Что такое JSON и зачем мне его использовать?
Я просмотрел википедию, прогуглил ее и прочитал официальную документацию, но до сих пор не дошел до того, что действительно понимаю, что такое JSON и почему я его использую.
Некоторое время я создавал приложения, используя PHP, MySQL и Javascript / HTML, и если JSON сможет что-то сделать, чтобы моя жизнь стала проще, или мой код стал лучше, или мой пользовательский интерфейс лучше, я бы хотел узнать об этом. Может ли кто-нибудь дать мне краткое объяснение?
15 ответов
JSON (JavaScript Object Notation) - это легкий формат, который используется для обмена данными. Он основан на подмножестве языка JavaScript (способ построения объектов в JavaScript). Как указано в MDN, некоторые JavaScript не являются JSON, а некоторые JSON не являются JavaScript.
Примером того, где это используется, являются ответы веб-сервисов. В "старые" времена веб-службы использовали XML в качестве основного формата данных для передачи обратных данных, но с тех пор, как появился JSON (формат JSON указан в RFC 4627 Дугласом Крокфордом), он был предпочтительным форматом, поскольку он гораздо более легкий
Вы можете найти гораздо больше информации на официальном сайте JSON.
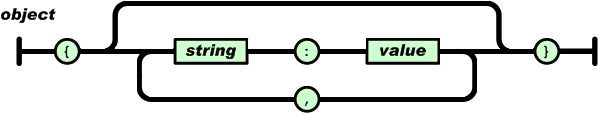
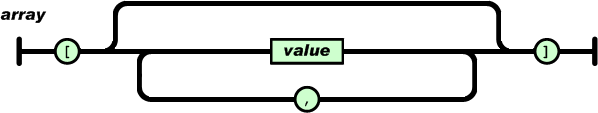
JSON построен на двух структурах:
- Коллекция пар имя / значение. На разных языках это реализовано как объект, запись, структура, словарь, хеш-таблица, список ключей или ассоциативный массив.
- Упорядоченный список значений. В большинстве языков это реализовано как массив, вектор, список или последовательность.
Структура JSON
Вот пример данных JSON:
{
"firstName": "John",
"lastName": "Smith",
"address": {
"streetAddress": "21 2nd Street",
"city": "New York",
"state": "NY",
"postalCode": 10021
},
"phoneNumbers": [
"212 555-1234",
"646 555-4567"
]
}
JSON в JavaScript
JSON (в Javascript) это строка!
Люди часто предполагают, что все объекты Javascript - это JSON, а JSON - это объект Javascript. Это неверно
В JavaScript var x = {x:y} это не JSON, это объект Javascript. Два не одно и то же. Эквивалент JSON (представленный на языке Javascript) будет var x = '{"x":"y"}', x это объект типа string, а не объект сам по себе. Чтобы превратить это в полноценный объект Javascript, вы должны сначала разобрать его, var x = JSON.parse('{"x":"y"}');, x Сейчас это объект, но это больше не JSON.
Смотрите Javascript объект против JSON
При работе с JSON и JavaScript у вас может возникнуть соблазн использовать eval функция для оценки результата, возвращенного в обратном вызове, но это не рекомендуется, поскольку в JSON допустимо два символа (U+2028 и U+2029), но не в JavaScript (подробнее об этом здесь).
Поэтому всегда нужно пытаться использовать скрипт Крокфорда, который проверяет допустимый JSON, прежде чем оценивать его. Ссылка на объяснение сценария находится здесь, а здесь - прямая ссылка на файл js. В настоящее время каждый крупный браузер имеет собственную реализацию для этого.
