Наличие "видимого переполнения" внутри узла GoJS или graphObject
Я хочу, чтобы внутри узла была фигура, которая бы частично выходила за границы узла. Значение -10px сверху и слева от родительского элемента.
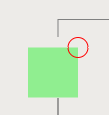
Прямо сейчас у меня есть прямоугольник и круг внутри узла, и это выглядит так:
Как видите, ссылка не соединяется должным образом, так как размер узла увеличился. Я хотел бы, чтобы круг, используя термины css, был абсолютно позиционирован, другими словами, я не хочу, чтобы он влиял на размер узла (который, очевидно, невидим в этом примере).
Я пробовал следующие решения:
Установка ширины и высоты для узла. Затем он обрезает круг, потому что выходит за границы.
Использование свойств fromSpot и toSpot в узле для соединения ссылки с центром узла. Видимо они переопределяются макетом, и я не могу понять, как отключить isLayoutPositioned
Используя украшения, но я совсем не понимаю, как я должен их использовать.
Поиск, могу ли я как-то установить видимое переполнение элемента, или как-то повлиять на границы, или что-то в этом роде, но не нашел ничего, что бы сработало для меня.
Каково было бы правильное решение здесь?
1 ответ
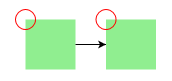
Сделайте ваш узел "точечной" панелью, сделайте "главный" элемент вашего узла "портом", назначив ему GraphObject.portId, и поместите красный кружок относительно "основного" элемента, установив его свойство GraphObject.alignment, в этом случае go.Spot.TopLeft, Я также предполагаю, что назначение Node.locationObjectName - это то, что вам нужно.
myDiagram.nodeTemplate =
$(go.Node, "Spot",
{ locationSpot: go.Spot.Center, locationObjectName: "BODY" },
$(go.Shape,
{ name: "BODY", width: 50, height: 50,
fill: "lightgreen", strokeWidth: 0,
portId: "" }),
$(go.Shape, "Circle",
{ alignment: go.Spot.TopLeft, width: 20, height: 20,
fill: "transparent", stroke: "red" })
);
Пожалуйста, прочитайте больше на http://gojs.net/latest/intro/nodes.html. Я рекомендую прочитать не только страницу "Начало работы" http://gojs.net/learn, но и все страницы "Введение" http://gojs.net/intro, относящиеся к типу приложения, которое вы хотите создать.
В частности, это должно быть полезно: