Удаляемый узел не является дочерним по отношению к этому узлу
Мне нужно удалить leaflet-routing-machine контроль. я использую react-leaflet и я создал компонент маршрутизации на примере react-leaflet,
componentWillMount() {
super.componentWillMount();
const { map, from, to } = this.props;
this.leafletElement = L.Routing.control({
waypoints: [
L.latLng(from[0], from[1]),
L.latLng(to[0], to[1]),
],
}).addTo(map);
}
componentWillReceiveProps(nextProps) {
if (this.props.to[0] !== nextProps.to[0] && this.props.to[1]!==nextProps.to[1]) {
this.leafletElement.setWaypoints([]);
//this.leafletElement.removeFrom(this.props.map); ??
this.leafletElement = L.Routing.control({
waypoints: [
L.latLng(nextProps.from[0], nextProps.from[1]),
L.latLng(nextProps.to[0], nextProps.to[1]),
],
}).addTo(nextProps.map);
}
}
render() {
return null;
}
Когда я пытаюсь удалить в componentWillReceiveProps В методе возникают некоторые ошибки:
Удаляемый узел не является дочерним по отношению к этому узлу
а также
Не ожидалось, что таймер componentDidUpdate запустится, пока таймер componentWillReceiveProps все еще выполняется для другого экземпляра.
Возможно, я пошел в неправильном направлении. Я новичок в React и считаю, что ошибся в методах жизненного цикла React.
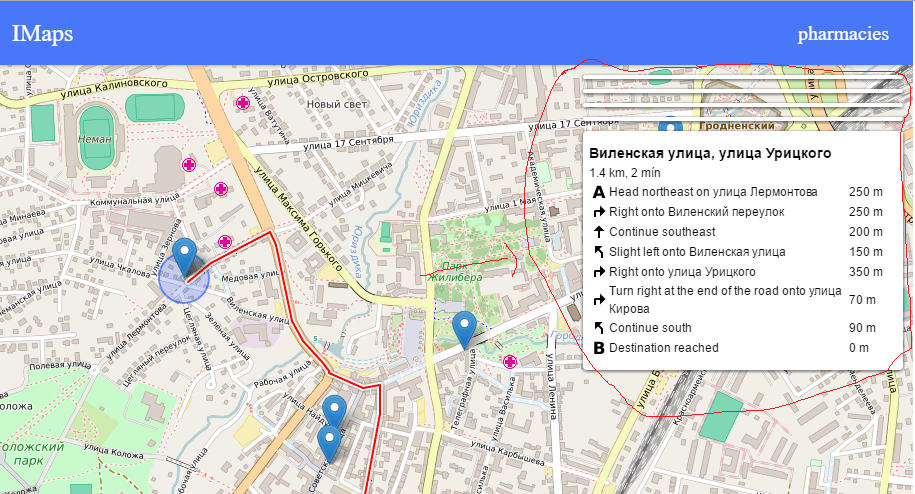
Я полагаю, что мне нужно удалить это infoBlock с карты: