HTML / Javascript - Границы и выравнивание
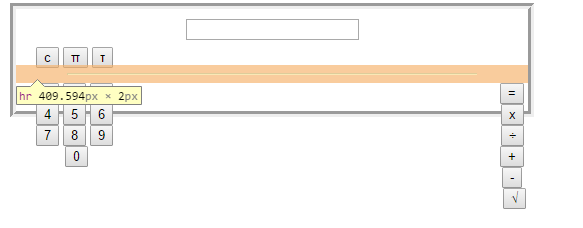
Почему нет .symbols подойдя к .results и почему граница ведет себя странно?
Я пытался решить эту проблему более часа, до этого она работала просто отлично. Думаю, это как-то связано с HTML.
<!DOCTYPE html>
<html>
<head>
<title>Calc</title>
<style>
.calc {
border: groove 6px;
margin-left: 530px;
margin-right: 530px;
padding-top: 10px;
padding-bottom: 10px;
}
.results {
padding-bottom: 7px;
}
.top {
float: left;
padding-left: 20px;
}
.numbers {
float: left;
padding-left: 20px;
}
.symbols {
float: right;
}
hr {
width: 80%;
padding-left: 20px;
}
</style>
<script>
function myFunction(clickedId) {
document.calc.result.value+=clickedId;
}
function Clear() {
document.calc.result.value="";
}
function compute() {
try{
var inp=eval(document.calc.result.value);
document.calc.result.value=inp;
}
catch(err){
document.calc.result.value="error";
}
}
function doMath() {
var inputNum1=document.calc.result.value;
var result = Math.sqrt(inputNum1);
document.calc.result.value = result;
}
function myMultiply() {
var x = parseInt($('#num1').val(), 10);
var y = x*x;
alert(x + " times " + x + " equals " + y);
return false;
}
</script>
</head>
<body>
<div class="calc">
<center>
<div class="results">
<form name="calc">
<input type="text" name="result" readonly>
</form>
</div>
<table>
<div class="top">
<button type="button" id="CLEAR" onclick="Clear()">c</button> <!--Izdzēst rakstīto-->
<button type="button" id="3.141592653589793" onclick="myFunction(this.id)">π</button> <!--Skaitlis 3.14...-->
<button type="button" id="6.283185307179586" onclick="myFunction(this.id)">τ</button> <!--Skaitlis 6.28...-->
</div>
<br>
<hr>
<div class="numbers">
<button type="button" id="1" onclick="myFunction(this.id)">1</button> <!--Skaitlis 1-->
<button type="button" id="2" onclick="myFunction(this.id)">2</button> <!--Skaitlis 2-->
<button type="button" id="3" onclick="myFunction(this.id)">3</button> <!--Skaitlis 3-->
<br>
<button type="button" id="4" onclick="myFunction(this.id)">4</button> <!--Skaitlis 4-->
<button type="button" id="5" onclick="myFunction(this.id)">5</button> <!--Skaitlis 5-->
<button type="button" id="6" onclick="myFunction(this.id)">6</button> <!--Skaitlis 6-->
<br>
<button type="button" id="7" onclick="myFunction(this.id)">7</button> <!--Skaitlis 7-->
<button type="button" id="8" onclick="myFunction(this.id)">8</button> <!--Skaitlis 8-->
<button type="button" id="9" onclick="myFunction(this.id)">9</button> <!--Skaitlis 9-->
<br>
<button type="button" id="0" onclick="myFunction(this.id)">0</button> <!--Skaitlis 0-->
</div>
<br>
<div class="symbols">
<button type="button" id="ANS" onclick="compute()">=</button> <!--Vienādības zīme-->
<br>
<button type="button" id="*" onclick="myFunction(this.id)">x</button> <!--Reizināšanas zīme-->
<br>
<button type="button" id="/" onclick="myFunction(this.id)">÷</button> <!--Dalīšanas zīme-->
<br>
<button type="button" id="+" onclick="myFunction(this.id)">+</button> <!--Plusa zīme-->
<br>
<button type="button" id="-" onclick="myFunction(this.id)">-</button> <!--Mīnusa zīme-->
<br>
<button type="button" id="SQRT" onclick="doMath()">√</button> <!--Kvadrātsakne-->
</div>
<br>
</table>
</center>
</div>
</body>
</html>2 ответа
Решение
- Почему нет
.symbolsподойдя к.results?
