JavaScript: синтаксическая ошибка отсутствует} после тела функции
Итак, вы знаете ошибку, но с какой стати я ее получаю? Я не получаю ошибок вообще, когда это выполняется локально, но когда я загрузил свой проект, я получил эту досадную синтаксическую ошибку. Я проверил консоль ошибок Firebug, которая не помогает, потому что она поместила весь мой источник в одну строку, и я проанализировал ее через Lint, которая, похоже, тоже не обнаружила проблему - я просто закончил форматирование скобок иначе, чем я ненавижу; на той же строке, что и заявление, блеф.
function ToServer(cmd, data) {
var xmlObj = new XMLHttpRequest();
xmlObj.open('POST', 'handler.php', true);
xmlObj.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
xmlObj.send(cmd + data);
xmlObj.onreadystatechange = function() {
if(xmlObj.readyState === 4 && xmlObj.status === 200) {
if(cmd == 'cmd=push') {
document.getElementById('pushResponse').innerHTML = xmlObj.responseText;
}
if(cmd == 'cmd=pop') {
document.getElementById('messages').innerHTML += xmlObj.responseText;
}
if(cmd == 'cmd=login') {
if(xmlObj.responseText == 'OK') {
self.location = 'index.php';
}
else {
document.getElementById('response').innerHTML = xmlObj.responseText;
}
}
}
}
}
function Login() {
// Grab username and password for login
var uName = document.getElementById('uNameBox').value;
var pWord = document.getElementById('pWordBox').value;
ToServer('cmd=login', '&uName=' + uName + '&pWord=' + pWord);
}
// Start checking of messages every second
window.onload = function() {
if(getUrlVars()['to'] != null) {
setInterval(GetMessages(), 1000);
}
}
function Chat() {
// Get username from recipient box
var user = document.getElementById('recipient').value;
self.location = 'index.php?to=' + user;
}
function SendMessage() {
// Grab message from text box
var from = readCookie('privateChat');
var to = getUrlVars()['to'];
var msg = document.getElementById('msgBox').value;
ToServer('cmd=push','&from=' + from + '&to=' + to + '&msg=' + msg);
// Reset the input box
document.getElementById('msgBox').value = "";
}
function GetMessages() {
// Grab account hash from auth cookie
var aHash = readCookie('privateChat');
var to = getUrlVars()['to'];
ToServer('cmd=pop','&account=' + aHash + '&to=' + to);
var textArea = document.getElementById('messages');
textArea.scrollTop = textArea.scrollHeight;
}
function readCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for(var i=0;i < ca.length;i++) {
var c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
return null;
}
function getUrlVars() {
var vars = {};
var parts = window.location.href.replace(/[?&]+([^=&]+)=([^&]*)/gi, function(m,key,value) {
vars[key] = value;
});
return vars;
}
Одна золотая интернет-медаль тому, кто сможет это решить.
Приветствия.
8 ответов
Проблема в том, что ваш скрипт на вашем сервере находится в одной строке, и у вас есть комментарии к нему. код после // будет рассматриваться как комментарий. Вот в чем причина.
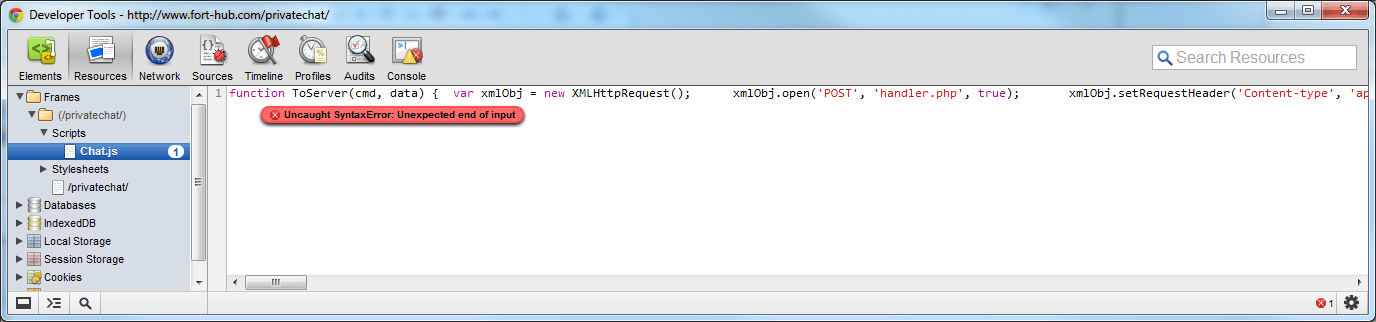
function ToServer(cmd, data) { var xmlObj = new XMLHttpRequest(); xmlObj.open('POST', 'handler.php', true); xmlObj.setRequestHeader('Content-type', 'application/x-www-form-urlencoded'); xmlObj.send(cmd + data); xmlObj.onreadystatechange = function() { if(xmlObj.readyState === 4 && xmlObj.status === 200) { if(cmd == 'cmd=push') { document.getElementById('pushResponse').innerHTML = xmlObj.responseText; } if(cmd == 'cmd=pop') { document.getElementById('messages').innerHTML += xmlObj.responseText; } if(cmd == 'cmd=login') { if(xmlObj.responseText == 'OK') { self.location = 'index.php'; } else { document.getElementById('response').innerHTML = xmlObj.responseText; } } } };}function Login() { // Grab username and password for login var uName = document.getElementById('uNameBox').value; var pWord = document.getElementById('pWordBox').value; ToServer('cmd=login', '&uName=' + uName + '&pWord=' + pWord);}// Start checking of messages every secondwindow.onload = function() { if(getUrlVars()['to'] != null) { setInterval(GetMessages(), 1000); }}function Chat() { // Get username from recipient box var user = document.getElementById('recipient').value; self.location = 'index.php?to=' + user;}function SendMessage() { // Grab message from text box var from = readCookie('privateChat'); var to = getUrlVars()['to']; var msg = document.getElementById('msgBox').value; ToServer('cmd=push','&from=' + from + '&to=' + to + '&msg=' + msg); // Reset