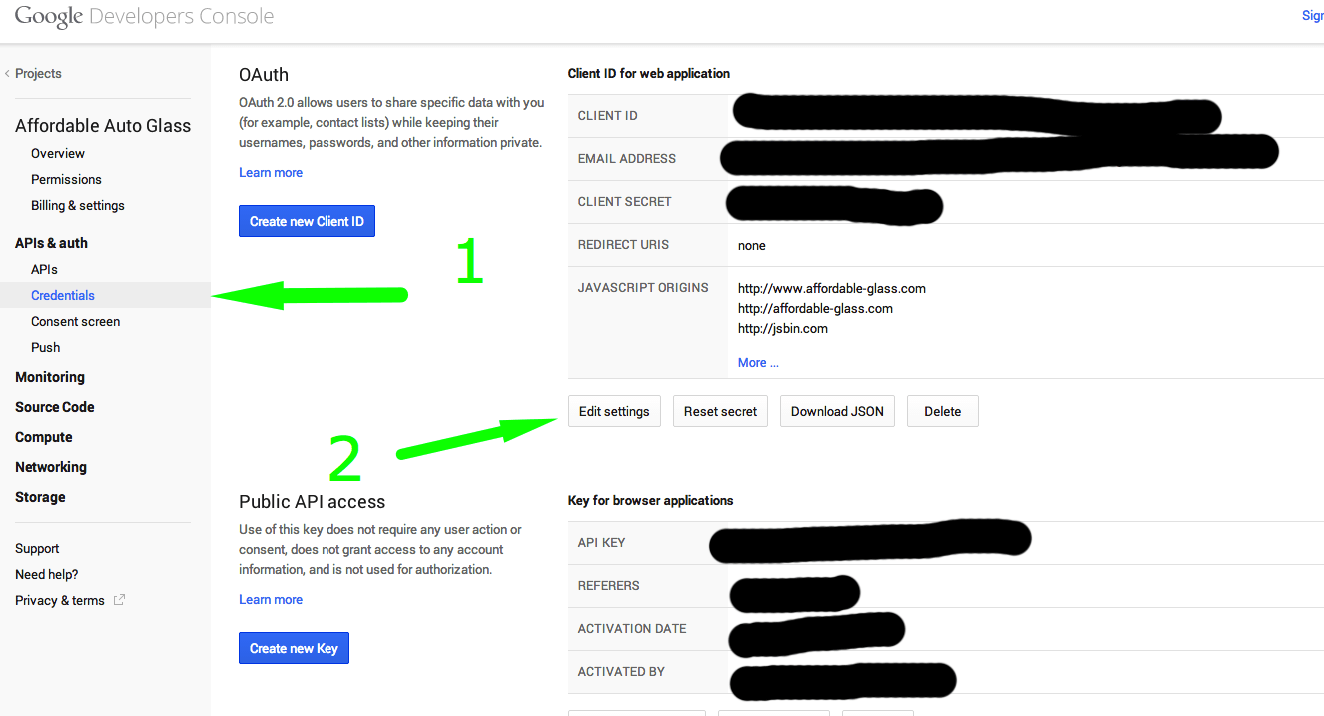
Затем перейдите в "Учетные данные". Справа нажмите "Изменить настройки", в появившемся окне добавьте URL-адрес своего домена, где будет размещен файл, например " http://mywebsite.com/". Не указывайте полный адрес файла, например, " http://mywebsite.com/mypage.html". Сохраните ваши изменения.
Что касается того, почему ваш файл работает при локальном запуске, ниже приведены адреса моих тестовых файлов:
локальный файл, запустить на Mac
file:///Volumes/Macintosh%20HD/Users/DoDSoftware/Desktop/soundTest.html
локальный файл, запускаемый на ПК
file:///C:/Users/Flights%20Trainer/Desktop/soundTest.html
размещенный файл
http://affordable-glass.com/test/soundTest.html
Вы видите file:/// перед локальными файлами? Я предполагаю, что у Google есть API, настроенный, чтобы позволить всем источникам, прибывающим из file:/// поскольку они знают, что это будут локальные файлы, а не размещенные файлы. Таким образом, разработчики могут протестировать API и создавать свои приложения, прежде чем совершать с ними план оплаты. Но, конечно, они блокируют любой запрос, исходящий от размещенного сайта, который не входит в платную программу с ними.