Использование CSS/HTML для создания фона?
Ребята, я пробовал много разных вариантов, от нарезки до сборки в html/css. кажется, ничего не работает на самом деле:(
Как бы вы, ребята, пошли на это?
Ссылка: - http://www.flickr.com/photos/gavinwynne/6902590869/
2 ответа
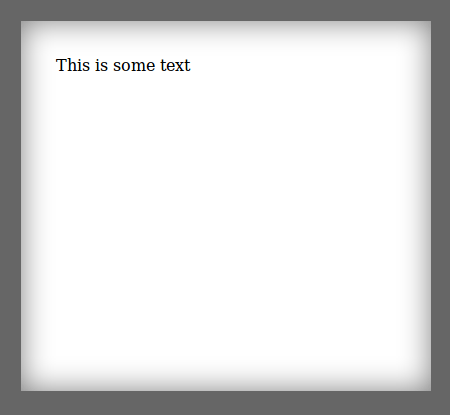
Самый простой способ - использовать толстую рамку и теневую рамку. Однако поддержка браузера несколько ограничена. Это в основном сводится к IE9+ и современным браузерам ( ссылка).
демонстрация
body {
min-height: 300px;
border: 24px solid #666;
box-shadow:inset 0px 0px 30px rgba(0,0,0,.5);
-webkit-box-shadow:inset 0px 0px 30px rgba(0,0,0,.5);
-moz-box-shadow:inset 0px 0px 30px rgba(0,0,0,.5);
padding: 35px;
}

Один из самых распространенных способов сделать это - разрезать изображение на 3 части, как показано на рисунке ниже:

Там, где сначала будет показан кусок 1, затем сделайте высоту элемента 2 равной 1px и повторите это по оси Y с помощью CSS, а затем поместите кусок 3 внизу, чтобы "закрыть" контейнер
Ваш HTML может быть в виде:
<div class="div_top"></div>
<div class="div_middle"> your content here </div>
<div class="div_bottom"></div>
Обновить
Css будет что-то похожее на это:
.div_top {
background-image:url('top_bg.jpg');
background-repeat:no-repeat;
width:800px;
}
.div_middle {
background-image:url('middle_bg.jpg');
background-repeat:repeat-y;
width:800px;
}
.div_bottom {
background-image:url('bottom_bg.jpg');
background-repeat:no-repeat;
width:800px;
}
Возможно, вы захотите установить фиксированную высоту для ваших верхних и нижних элементов, так как они не имеют содержимого и фактически не расширяются, чтобы показать фоновое изображение.