Пример использования синтаксического анализатора JSON (с json из приведенного выше фрагмента кода):
//The callback function that will be executed once data is received from the server
var callback = function (result) {
var johnny = JSON.parse(result);
//Now, the variable 'johnny' is an object that contains all of the properties
//from the above code snippet (the json example)
alert(johnny.firstName + ' ' + johnny.lastName); //Will alert 'John Smith'
};
Парсер JSON также предлагает еще один очень полезный метод, stringify, Этот метод принимает объект JavaScript в качестве параметра и возвращает строку в формате JSON. Это полезно, когда вы хотите отправить данные обратно на сервер:
var anObject = {name: "Andreas", surname : "Grech", age : 20};
var jsonFormat = JSON.stringify(anObject);
//The above method will output this: {"name":"Andreas","surname":"Grech","age":20}
Вышеупомянутые два метода (parse а также stringify) также принимает второй параметр, который является функцией, которая будет вызываться для каждой клавиши и значения на каждом уровне конечного результата, и каждое значение будет заменено результатом введенной вами функции. (Подробнее об этом здесь)
Кстати, для всех вас, кто думает, что JSON только для JavaScript, прочитайте этот пост, который объясняет и подтверждает иное.
Рекомендации
- JSON.org
- Википедия
- Json через 3 минуты (спасибо, Мсон)
- Использование JSON с Yahoo! Веб-сервисы (спасибо Гливар)
- Конвертер JSON в CSV
- Альтернативный Конвертер JSON в CSV
- JSON Lint (валидатор JSON)
Все вышеперечисленные ответы сосредоточены на специфике. Поэтому я попытаюсь объяснить концепцию, чтобы вы могли понять вышеизложенное.
Что такое JSON? - Как я объяснил это своей жене ТМ
Я: "Это в основном способ общения с кем-то в письменной форме... но с правилами.
Жена: да....?
Я: Давайте возьмем английский в качестве примера: у нас есть правила - точки, запятые, скобки, дефисы, апострофы и т. Д., И все они означают разные вещи. По сути, мы все согласились, что означает полная остановка (т.е. мы должны сделать паузу, когда читаем одну).
Жена: Значит, вы говорите, что JSON - это способ написать кому-то английский, но у него есть правила, о которых договариваются обе стороны?
Я: Точно! За исключением того, что эти правила очень специфичны. В прозаическом английском правила довольно просты: как в случае с боем в клетке: вы можете делать все, что захотите, кроме нескольких базовых правил (например, выдавливание глаз). Например, если бы я хотел рассказать IRS о нашей семье, я мог бы сделать это на нескольких разных языках, используя прозаический английский. Обратите внимание на различия во всех отношениях:
Мне:
• Пример 1. В нашей семье 4 человека: ты, я и 2 ребенка.
• Пример 2. Наша семья: ты, я, малыш1 и малыш2.
• Пример 3: Семья: [ты, я, малыш1, малыш2]
• Пример 4: у нас в семье 4 человека: мама, папа, малыш1 и малыш2.
Жена: Хорошо, я понимаю. Вы можете сказать то же самое по-разному на английском языке. Вы можете добавить несколько слов здесь и там, несколько запятых здесь и там, и все все равно поймут.
Я: Точно. За исключением JSON, правила очень строгие. Вы можете общаться только определенным образом. И вы должны следовать этим правилам, чтобы кто-то еще мог это понять: скобки, запятые в определенных местах.
Жена: Почему они просто не используют простой английский вместо этого?
Я: Да, но помните, что мы имеем дело с компьютерами. Компьютер глуп и не сможет понять предложения. Поэтому мы должны быть действительно конкретными, когда компьютеры задействованы, иначе они запутаются. Кроме того, JSON - это довольно эффективный способ общения, поэтому большинство ненужных вещей вырезано, что довольно красиво. Если вы хотите общаться с нашей семьей на компьютере, вы можете сделать это следующим образом:
{
"Family" : ["Me", "Wife", "Kid1", "Kid2"]
}
…… и это в основном JSON. Но помните, вы ДОЛЖНЫ соблюдать правила грамматики JSON. Если вы нарушите эти правила, компьютер просто не поймет (то есть проанализирует) то, что вы пишете.
Жена: Так как мне писать в Json?
