TextColor Xamarin.Forms SearchBar
У меня есть панель поиска Xamarin.Forms на StackLayout с темным фоновым цветом.
По умолчанию поле ввода также темное, вероятно, из-за прозрачного фона. Для изменения цвета фона панели поиска есть BackgroundColor имущество. (В приведенном ниже примере я установил его на темно-серый.)
Но как настроить цвет текста? Там нет такой собственности. И даже с пользовательским рендерером панели поиска я не нахожу решения.
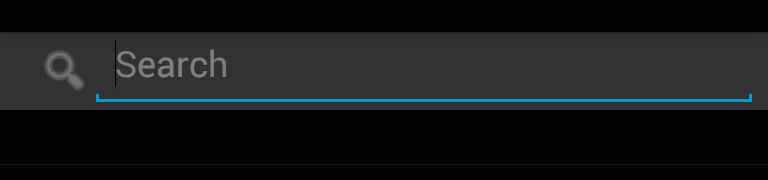
Вот как это выглядит только с заполнителем:

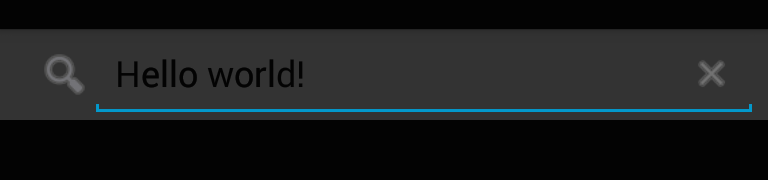
... и с некоторой информацией (черный "Hello world!" на довольно темном фоне):

6 ответов
Вы можете достичь этого, создав пользовательское представление, имеющее свойство bindable, например ForegroundTextColor, а затем создайте пользовательское средство визуализации.
В пользовательском рендерере вы можете наследовать от конкретного рендерера платформы, т.е. на WindowsPhone это: -
Xamarin.Forms.Platform.WinPhone.SearchBarRenderer
Затем вы можете отслеживать изменения свойств созданного bindable-свойства и устанавливать собственный элемент управления платформы Text-color, который используется для изменения внешнего вида нередактируемого представления панели поиска.
Вы также должны следить за IsFocused и применять раскраску на WindowsPhone, по крайней мере, также. Это может также относиться и к другим платформам.
Обновление 1: -
========
В ответ на ваш комментарий вам не нужно визуализировать весь SearchBar самостоятельно.
Если вы наследуете от рендерера, вы можете настроить вещи лучше.
С конкретной ссылкой на Android, чтобы добиться этого, вы должны получить ссылку на AutoCompleteTextView, а затем вы можете вызвать SetTextColor, чтобы изменить цвет.
Обновление 2: -
==========
SearchBar представляет собой составной элемент управления в Android.
AutoCompleteTextView похоронен довольно глубоко в иерархии.
На 4.4 это можно найти с помощью следующего кода. Другие версии могут отличаться. Однако это ни в коем случае не является хорошим подходом для производства с использованием порядковых индексов:
AutoCompleteTextView objAutoTextView = (AutoCompleteTextView)(((this.Control.GetChildAt(0) as ViewGroup).GetChildAt(2) as ViewGroup).GetChildAt(1) as ViewGroup).GetChildAt(0);
Где это класс рендерера.
Затем можно вызвать objAutoTextView.SetTextColor с цветом, чтобы добиться изменения цвета текста переднего плана SearchBar.
Вот код для Android Custom Renderer, который сделает свое дело. Я бы загрузил скриншот, но мне пока не хватает очков:(
using System;
using Android.Widget;
using Android.Text;
using G = Android.Graphics;
using Xamarin.Forms;
using Xamarin.Forms.Platform.Android;
[assembly:ExportRenderer( typeof(MySearchBar), typeof(Some.Namespance.MySearchBar_Droid) )]
namespace Some.Namespace
{
public class MySearchBar_Droid : SearchBarRenderer
{
protected override void OnElementChanged( ElementChangedEventArgs<SearchBar> args )
{
base.OnElementChanged( args );
// Get native control (background set in shared code, but can use SetBackgroundColor here)
SearchView searchView = (base.Control as SearchView);
searchView.SetInputType( InputTypes.ClassText | InputTypes.TextVariationNormal );
// Access search textview within control
int textViewId = searchView.Context.Resources.GetIdentifier( "android:id/search_src_text", null, null );
EditText textView = (searchView.FindViewById( textViewId ) as EditText);
// Set custom colors
textView.SetBackgroundColor( G.Color.Rgb( 225, 225, 225 ) );
textView.SetTextColor( G.Color.Rgb( 32, 32, 32 ) );
textView.SetHintTextColor( G.Color.Rgb( 128, 128, 128 ) );
// Customize frame color
int frameId = searchView.Context.Resources.GetIdentifier( "android:id/search_plate", null, null );
Android.Views.View frameView = (searchView.FindViewById( frameId ) as Android.Views.View);
frameView.SetBackgroundColor( G.Color.Rgb( 96, 96, 96 ) );
}
}
}
Я наконец нашел очень простое решение:
Я случайно использовал Android Theme @android:style/Theme.Holo.Light и явно изменил все цвета. Но чтобы получить яркий цвет текста в строке поиска, лучше использовать @android:style/Theme.Holo,
Он не позволяет вам очень точно установить цвет, но все, что мне нужно в этом случае, - это изменить его с черного на белый.
Вы можете внести следующие изменения в xaml, если вы используете xaml для получения разного цвета текста панели поиска на разных платформах:
<SearchBar x:Name="Search"
Placeholder="Search"
TextChanged="SearchBar_OnTextChanged"
SearchButtonPressed="OnSearch" BackgroundColor="#19588F">
<SearchBar.TextColor>
<OnPlatform x:TypeArguments="Color">
<OnPlatform.iOS>
Black
</OnPlatform.iOS>
<OnPlatform.Android>
White
</OnPlatform.Android>
<OnPlatform.WinPhone>
White
</OnPlatform.WinPhone>
</OnPlatform>
</SearchBar.TextColor>
</SearchBar>
Вот как я это сделал, по-другому:
[assembly: ExportRenderer(typeof (CustomSearchBar), typeof (CustomSearchBarRenderer))]
namespace Bahai.Android.Renderers
{
public class CustomSearchBarRenderer : SearchBarRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<SearchBar> e)
{
base.OnElementChanged(e);
if (e.OldElement == null)
{
SearchBar element = (SearchBar) this.Element;
var native = (global::Android.Widget.SearchView) Control;
// do whatever you want to the controls here!
//--------------------------------------------
// element.BackgroundColor = Color.Transparent;
// native.SetBackgroundColor(element.BackgroundColor.ToAndroid());
// native.SetBackgroundColor(Color.White.ToAndroid());
//The text color of the SearchBar / SearchView
AutoCompleteTextView textField = (AutoCompleteTextView)
(((Control.GetChildAt(0) as ViewGroup)
.GetChildAt(2) as ViewGroup)
.GetChildAt(1) as ViewGroup)
.GetChildAt(0);
if (textField != null)
textField.SetTextColor(Color.White.ToAndroid());
}
}
}
}
SearchBar имеет свойство TextColor. По крайней мере, в Xamarin 5.
<SearchBar
TextColor="Black"
Text="{Binding SearchString}">