Ошибка Laravel 419> Загрузка элемента пользовательского интерфейса Vue Js Component
Я использую компонент загрузки файлов Vue Js пользовательского интерфейса Element в Laravel. Компонент имеет атрибут действия, который принимает URL-адрес запроса.
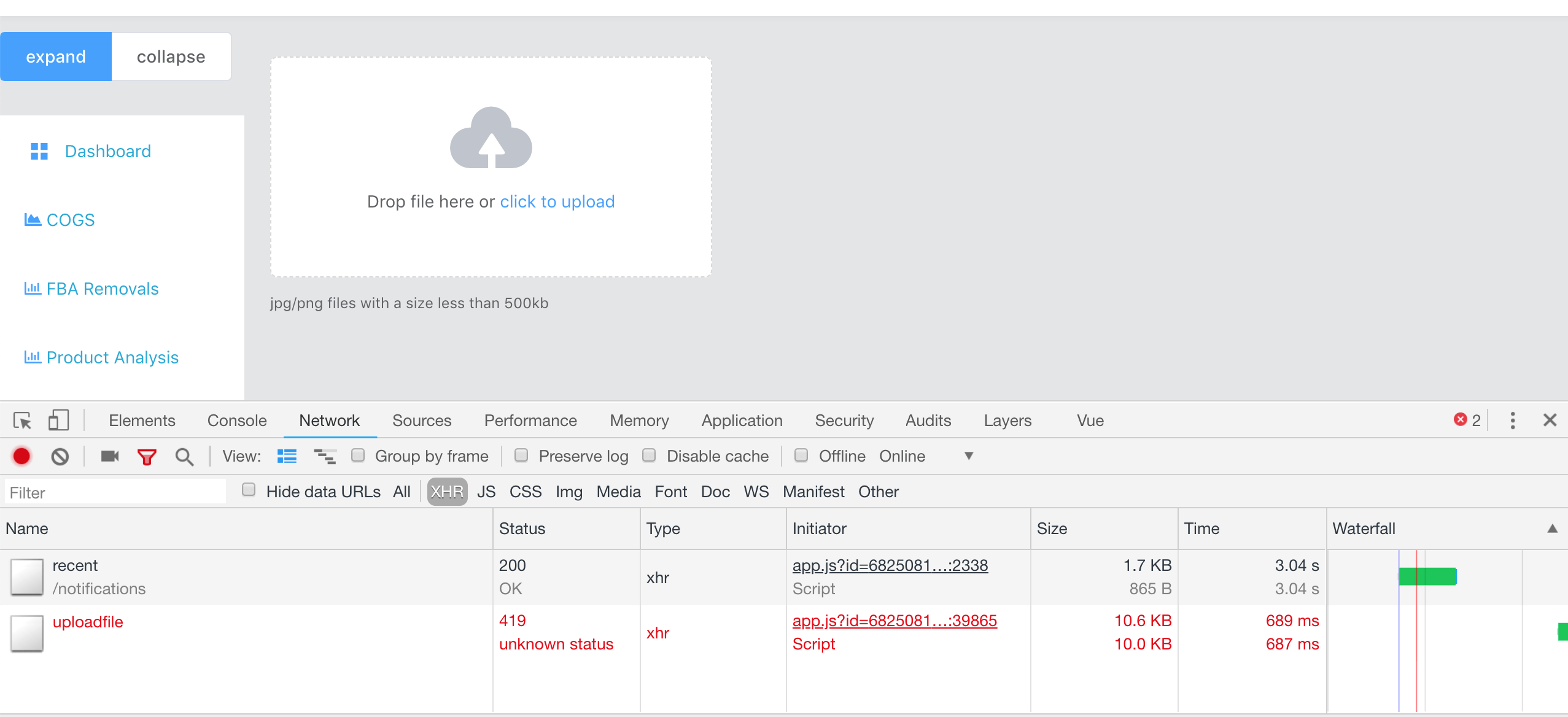
После просмотра и выбора файла я получаю сообщение об ошибке 419 (неизвестный статус), которое, я думаю, связано с авторизацией токена.
Мой вопрос заключается в том, как реализовать эту аутентификацию токена csrf в этом компоненте пользовательского интерфейса Element
Вот мой код:
<template>
<el-container>
<side-nav></side-nav>
<el-main>
<el-upload
id="file"
name="file"
ref="file"
class="upload-demo"
drag
action="http://request/url"
:on-preview="handlePreview"
:on-remove="handleRemove"
:file-list="fileList"
multiple>
<i class="el-icon-upload"></i>
<div class="el-upload__text">Drop file here or <em>click to upload</em></div>
<div class="el-upload__tip" slot="tip">jpg/png files with a size less than 500kb</div>
</el-upload>
</el-main>
</el-container>
</template>
<script>
export default {
data() {
return {
fileList: [],
};
},
methods: {
handleRemove(file, fileList) {
console.log(file, fileList);
},
handlePreview(file) {
console.log(file);
},
handleExceed(files, fileList) {
this.$message.warning(`The limit is 3, you selected ${files.length} files this time, add up to ${files.length + fileList.length} totally`);
},
beforeRemove(file, fileList) {
return this.$confirm(`确定移除 ${ file.name }?`);
}
}
}
</script>
А вот и ошибка:
3 ответа
Вы должны добавить данные токена csrf в атрибут заголовков;
составная часть;
<el-upload :headers="{ 'X-CSRF-TOKEN': csrf }"></el-upload>
<script>
export default {
props: ['csrf']
}
</script>
лезвие;
<your-component csrf="{{ csrf_token() }}"></your-component>
Надеюсь, это вам поможет!
В компоненте загрузки атрибут action должен указывать на URL, который обрабатывает запрос.
action="http://request/url"
Убедитесь, что вы реализовали его и указали правильный маршрут в качестве значения этого атрибута.
Возьмите файл cookie и добавьте его в заголовки в свойстве загрузки компонента следующим образом:
data() {
return {
headers: {
'X-XSRF-TOKEN': this.$cookies.get('XSRF-TOKEN')
}
}
}
Вы можете использовать любой другой метод для получения
XSRF-TOKENпеченье. До тех пор, пока значение файла cookie отправляется как реквизит заголовка с именем
X-XSRF-TOKENэто будет работать. В этом примере используется библиотека vue-cookies .