Я: Прочитайте приведенные выше ответы для уточнения. Короче говоря, вы вынуждены общаться, используя пары ключ-значение и массивы.
Резюме
JSON - это в основном способ передачи данных кому-то с очень и очень конкретными правилами.
Короче говоря, JSON - это способ сериализации таким образом, что он становится кодом JavaScript. При выполнении (с помощью eval или иным образом) этот код создает и возвращает объект JavaScript, который содержит сериализованные вами данные. Это доступно, потому что JavaScript допускает следующий синтаксис:
var MyArray = [ 1, 2, 3, 4]; // MyArray is now an array with 4 elements
var MyObject = {
'StringProperty' : 'Value',
'IntProperty' : 12,
'ArrayProperty' : [ 1, 2, 3],
'ObjectProperty' : { 'SubObjectProperty': 'SomeValue' }
}; // MyObject is now an object with property values set.
Вы можете использовать это для нескольких целей. С одной стороны, это удобный способ передачи данных из серверной части в код JavaScript. Таким образом, это часто используется в AJAX.
Вы также можете использовать его в качестве автономного механизма сериализации, который проще и занимает меньше места, чем XML. Существует множество библиотек, которые позволяют сериализовать и десериализовывать объекты в JSON для различных языков программирования.
Короче говоря, это сценарий для передачи данных о. В некотором смысле альтернатива XML, изначально поддерживающая базовые типы данных, массивы и ассоциативные массивы (пары имя-значение, называемые объектами, потому что именно это они и представляют).
Синтаксис используется в JavaScript, а сам JSON означает "нотация объектов JavaScript". Однако он стал переносимым и используется и на других языках.
Полезная ссылка для деталей здесь:
Формат JSON часто используется для сериализации и передачи структурированных данных по сетевому соединению. Он используется в основном для передачи данных между сервером и веб-приложением, служа альтернативой XML.
JSON - это нотация объектов JavaScript. Это гораздо более компактный способ передачи наборов данных по сетевым соединениям по сравнению с XML. Я предлагаю использовать JSON в любых AJAX-подобных приложениях, где XML в противном случае был бы "рекомендуемым" вариантом. Многословие XML добавит времени загрузки и увеличит потребление полосы пропускания ($$$). Вы можете достичь того же эффекта с помощью JSON, и его разметка почти исключительно предназначена для самих данных, а не для базовой структуры.
Общий короткий ответ: если вы используете AJAX для выполнения запросов данных, вы можете легко отправлять и возвращать объекты в виде строк JSON. Доступные расширения для поддержки JavaScript поддерживают вызовы toJSON() для всех типов javascript для отправки данных на сервер в запросе AJAX. Ответы AJAX могут возвращать объекты в виде строк JSON, которые можно преобразовать в объекты Javascript с помощью простого вызова eval, например, если функция AJAX вернула someAjaxFunctionCallReturningJson
"{ \"FirstName\" : \"Fred\", \"LastName\" : \"Flintstone\" }"
Вы могли бы написать в Javascript
var obj = eval("(" + someAjaxFunctionCallReturningJson().value + ")");
alert(obj.FirstName);
alert(obj.LastName);
JSON также можно использовать для полезных нагрузок веб-служб и др., Но это действительно удобно для результатов AJAX.
- Обновление (десять лет спустя): не делайте этого, используйте JSON.parse
Мне нравится JSON в основном потому, что это так кратко. Для веб-контента, который можно распаковать, это не обязательно имеет большое значение (следовательно, почему x html так популярен). Но бывают случаи, когда это может быть полезным.
Например, для одного проекта я передавал информацию, которую нужно было сериализовать и передавать через XMPP. Поскольку большинство серверов ограничивают объем данных, которые вы можете передавать в одном сообщении, я нашел полезным использовать JSON вместо очевидной альтернативы, XML.
В качестве дополнительного бонуса, если вы знакомы с Python или Javascript, вы уже в значительной степени знаете JSON и можете интерпретировать его без особой подготовки.
Что такое JSON?
