Как использовать переменную из компонента в другом в Angular2
Мне было интересно, если можно использовать значения переменных из одного компонента в другой, не используя шаблон первого, просто нужно значение переменной, ничего больше. Является ли это возможным?
4 ответа
Да, возможно, вы можете использовать @Input() метод или использовать метод записи get, как показано ниже
export class Demo {
const sum = 10;
get SumValue() {
return this.sum;
}
}
импорт -> Демо - версия
export class Demo2 {
private sum: number;
this.sum = Demo.SumValue();
}
Перейдите в ваш app.module.ts и сделайте провайдера того компонента, который вы хотите наследовать, с другими классами:

Затем перейдите к классу, к которому вы хотите получить доступ к этой переменной, и импортируйте компонент в него:

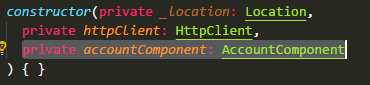
Сделайте конструктор этого:

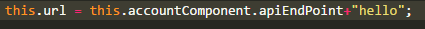
И с радостью получить доступ к переменным:

Вы можете использовать конструктор.
Например, я хочу использовать переменную "сообщение" родительского компонента в дочернем компоненте.
export class ParentComponent {
message: string;
constructor(){
this.message = "Hello"
}
}
ниже дочернего компонента вы должны импортировать класс, принадлежащий родительскому компоненту. И вызовите его в дочернем компоненте.
import { ParentComponent } from 'src/app/app.parentcomponent';
export class ChildComponent implements OnInit {
message2 = new ParentComponent;
message3 = this.message2.message;
constructor() { }
ngOnInit(): void {
}
}
В конце message3 равно «Привет».
Я разрабатывал вещь и столкнулся с той же проблемой. Мой подход.
У меня было два разных компонента и сервис.
loginComponent, headerCompnent и сервис loginauth.
validateUser(name,pass){
this.loginStatus = this.loginauth.validateUser(name,pass);
if(this.loginStatus) this.route.navigate(['/welcome']);
else this.route.navigate(['/login']);
}
Я хотел использовать "loginStatus" в headerComponent.
this.loginauth.validateUser(имя, пароль); loginauth был службой и методом validateUser(...) внутри него.
Итак, я создал статическую переменную внутри службы и внедрил эту службу в оба компонента, и, внедрив ту же службу в headerComponent, я смог получить значение этой статической переменной.
В сервисе создайте и инициализируйте его в соответствии с вашими требованиями.
static loginFlag = false;
В компоненте заголовка.
Импортируйте эту службу и получите доступ к этой статической переменной с именем класса.
LoginAuthService.loginFlag