Предотвратить отправку диалогового окна jQuery дважды
Я хотел бы запретить пользователю отправлять диалоговую форму дважды.
Вот мой код подтверждения:
$('form', dialog).submit(function () {
if (dialogSubmitted) { return false; }
dialogSubmitted = true;
...
...
});
Где dialogSubmitted - это переменная, указывающая, отправлена ли уже форма. Проблема в том, что это не работает. Когда я открываю диалоговое окно и дважды нажимаю Enter, форма отправляется дважды.
Любая идея?
Благодарю.
ОБНОВИТЬ
Вот еще одна попытка, которая также не удалась, когда я быстро нажал клавишу ввода дважды:
$('form', dialog).one('submit', function (evt) {
evt.preventDefault();
$(this).on('submit', function (evt) {
evt.preventDefault();
});
$.post($(this).attr('action'), $(this).serialize(), function (data, status) {
$('#my-modal').modal('hide');
...
...
}).error(function (error, status, a, b) {
$('.modal-body p.body').html(error.responseText);
writeError('msgError', pStopIndex.validationFailed);
});
// Unbind form submitting
$('form', dialog).unbind();
return false;
});
Как видите, я делаю пост Ajax (вместо классической формы отправки). Может проблема в этом?
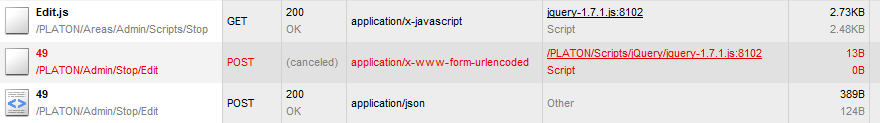
Вот захват следов от Google Chrome:

Мы видим, что есть 2 сообщения. Встречается только тогда, когда я дважды быстро нажимаю клавишу ввода или дважды быстро нажимаю кнопку отправки.
Любая идея? Благодарю.
1 ответ
Просто используйте one() метод
см. пример скрипки: http://jsfiddle.net/MpBCL/
$('form', dialog).one('submit', function (evt) {
/* prevent default action */
evt.preventDefault();
...
/* code to be executed once */
...
/**
* disable default action (this handler will be attached after first
* submit event and it will prevent any further submit action
*/
$(this).on('submit', function (evt) {
evt.preventDefault();
});
});
дополнительная ссылка: http://api.jquery.com/one/
Описание: Присоединить обработчик к событию для элементов. Обработчик выполняется не более одного раза для каждого элемента.