the input box document.getElementById('msgBox').value = "";}function GetMessages() { // Grab account hash from auth cookie var aHash = readCookie('privateChat'); var to = getUrlVars()['to']; ToServer('cmd=pop','&account=' + aHash + '&to=' + to); var textArea = document.getElementById('messages'); textArea.scrollTop = textArea.scrollHeight;}function readCookie(name) { var nameEQ = name + "="; var ca = document.cookie.split(';'); for(var i=0;i < ca.length;i++) { var c = ca[i]; while (c.charAt(0)==' ') c = c.substring(1,c.length); if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length); } return null;}function getUrlVars() { var vars = {}; var parts = window.location.href.replace(/[?&]+([^=&]+)=([^&]*)/gi, function(m,key,value) { vars[key] = value; }); return vars;}

Похоже, это интерпретируется как все в одной строке. Смотрите те же результаты в fiddler2.
Я думаю, что вы можете адаптировать методологию " разделяй и властвуй" здесь. Удалите последнюю половину вашего скрипта и посмотрите, не придет ли ошибка, если не удалите первую часть и посмотрите. Это техника, которой я следую, когда у меня возникает такая проблема. Как только вы найдете половину с ошибкой, разделите эту половину дальше, пока не укажете место ошибки.
Это поможет нам определить фактическую точку ошибки.
Я не вижу никаких проблем с этим скриптом.
Возможно, это не точное решение, которое вы хотите, а способ найти и решить вашу проблему.
Вы пропустили точку с запятой:
function ToServer(cmd, data) {
var xmlObj = new XMLHttpRequest();
xmlObj.open('POST', 'handler.php', true);
xmlObj.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
xmlObj.send(cmd + data);
xmlObj.onreadystatechange = function() {
if(xmlObj.readyState === 4 && xmlObj.status === 200) {
if(cmd == 'cmd=push') {
document.getElementById('pushResponse').innerHTML = xmlObj.responseText;
}
if(cmd == 'cmd=pop') {
document.getElementById('messages').innerHTML += xmlObj.responseText;
}
if(cmd == 'cmd=login') {
if(xmlObj.responseText == 'OK') {
self.location = 'index.php';
}
else {
document.getElementById('response').innerHTML = xmlObj.responseText;
}
}
}
}; //<-- Love the semi
}
Дополнительная пропущенная точка с запятой:
// Start checking of messages every second
window.onload = function() {
if (getUrlVars()['to'] != null) {
setInterval(GetMessages(), 1000);
}
}; //<-- Love this semi too!
Эта проблема может возникнуть из-за того, что в вашем коде JS комментарии минимизированы. Если это так, и вы хотите оставить свои комментарии, попробуйте изменить свои комментарии - например, из этого:
// Reset the input box
... до...
/* Reset the input box */
Добавление примечания: очень странно, эта ошибка была очень случайной, все работало нормально.
Syntax error missing } after function body | At line 0 of index.html
Похоже, что я использую /**/ а также // с некоторыми причудливыми символами юникода в разных частях моих скриптов для разных комментариев.
Это полезно для меня, для ясности и для разбора.
Но если этот символ Unicode и, возможно, некоторые другие используются в файле js в комментариях перед выполнением js, ошибка возникала случайно.
Это может быть связано с тем фактом, что js-файлы не являются UTF8 перед вызовом и чтением родительской страницей, это utf8, когда DOM готов. Не могу сказать.
Если это может помочь!
Кажется, в следующем коде тоже нужно добавить еще одну половину
// Start checking of messages every second
window.onload = function() {
if(getUrlVars()['to'] != null) {
setInterval(GetMessages(), 1000);
}
}; <---- Semi added
Также здесь, в этом коде, определите var верхняя часть функции
function readCookie(name) {
var i;
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for(i=0;i < ca.length;i++) {
var c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
return null;
}
Надеюсь, что это поможет вам
"Хм, я думаю, что нашел ключ... Я использую notepad++ и до недавнего времени использовал мой файловый менеджер cpanel для загрузки своих файлов. Все было хорошо, пока я не использовал FTP-клиент FireZilla. Я предполагаю, что FTP-клиент меняет формат или кодирование моих файлов JS и PHP. - "
Я считаю, что это была ваша проблема (вы, вероятно, уже решили ее). Я только что попробовал другой FTP-клиент после столкновения с этой глупой ошибкой, и она работала без нареканий. Я предполагаю, что код, который я использовал (который был написан другим разработчиком), также неправильно закрывает комментарии.