JavaScript Object Notation (JSON) - это легкий формат обмена данными, вдохновленный объектными литералами JavaScript.
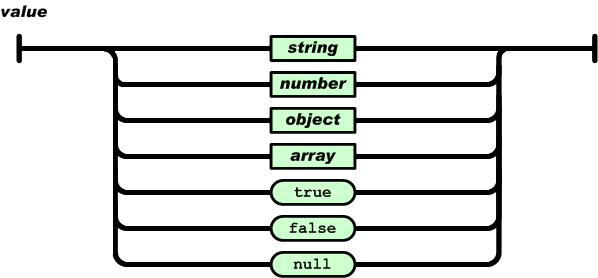
Значения JSON могут состоять из:
объекты (коллекции пар имя-значение) массивы (упорядоченные списки значений) строки (в двойных кавычках) числа true, false или null
JSON не зависит от языка.
JSON с PHP?
После PHP версии 5.2.0 расширение JSON декодирует и кодирует функциональные возможности по умолчанию.
Json_encode - возвращает JSON-представление значений. Json_decode - декодирует JSON-строку. Json_last_error - возвращает последнюю возникшую ошибку.
Синтаксис и правила JSON?
Синтаксис JSON получен из синтаксиса нотации объектов JavaScript:
Данные в парах имя / значение. Данные разделяются запятыми. В фигурных скобках хранятся объекты. В квадратных скобках хранятся массивы.
http://www.codingslover.com/2015/05/json-with-php-javascript-and-ajax.html
Иногда техническая информация дается там, где это не требуется, и хотя многие из наиболее часто встречающихся ответов являются точными техническими и конкретными, я лично не думаю, что они более легки для понимания или кратки, чем то, что можно найти в Википедии или в официальная документация.
То, что мне нравится думать о JSON, это именно то, чем он является - язык в мире разных языков. Тем не менее, разница между JSON и другими языками заключается в том, что "все" говорят на " JSON" вместе со своим "родным языком".
Используя пример из реального мира, давайте представим, что у нас есть три человека. Один человек говорит на игбо как на родном языке. Второй человек хотел бы общаться с первым человеком, однако первый человек говорит на йоруба как на своем родном языке.
Что мы можем сделать?
К счастью, в нашем примере третье лицо выросло на английском языке, но также говорит, что игбо и йоруба являются вторыми языками, и поэтому могут выступать в качестве посредника между первыми двумя людьми.
В мире программирования первый "человек" - это Python, второй "человек" - это Ruby, а третий "человек" - это JSON, который, как оказалось, может "перевести" Ruby на Python и наоборот! Очевидно, что эта аналогия не идеальна, но как человек, говорящий на двух языках, я считаю, что это простой способ взглянуть на то, как JSON взаимодействует с другими языками программирования.
Мы должны сделать проект в колледже, и мы столкнулись с очень большой проблемой, которая называется Same Origin Policy. Помимо прочего, он делает так, что ваш метод XMLHttpRequest из Javascript не может делать запросы к доменам, отличным от домена, на котором находится ваш сайт.
Например, вы не можете сделать запрос на www.other example.com, если ваш сайт находится на www.example.com. JSONRequest позволяет это, но вы получите результат в формате JSON, если этот сайт позволяет это (например, у него есть веб-служба, которая возвращает сообщения в формате JSON). Это одна из проблем, когда вы могли бы использовать JSON, возможно.
Вот что-то практичное: Yahoo JSON
Разница между JSON и обычным синтаксисом будет следующая (в Javascript)
общепринятый
function Employee(name, Id, Phone, email){
this.name = name;
this.Id = Id;
this.Phone = Phone;
this.email = email;
}
//access or call it as
var Emp = new Employee("mike","123","9373849784","mike.Anderson@office.com");
С JSON
если мы используем JSON, мы можем определить по-другому, как
function Employee(args){
this.name = args.name;
this.Id = args.Id;
this.Phone = args.Phone;
this.email = args.email;
}
//now access this as...
var Emp = new Employee({'name':'Mike', 'Id':'123', 'Phone':'23792747', 'email':'mike.adnersone@office.com'});
Важно помнить, что если нам нужно построить класс "Employee" или модальный из 100 элементов без JSON-метода, мы должны проанализировать все при создании класса. Но с помощью JSON мы можем определить встроенные объекты только тогда, когда определен новый объект для класса.
