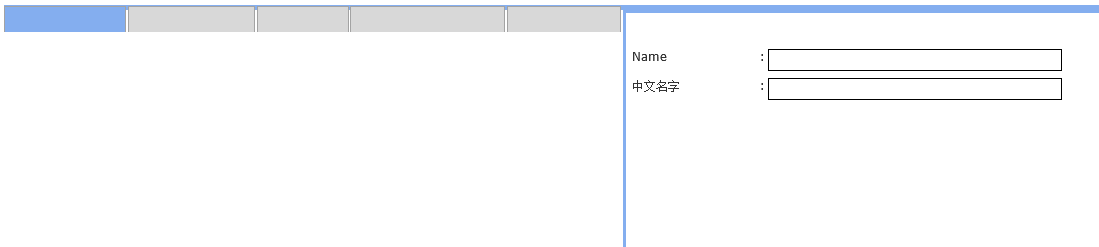
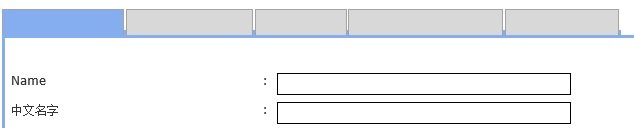
AjaxControlToolkit 16.1 CSS TabContainer не работает / ломается
1 ответ
Решение
После долгих поисков нашел решение. Но в stackru пока нет общего доступа, поэтому я делюсь этим здесь. Оригинальный ответ приходит ЗДЕСЬ
Я поделюсь обходным путем здесь в случае, если ссылка будет сломана в будущем.
Что я сделал, так это добавил следующий CSS в файл CSS для вкладок.
.Tab .ajax__tab_header:after {
clear: both;
}
.Tab .ajax__tab_header:before, .tab .ajax__tab_header:after {
content: "";
display: table;
}
После этого добавьте также следующий "дисплей" в свой стиль заголовка
.Tab.ajax__tab_header{
display: inline-block;
}
Обратите внимание, что вам необходимо изменить.Tab на собственное имя класса.