Ignite UI: изменение позиции выпадающего на IgCombo
У меня есть сценарий, в котором данные, которые раскрываются в выпадающем списке, состоят из множества букв, поэтому моим первым действием было установить ширину выпадающего меню в 250 пикселей.
После этого я понял, что при отображении выпадающего меню появляется горизонтальная полоса прокрутки в браузере.
Поэтому я пытаюсь изменить положение раскрывающегося списка. Я попробовал этот код:
var data = [{name:"aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"},{name:"bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb"},{name:"ccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccc"}];
$("#combo").igCombo({
dataSource:data,
textKey:"name",
valueKey:"name",
width:"200px",
dropDownWidth:"350px",
dropDownOpened: function (evt, ui) {
var container = $(ui.list[0]);
var containerWidth = $(container).width();
var comboWidth = $($($(ui.owner.element[0]).parent()).parent()).width();
var dropDownLeft = comboWidth - containerWidth;
$(ui.list[0]).css("left",dropDownLeft);
}
});
Но когда откроется выпадающий список, перейдите на новую позицию, а затем вернитесь к исходной позиции. Я подготовил образец на jsfiddle
Я думаю, что мне чего-то не хватает, чтобы сохранить позицию.
Чтобы понять, чего я хочу достичь.
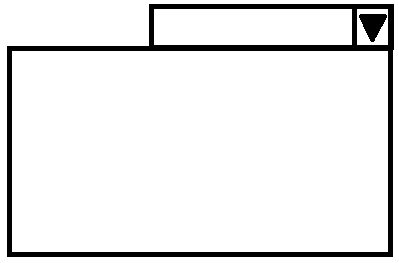
Это раскрывающийся список при открытии: 
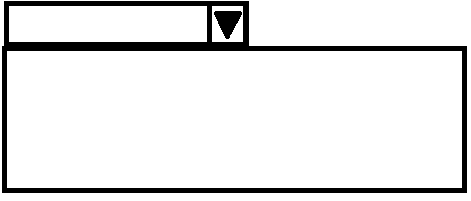
Вот чего я хочу добиться:
Специальное примечание: мне нужно, чтобы он работал в Internet Explorer, поэтому ответ на форуме по инфраструктуре не применим. С уважением