так что эта строка ниже - способ работы с JSON(простой способ определения вещей)
var Emp = new Employee({'name':'Mike', 'Id':'123', 'Phone':'23792747', 'email':'mike.adnersone@office.com'});
Это очень просто. JSON обозначает Java Script Object Notation. Думайте об этом как об альтернативе использованию XML для передачи данных между программными компонентами.
Например, я недавно написал несколько веб-сервисов, которые возвращали JSON, и некоторые разработчики Javascript затем написали код, который вызывал сервисы и использовал информацию, возвращаемую в этом формате.
JSON(нотация объектов Javascript) - это легкий формат данных для обмена / передачи данных. Это в паре ключ-значение, как в JavaScript. Для REST API его широко используют для передачи данных с сервера на клиент. В настоящее время многие из социальных сетей используют это. Хотя я не считаю это таким же надежным, как XML, в отношении типов данных. XML имеет очень богатые типы данных и XSD. JSON немного не хватает в этом.
При таком же количестве строковых данных JSON будет легче сравнивать с XML, так как в XML есть все открывающие и закрывающие теги и т. Д.
Понимание JSON
JSON - это просто текстовый формат, который большинство REST API используют для возврата своих данных. Другой распространенный формат - XML, но XML более подробный.
Вот небольшой пример JSON:
// JSON object
{
"name": "John",
"age": 20
}
// JSON array
[
{
"name": "John",
"age": 20
},
{
"name": "Peter",
"age": 22
}
]
Обратите внимание, что фрагмент начинается с фигурной скобки
{, что указывает на объект. JSON также может начинаться как массив, в котором используется квадратная скобка.
[символ, обозначающий начало массива. JSON нужно правильно отформатировать, поэтому все начинается
{ и
[ символы должны иметь завершающие символы:
} и
].
JSON может содержать объект или массив. Объект в JSON заключен в фигурные скобки
{ … }, а массив заключен в квадратные скобки
[ … ].
JSON структурирует данные по ключ-значение. Ключ всегда является строкой, но значение может быть любым (строка, число, объект JSON, массив JSON…). Это повлияет на способ синтаксического анализа JSON на следующих этапах.
В контексте Java, одной из причин, по которой JSON может захотеть использоваться, является то, что он предоставляет очень хорошую альтернативу инфраструктуре сериализации Java, которая (исторически) была подвержена некоторым довольно серьезным уязвимостям.
Джошуа Блох подробно обсуждает это в пункте 85 "Предпочитают альтернативы сериализации Java" (Effective Java 3rd Edition)
Сериализация Java изначально предназначалась для перевода структур данных в формат, который можно было легко передавать или хранить. JSON отвечает этому требованию, без серьезных подвигов, упомянутых выше.
Попробуйте следующий код для анализа вашего ответа php json: read.php
<script
src="https://code.jquery.com/jquery-3.2.1.min.js"
integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4="
crossorigin="anonymous"></script>
<script type="text/javascript">
$.ajax({
url:'index.php',
data:{},
type:"POST",
success:function(result) {
jsondecoded = $.parseJSON(result);
$.each(jsondecoded, function(index, value) {
$("#servers").text($("#servers").text() + " " + value.servername);
console.log(value.start);
console.log(value.end);
console.log(value.id);
});
},
statusCode: {
404: function() {
alert( "page not found" );
}
}
});
</script>
server.php
<?php
echo '[{"start":"2017-08-29","end":"2017-09-01","id":"22"},{"start":"2017-09-03","end":"2017-09-06","id":"23"}]';
?>