E сть <br>-тег в пути. Уродливый обходной путь будет сдвиг .symbols вверх с отрицательным margin-top, 
- Почему граница ведет себя странно?
Если странно означает, что кнопки не в рамке, это потому, что floatна ваших делах. Опять же, вы могли бы дать .calc фиксированный height,
Я полагаю, это то, что вы после. Вместо того, чтобы ставить разрывы в вашем коде, используйте свойство display. Вот скрипка и результат
function myFunction(clickedId) {
document.calc.result.value += clickedId;
}
function Clear() {
document.calc.result.value = "";
}
function compute() {
try {
var inp = eval(document.calc.result.value);
document.calc.result.value = inp;
} catch (err) {
document.calc.result.value = "error";
}
}
function doMath() {
var inputNum1 = document.calc.result.value;
var result = Math.sqrt(inputNum1);
document.calc.result.value = result;
}
function myMultiply() {
var x = parseInt($('#num1').val(), 10);
var y = x * x;
alert(x + " times " + x + " equals " + y);
return false;
}.calc {
border: groove 6px;
padding-top: 10px;
padding-bottom: 10px;
padding-left: 40px;
margin-left: 530px;
margin-right: 530px;
}
.results {
padding-bottom: 7px;
margin-left: auto;
margin-right: auto;
}
.top {
float: left;
padding-left: 20px;
}
.numbers {
float: left;
width: 80px;
padding-left: 10px;
}
.symbols {
padding-left: 40px;
width: 20px;
display: inline-block;
vertical-align: top;
}
.numbers .button {
display: inline-block;
}
.symbols .button {
width: 20px;
display: inline;
}
hr {
width: 80%;
}<body>
<div class="calc">
<div class="results">
<form name="calc">
<input type="text" name="result" readonly>
</form>
</div>
<div class="top">
<button type="button" id="CLEAR" onclick="Clear()">c</button>
<!--Izdzēst rakstīto-->
<button type="button" id="3.141592653589793" onclick="myFunction(this.id)">π</button>
<!--Skaitlis 3.14...-->
<button type="button" id="6.283185307179586" onclick="myFunction(this.id)">τ</button>
<!--Skaitlis 6.28...-->
</div>
<br>
<hr>
<div class="numbers">
<button type="button" id="1" onclick="myFunction(this.id)">1</button>
<!--Skaitlis 1-->
<button type="button" id="2" onclick="myFunction(this.id)">2</button>
<!--Skaitlis 2-->
<button type="button" id="3" onclick="myFunction(this.id)">3</button>
<!--Skaitlis 3-->
<button type="button" id="4" onclick="myFunction(this.id)">4</button>
<!--Skaitlis 4-->
<button type="button" id="5" onclick="myFunction(this.id)">5</button>
<!--Skaitlis 5-->
<button type="button" id="6" onclick="myFunction(this.id)">6</button>
<!--Skaitlis 6-->
<button type="button" id="7" onclick="myFunction(this.id)">7</button>
<!--Skaitlis 7-->
<button type="button" id="8" onclick="myFunction(this.id)">8</button>
<!--Skaitlis 8-->
<button type="button" id="9" onclick="myFunction(this.id)">9</button>
<!--Skaitlis 9-->
<button type="button" id="0" onclick="myFunction(this.id)">0</button>
<!--Skaitlis 0-->
</div>
<div class="symbols">
<button type="button" id="ANS" onclick="compute()">=</button>
<!--Vienādības zīme-->
<button type="button" id="*" onclick="myFunction(this.id)">x</button>
<!--Reizināšanas zīme-->
<button type="button" id="/" onclick="myFunction(this.id)">÷</button>
<!--Dalīšanas zīme-->
<button type="button" id="+" onclick="myFunction(this.id)">+</button>
<!--Plusa zīme-->
<button type="button" id="-" onclick="myFunction(this.id)">-</button>
<!--Mīnusa zīme-->
<button type="button" id="SQRT" onclick="doMath()">√</button>
<!--Kvadrātsakne-->
</div>
</div>
<body>