Невозможно опубликовать значения формы без обновления после изменения параметра
У меня есть следующая форма в моем HTML код.
Когда я забуду заполнить фамилию, форма покажет мне "сообщение пузыря" You have to fill in the surname, затем я введу фамилию, нажмите кнопку отправки и значения будут отправлены.
Когда я забываю изменить параметр по умолчанию с <select> форма покажет мне "сообщение пузыря" You have to choose something, затем я выберу другой вариант, нажмите кнопку отправки, но значения не отправляются. Я всегда должен обновить страницу. Знаете ли вы, где проблема и как ее достичь без обновления?
<form action="add" method="post">
...
<select id="choice" name="choice"
required oninvalid="setCustomValidity('You have to choose something')"
oninput="setCustomValidity('')">
<option value="" selected="selected"></option>
<option value="first">first</option>
<option value="second">second</option>
</select>
...
<input type="text" name="surname" id="surname" value=""
required oninvalid="setCustomValidity('You have to fill in the surname')"
oninput="setCustomValidity('')">
...
</form>
1 ответ
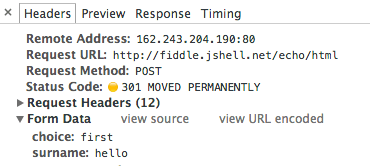
Нет проблем с отправкой данных формы, как вы увидите из этого примера jsfiddle:

<form action="/echo/html" method="post">
<select id="choice" name="choice">
<option value="" selected="selected"></option>
<option value="first">first</option>
<option value="second">second</option>
</select>
<input type="text" name="surname" id="surname" value="" />
<input type='submit' />
</form>