Java 2d вращение в направлении точки мыши
До сих пор у меня есть Java-приложение, в котором я рисую круг (игрок), а затем рисую зеленый прямоугольник сверху (ствол оружия). У меня так, когда игрок двигается, за ним следует бочка. Я хочу, чтобы он обнаружил, куда указывает мышь, а затем повернул ствол соответственно. Для примера того, что я имею в виду, посмотрите на это видео, которое я нашел http://www.youtube.com/watch?v=8W7WSkQq5SU Посмотрите, как реагирует изображение игрока, когда он перемещает мышь?
Вот изображение того, на что похожа игра:

Так как мне повернуть это так? Кстати, я не люблю использовать affinetransform или Graphics2D вращения. Я надеялся на лучший путь. Спасибо
2 ответа
С использованием Graphics2D Метод ротации действительно самый простой способ. Вот простая реализация:
int centerX = width / 2;
int centerY = height / 2;
double angle = Math.atan2(centerY - mouseY, centerX - mouseX) - Math.PI / 2;
((Graphics2D)g).rotate(angle, centerX, centerY);
g.fillRect(...); // draw your rectangle
Если вы хотите удалить вращение, когда закончите, чтобы продолжить рисование в обычном режиме, используйте:
Graphics2D g2d = (Graphics2D)g;
AffineTransform transform = g2d.getTransform();
g2d.rotate(angle, centerX, centerY);
g2d.fillRect(...); // draw your rectangle
g2d.setTransform(transform);
Это хорошая идея, чтобы просто использовать Graphics2D в любом случае для сглаживания и т. д.
С помощью AffineTransformизвините, только так, как я знаю, как:P
public class RotatePane extends javax.swing.JPanel {
private BufferedImage img;
private Point mousePoint;
/**
* Creates new form RotatePane
*/
public RotatePane() {
try {
img = ImageIO.read(getClass().getResource("/MT02.png"));
} catch (IOException ex) {
ex.printStackTrace();
}
addMouseMotionListener(new MouseAdapter() {
@Override
public void mouseMoved(MouseEvent e) {
mousePoint = e.getPoint();
repaint();
}
});
}
@Override
public Dimension getPreferredSize() {
return new Dimension(img.getWidth(), img.getHeight());
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2d = (Graphics2D) g.create();
double rotation = 0f;
int width = getWidth() - 1;
int height = getHeight() - 1;
if (mousePoint != null) {
int x = width / 2;
int y = height / 2;
int deltaX = mousePoint.x - x;
int deltaY = mousePoint.y - y;
rotation = -Math.atan2(deltaX, deltaY);
rotation = Math.toDegrees(rotation) + 180;
}
int x = (width - img.getWidth()) / 2;
int y = (height - img.getHeight()) / 2;
g2d.rotate(Math.toRadians(rotation), width / 2, height / 2);
g2d.drawImage(img, x, y, this);
x = width / 2;
y = height / 2;
g2d.setStroke(new BasicStroke(3));
g2d.setColor(Color.RED);
g2d.drawLine(x, y, x, y - height / 4);
g2d.dispose();
}
}
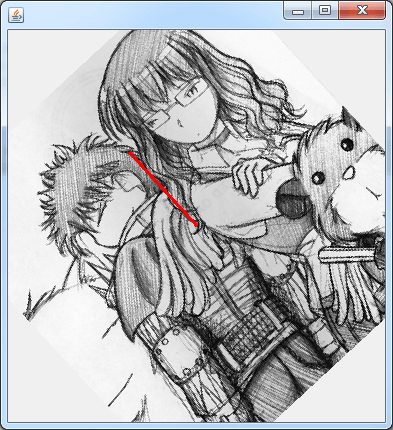
Будет производить этот эффект

Красная линия (указывает на центр) захочет следовать за курсором.